
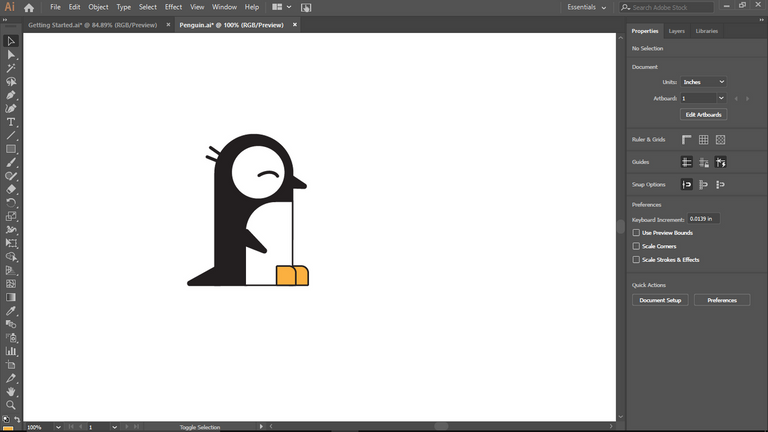
Greetings, guys! How are you all doing? I'll be talking about one of the top editing and design software applications. Adobe Illustrator is a good application for making and editing graphic, among other things. I wanted to explore my creativity, so I chose to make a Penguin using only the shapes tools.
You might be wondering how I achieved that; well, if you're a graphic designer, you already know how to combine shapes to make design. For the naive, it may appear to be magic, but trust me, you'll understand after reading this post.
It was difficult, but it was worthwhile because I experienced the power of Adobe Illustrator's software. Let's get started with the Penguin, which I make in Adobe Illustrator using only Shapes.
Now let begins
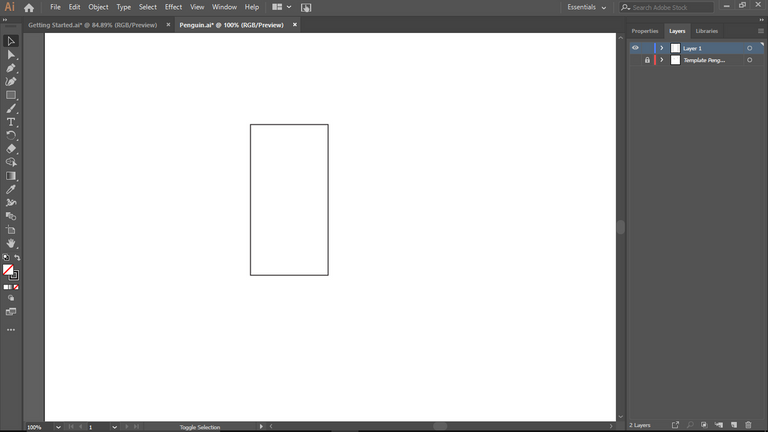
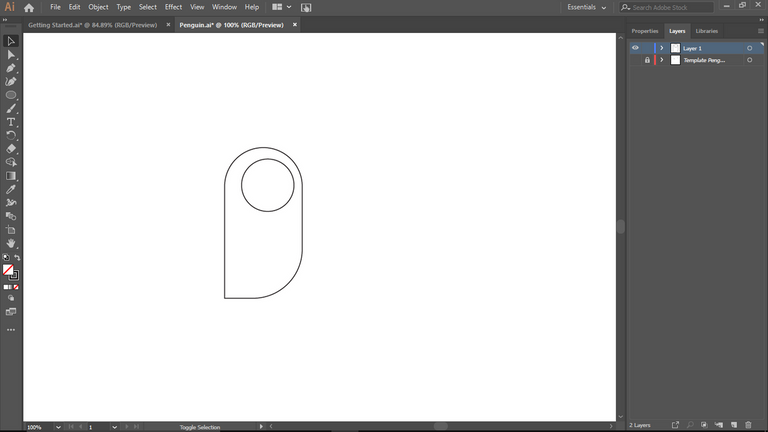
Step 1: The first thing to do is launched the Adobe Illustrator, Then I went to the shape tools and drew a rectangular shape.

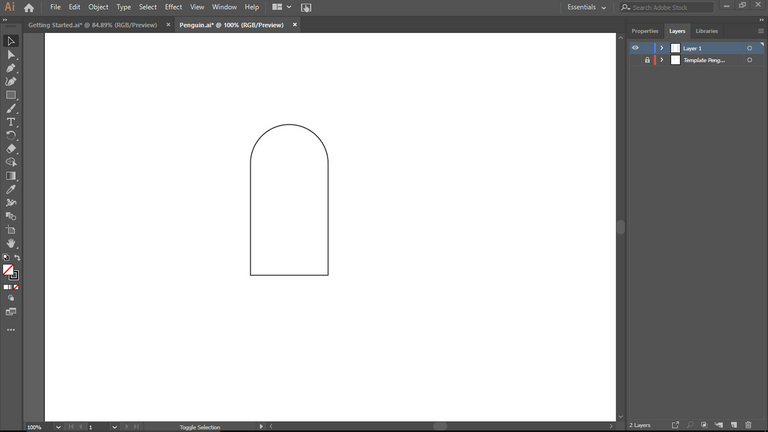
Step 2: Then I curled the rectangle's at the head to get a rounded shape which indicates the Penguin's head.

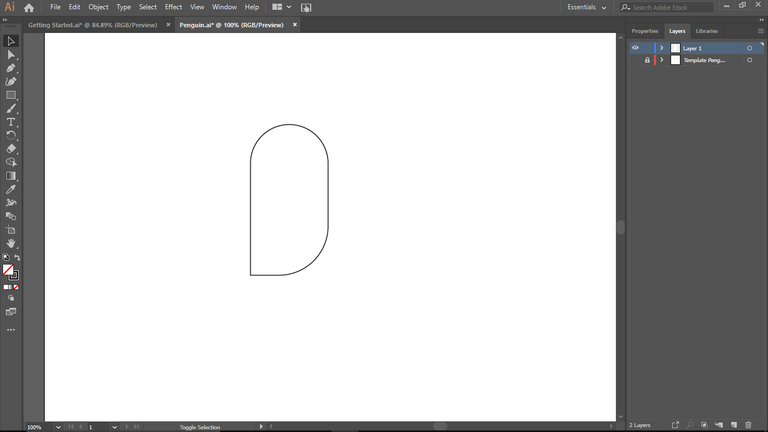
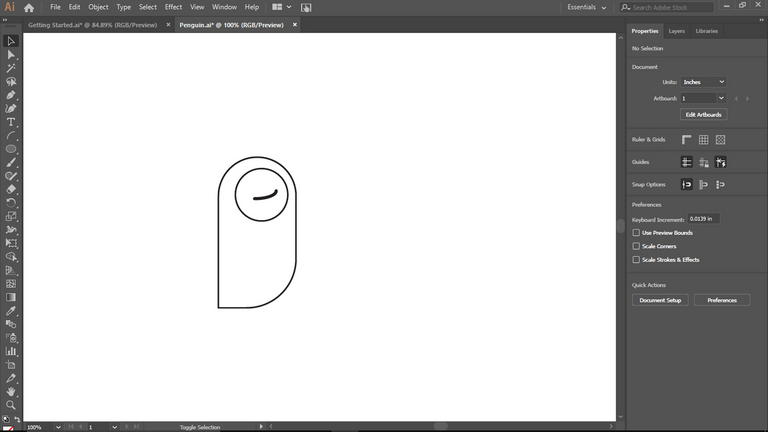
Step 3: Next, I made a tiny bend in the rectangular shape on the down side, this indicate the Penguin's belly.

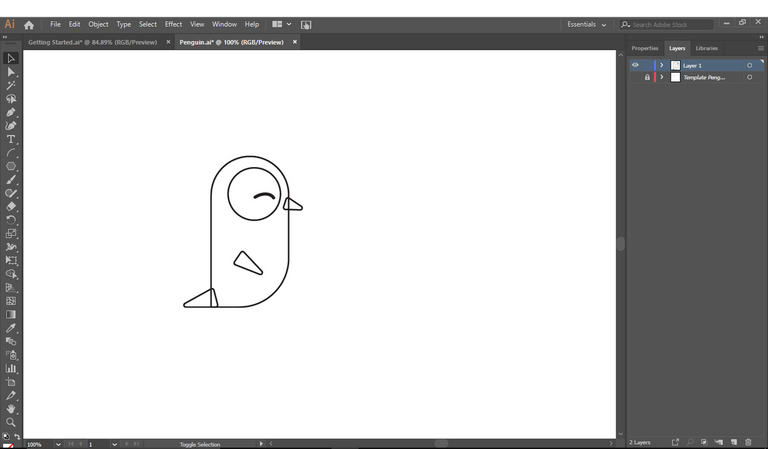
Step 4: Inside the rectangle, I drew a circle that would serve as the Penguin's eye.

Step 5: After that, I drew a happy penguin with closed eyelids. I also adjusted the stroke to improve the quality of the work.

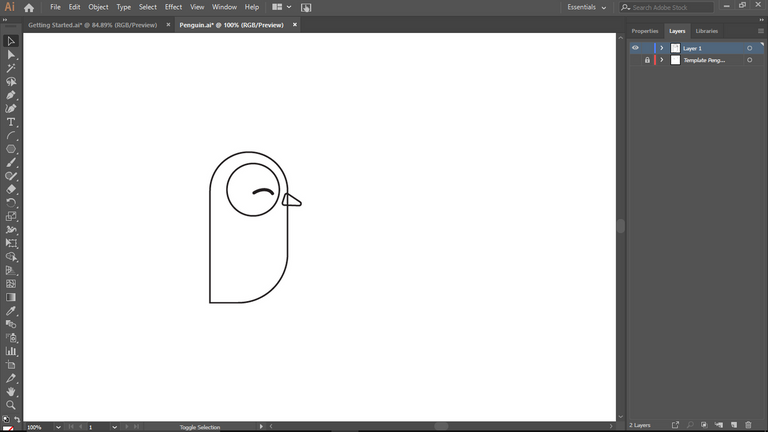
Step 6: After that, I drew a triangular shape for the Penguin's nose. As you can see, things are going great 😃

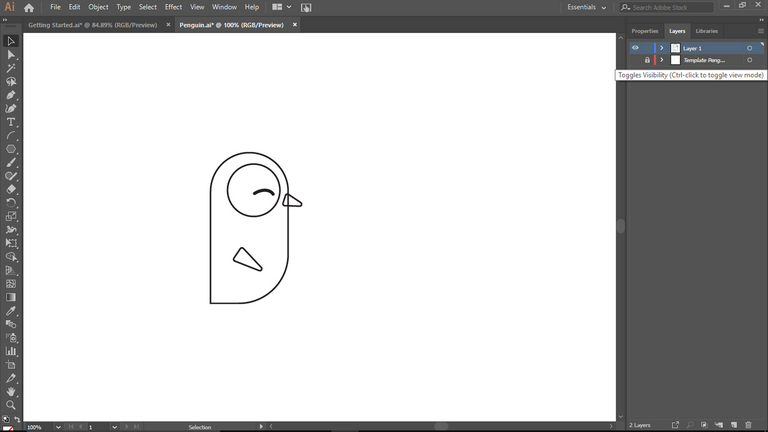
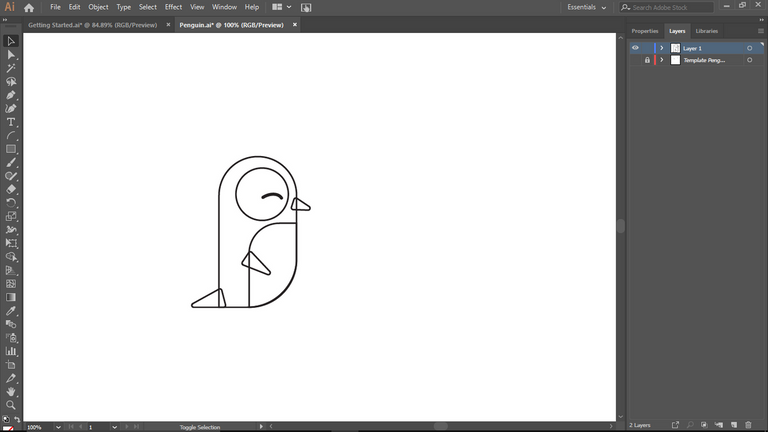
Step 7: I drew another triangle shape, but this time it was to represent the Penguin's hand, thus it was bigger than the first.

Step 8: Next, I made another triangle shape, but this time it was to represent the Penguin's tail.

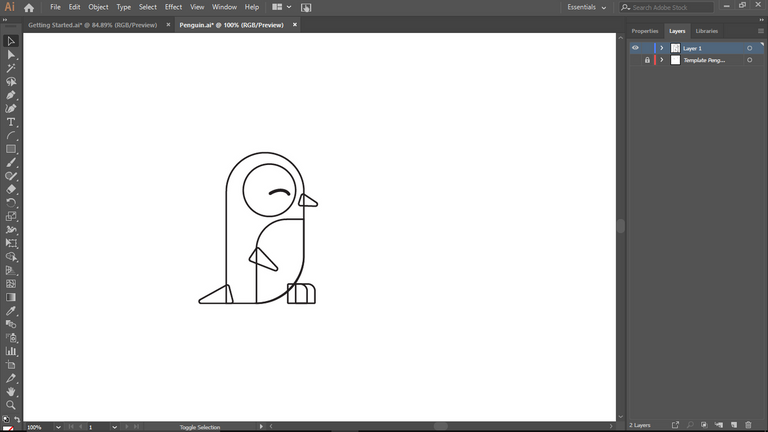
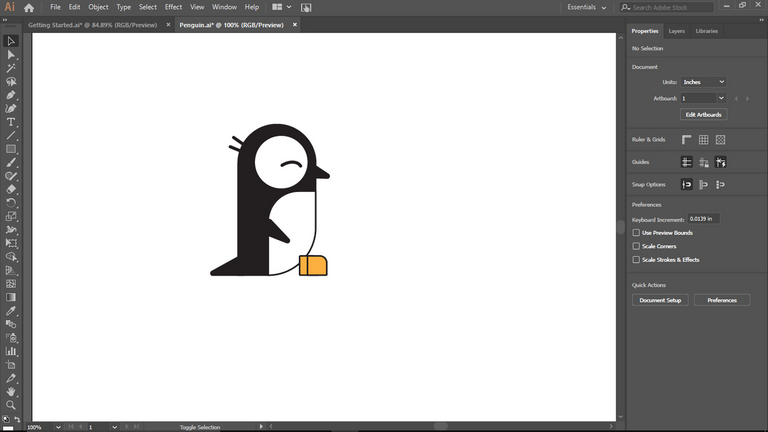
Step 9: The stomach layer was something I wanted to do. The Penguin's belly is usually white and highly visible, right? That's the section I'm going to make. As a result, I made a square shape and then adjusted it to fit as the Penguin's stomach.

Step 10: For the Penguin feet, I decided to use square shape for the feet. Two square shape and adjusted it to fit in.

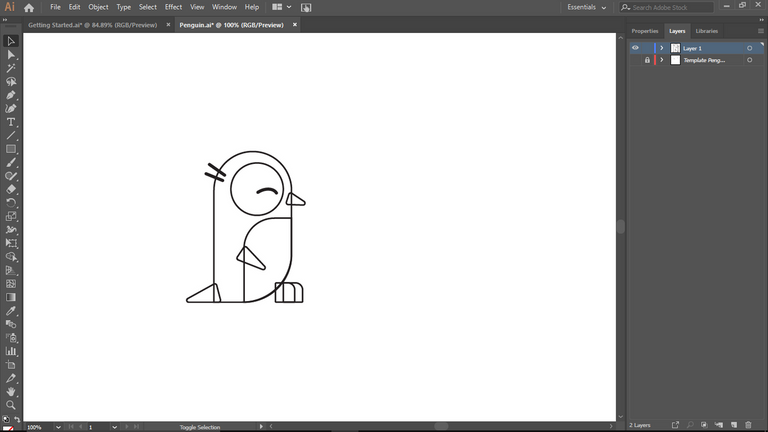
Step 11: I use two thick line to create the penguin's hair

Step 12: Next, I used black to color the Penguin's body and head, leaving the stomach and eyes uncolored. This was done to make the shapes look like an actual penguin.

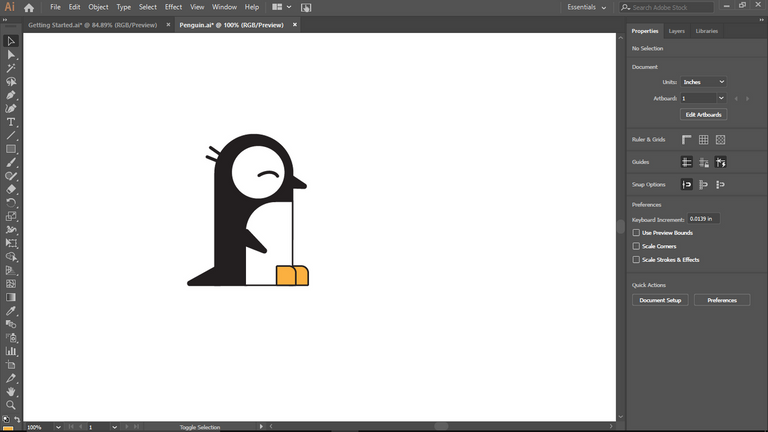
I observed the Penguin and realized I needed to make some changes. Because the stomach and the feet did not match, I modified the penguin's stomach and feet until I was satisfied with the final result.

Finally, the outcome was excellent. So that's how you can make a Penguin out of only shapes using Adobe Illustrator software application.

| Application Used | Adobe Illustrator |
|---|---|
| Design | Penguin |
| Shape Used | Rectangle, Circle, Square and Triangle |
| Color | Black and White |
Thank you for reading!
Do you need a tutorial on how to use Adobe or you're a professional and you need tips to increase your work, check out the video on YouTube below 👇👇
Congratulations, your post has been upvoted by @r2cornell, which is the curating account for @R2cornell's Discord Community.