I have been absent from making active posts here and even commenting on this blog for certain reasons but I guess I have returned. i wanted to become a Dev badly; I was tired of always asking to be helped when i could help myself. My Dad would always tell me to pursue value instead of money because according to him, if i create a value system in myself, money would come chasing me.
@bestkizito had also advised me to learn coding but getting the sponsorship was also an issue since i needed to get a good laptop and also pay for the lessons which was quite expensive and I couldn't afford it.
To make the story short, i finally registered for the coding classes; FULLSTACK WEB DESIGN AND SOFTWARE ENGINEERING.
I AM always open to learn and @saboin and @tekraze can possibly guide where necessary. The goal is to become a full web3 developer and I will stop at nothing to achieving that.
I have decided to go broke for even two years if that has to be so in other to achieve this set out goal and I am sure that @megadrive will be proud and happy to see me achieve this point.
i will be posting here what I have learnt so far and from hence, I will be posting atleast three times a week what i learn from my instructor. I remember @imransoundagar had suggested I make posts of that.
Also instead of coming here to ask for help like i did in this post:https://blurt.blog/instablurt/@amazingpolycarp/hire-me-give-me-a-loan-or-watch-me-die I have decided to get a skill.
First I did registration for a Fullstack web Dev: at early Code In Abuja Nigeria Africa
Instead of doing just front end, or backend I decided to go for a Full Stack.
After defining concepts and the basic introduction into the web and the course, we began with :
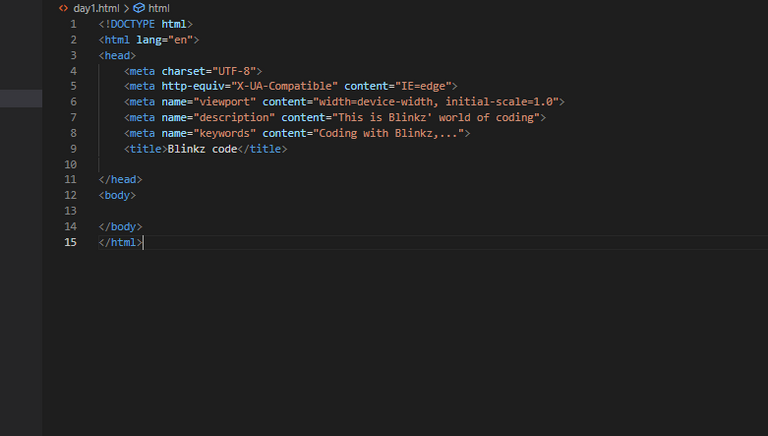
HTML
The Document type is html, the language is English and we have the header , body elements. For the header, we have the meta tags which I have created five of them with different functions.
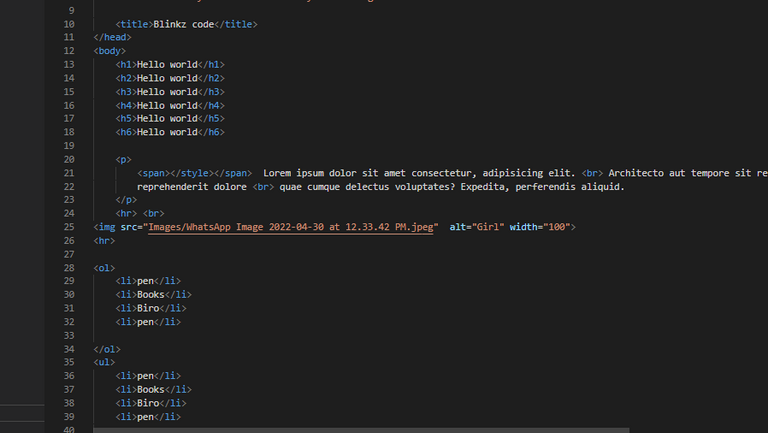
Header elements are used to denote important text
there are six header elements..h1-h6
-Paragraph: its simply used to write a paragraph and its denoted with a 'p'
Lorem is used to create dommy text.. text that doesnt mean anything...
BREAK=breaks words and takes it to the next line...It does not close and its abbreviated as (br)
Another tag is horizontal ruler: it draws a horizontal ruler (________) and its self closisng. its is abbreviated as (hr)
-A Span; is used to segment text or apply certain designs to text or some part of text
image element (img)
list element; Divided into two; ordered list and unordered list.
there are other tags and elements i wouldnt mention here due to space and time.
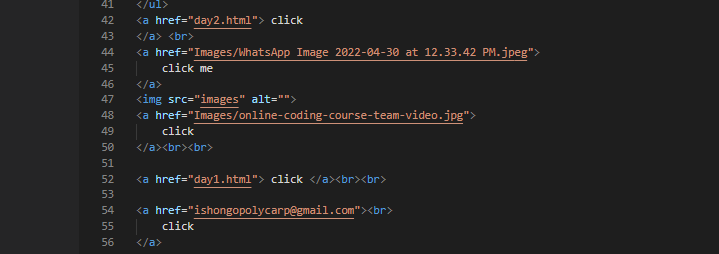
we also have the "href" which basically links your page to pictures, links, emails and so on...You can also insert pictures and so on. As you can see thats my email there.
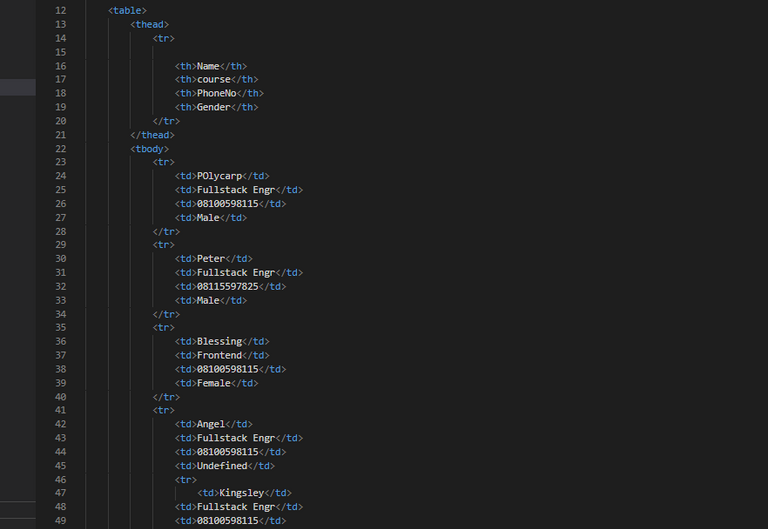
This picture is basically tables how to make a table in html which is basically rows and columns
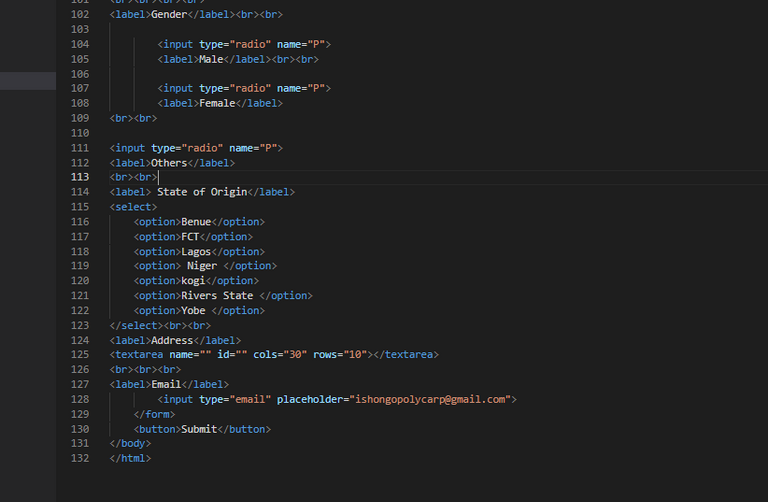
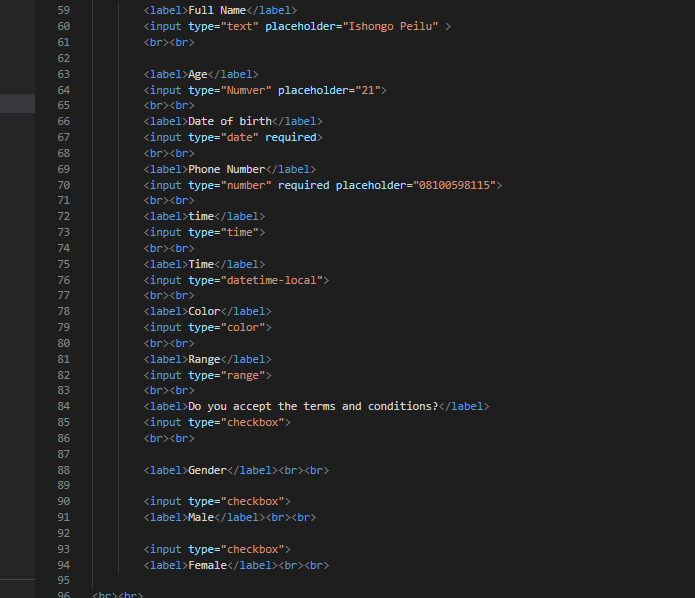
The above picture is just making use of radio where you have to select an option on a web instead of using checkbox which can select multiple options at a time.
We also have the select tag, we also have features such as placeholder which is a suggestive attribute.
we have "required" which is a necessary feature in filling a form on a web.
These are just summaries and for lack of time, I wont be able to explain vividly.
So far this is the progress and i am so happy on the progress i am making.
obviously it is not so simple but I believe if you are determined you can achieve it.
My instructor is really impressed about my progress and is always there to guide whenever I need him.







When you get comfortable enough, we can add you as a developer on our GitLab.
You can sign up for a GitLab account, then we can assign tasks that are within your abilities, then give you harder tasks as you progress with your skills.
It’s not a bad idea to get the knowledge and skills for full stack. Even if you decide to specialize later on, it’s always an advantage to know the backend when you work on frontend and vice versa.
Thank you so much. I will be glad. Github is also part of the course even though anxiety did allow since i already created a Github account. I will develop real fast since my interest is here. Thanks
GitHub and GitLab work the same for the most part. Once you know one, the other is easy enough to get into.
Ok. We just got into CSS today. Thank you always.
Congratulations. Self motivation and a little push from those who love us brings us to the top. Never stop learning.
Thanks so much
:::Discord :::Whatsapp:::Twitter :::
Congratulations and all the best with what you are doing atm. I am happy you decided to go for this and with your intelligence and smartness I am sure you will do well and excess💪😎
Best wishes my friend
You should have checked bootcamps by https://www.freecodecamp.org/ on YouTube as well their site.
There is a whole community there helping each other
Thank you so much. I have commenced training at a bootcamp because I thought it would be better to give intense time as a beginner so I go there everyday for my training since its a full time course. I will however check and learn from there to increase my knowledge since I am ready to learn and improve.
Congratulations, your post has been curated by @techclub
Manually curated by
@samhenrytenplus