
This is the first post in a series explaining how the BeBlurt application works. A series of more formal posts will be published on the @beblurt blog when the application will be in beta (for now it's an early alpha)
For those who haven't heard of it yet, BeBlurt is a new frontend on the Blurt blockchain that focuses on creators, and community owners by providing them with additional tools.

Tools examples:
- An analytics tool (number of views on posts) via Plausible (open source simple and privacy-friendly Google Analytics alternative)
- MyDelegation: a delegation management system
- MyAutoVote: an advanced auto vote bot (more info)
- Anonypoll: an anonymous polling/survey system
- etc...
Today, for this first post and in the interest of transparency, I'll explain how the Sign In works on the BeBlurt application. I will also quickly discuss future methods that will be added later.
I will try to make it as easy as possible for everyone to understand while having a few more technical parts for the devs. Don't hesitate to ask me questions, or clarification, in comments ;)
WhaleVault - Keychain Browser Extension (desktop/laptop only)
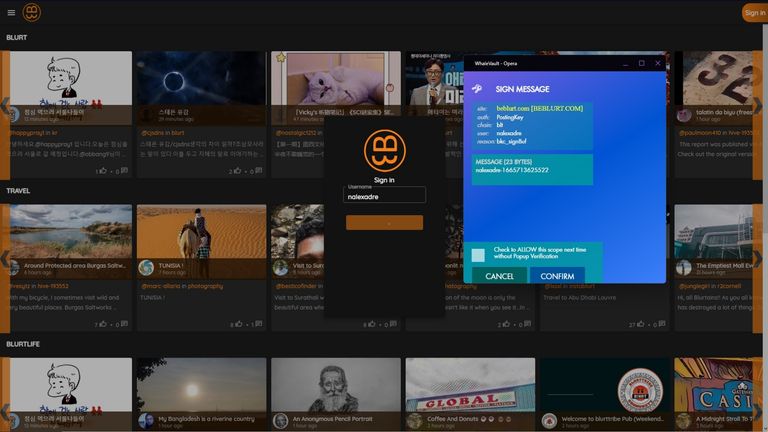
WhaleVault is a browser extension for Chrome (Chrome Web Store) and Firefox (Firefox Add-ons) to store your graphene accounts created by @alexpmorris, I suppose that @tekraze or @saboin collaborate to integrate Blurt in the list of available graphene blockchains since WhaleVault is integrated on https://blurt.blog/
All operations requiring one of your account's private keys are performed directly by the extension and your keys are never communicated to the application.
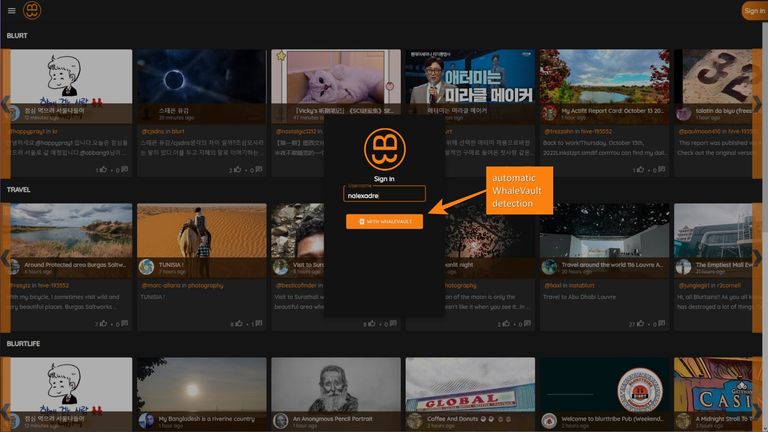
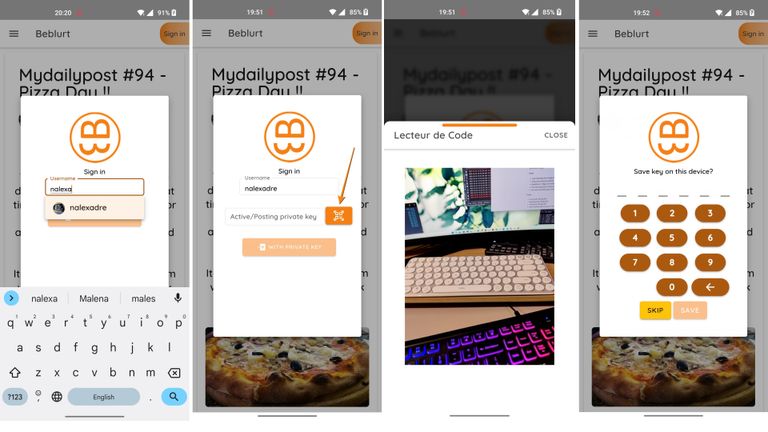
Beblurt is able to automatically detect the presence of WhaleVault and suggests you use it to Sign In.


Sign In by keys (all devices)
You can Sign In by using your "Posting" private key or your "Active" private key (for governance votes on witnesses/proposals, use the wallet, delegation...).
To avoid having to enter the key manually you can scan the QR code available on https://blurtwallet.com in Keys & Permissions. The size of the QR code being currently a little small, I opened an issue on Gitlab for their enlargement
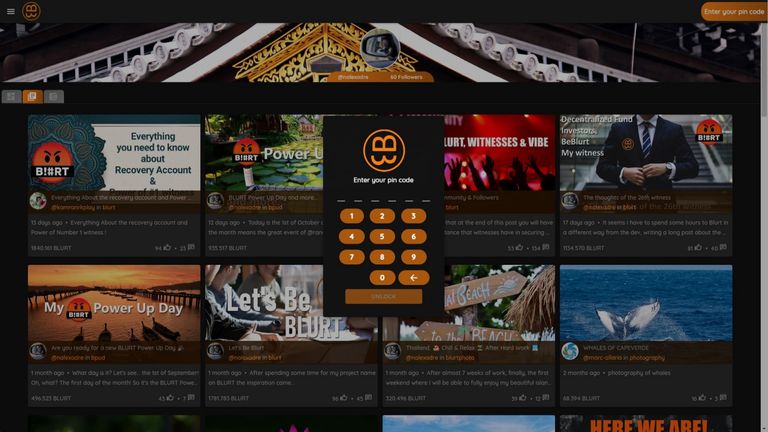
Beblurt then offers you to create a PIN code to save the key on your device or to skip if you want to use the key only during your session.
In both cases your keys never leave your device and are encrypted in memory via the AES CBC encryption for the duration of your session! All transactions/operations are signed locally by your device for communication with the Blurt blockchain or the BeBlurt API. Only the signature is communicated to prove that you are the author of the transaction and never the keys!

If you choose to use the PIN code and save the key so you don't have to enter it next time it will be encrypted via the algorithms x25519-xsalsa20-poly1305 in a box with 2 generated keys.
By entering a PIN code and using an identifier for your device it will generate a key pair (a public key and a private key). Without the knowledge of your PIN code (which is stored only in your brain), it's impossible to regenerate this key pair which is never stored anywhere.
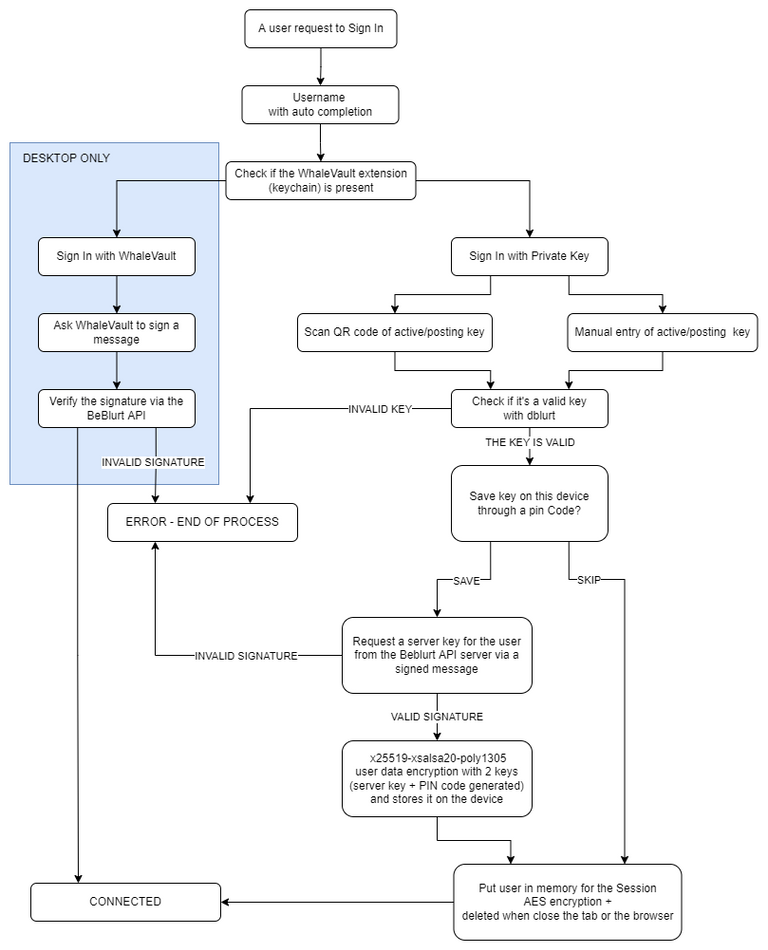
The process:
Your device contacts the BeBlurt API with your account name + the public key that has just been generated as a device identifier.
The BeBlurt API generates a random key pair (a public key and a private key) and answers with the private key it has generated and which it does not save because it will be used only once at the creation of the box (it keeps only the generated public key which is encrypted).
Your device creates an encrypted box containing your account keys with its public key (from the PIN code) and the private key received from the API.
Now only the public key stored on the server and the private key generated when you enter your PIN code can decrypt and open the box containing your account keys
In other words, the PIN code alone or the server public key alone cannot decrypt the box stored on your device
Why this complicated process?
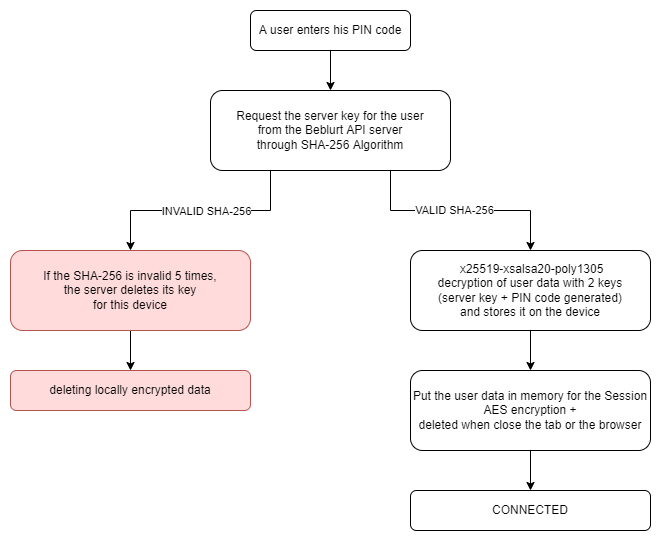
This allows additional security, if the PIN code entered is wrong 5 times in a row the key on the server is permanently deleted as well as the encrypted box on the device, even if a malicious person with access to your device can prevent the destruction of the box he can't prevent the destruction of the server key ;)
To make it a little more understandable I made a diagram explaining the Sign In process when you log in for the first time:

And another one when it's a user who has already created his PIN code:

Methods that will be added later
BeBlurt is developed to be also available as an Android & IOS mobile application (ionic hybrid app) and a method to connect by scanning a specific QR code displayed on the browser through the mobile application will be proposed.
Devs
For the needs of BeBlurt, I had to develop some libraries (mainly in Typescript) that I share in Open Source here https://gitlab.com/beblurt in case other Blurt devs are interested ;)
I also made a fork of the last dhive library which I rewrote for Blurt (dblurt) including the addition of database_api, bridge_api methods and some new functions. I haven't rewritten the documentation and tests yet, so I haven't published it yet.
Last words
You can support my work with a vote on my application as a block producer on the Blurt blockchain (aka: Witness) here https://blurtwallet.com/~witnesses?highlight=nalexadre
Even if you think that your vote doesn't count because you only have 1,000 or 10,000 BLURT I don't believe it!
What I believe is that receiving as many votes as possible no matter how much BLURT the voter has is much more important than a big vote because it shows the approval of the whole Blurt community on a project and not only of a small group of people ;)
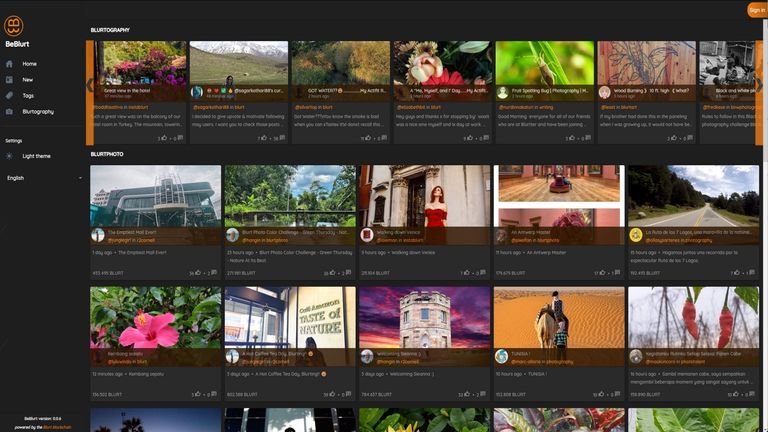
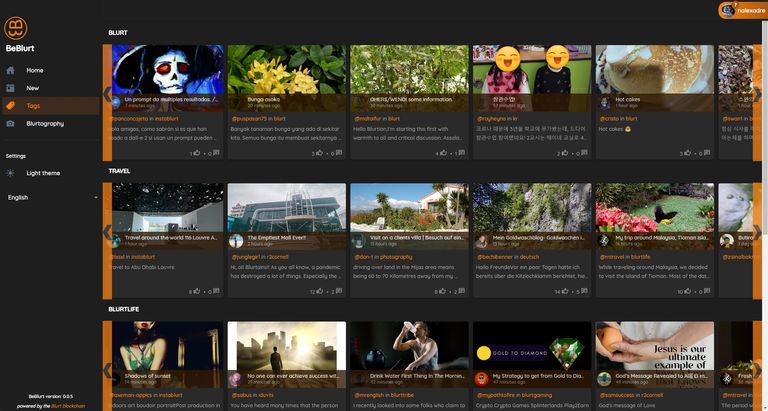
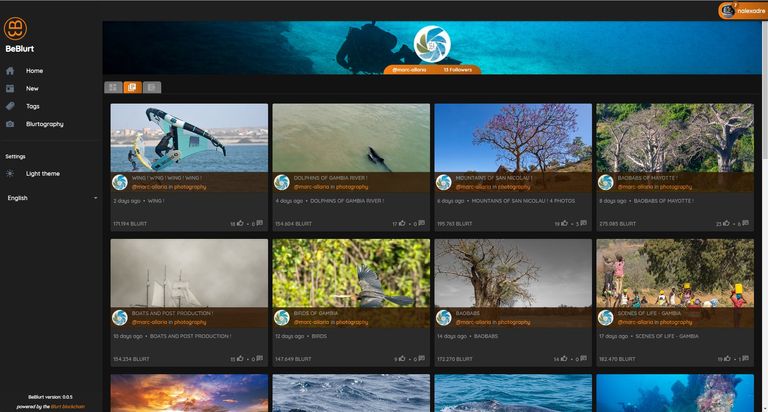
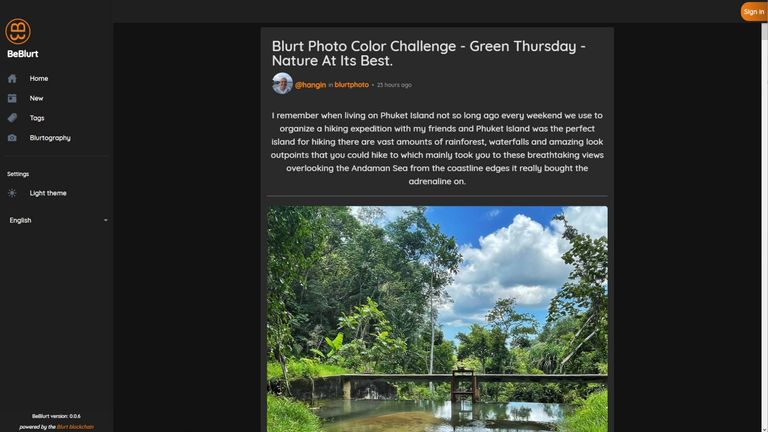
On this I leave you with some screenshots of Beblurt
Thanks! @nalexadre




It looks awesome. I will give it a try and share my photography, artwork and videos over there.
I voted for your Witness:
Thank you for your trust and support :)
I will try it tomorrow to see how interesting it sounds.
You can wait a little longer, the app is still in early alpha. Interesting things will start to be available at the end of the month ;)
What a nice look. I really like that colour combination and the frontend view. And also, I always prefer to use the extension and it's good you have added it.
Looking forward to your beta version to use the front end.
Thanks a lot :) Being able to use the extension is a must, it's my favorite method because it allows me to test sites with confidence and not give my keys at all. It's really annoying that you can't use any extension on a smartphone.
Sounds like a good plan, i will check it out, many thanks
I must admit that I am very excited to read this publication, since it is easy to understand for users who do not know anything about programming... and we do not want to know either, haha. I think it is complicated, although, at times, I have wanted to learn.
I wonder if you have taken into account having a section where you can create templates to publish, in the style of peakd, where only new content is added, but the format is always ready. Having everything within the app is great, as when you're away from your computer, it's much easier to create a well-designed post on your phone.
I am looking forward to the release as I will be one of the first to use BeBlurt.
Thank you :)
Yep, it will have templates and a scheduler for posting at the day/time you want too
Entonces esto estará buenísimo. No siempre el tiempo está de nuestro lado al momento de hacer publicaciones debido al empleo que tenemos.
Espero que pronto esté disponible todo, y mejor aún, participar en el período de prueba 🥳
Awesome work~! You have more than earned this Vote for Witness~!
Thank you.
#ibor #wwg1wga #unity #peace
🐲💯🐲
🖖
🤬
🥓
Thank you and thanks for the support to my witness 👍
Yeay! I successfully logged in BeBlurt. I look forward to further developments...
I can't wait for it....
Well done :) Keep in mind that this is an Alpha and that you have to wait until we go to Beta before you can start using it ;)
I'm looking at the site right now. Honestly, it's a really well-designed front-end, most of the front ends are too similar to each other, so this is a nice change of pace. Right now, I cannot upvote anything on my Brave browser, just FYI; I've bookmarked the site for later use when the quirks get all worked on.
Thanks for trying something new!
Thanks a lot for your feedback, for the vote it's normal, the app is still in early alpha. Interesting things will start to be available at the end of the month ;)
Awesomesauce; I'm looking forward to it, best of luck with the project! The auto-voting feature for me is a must for certain users!
Sounds really interesting. Will definitely try this. Thanks for your contribution for this lovely platfrom
Why not use simple analytics?
Having something reliable and interesting takes a lot of development time, so to save time on this part I opted to self-host the open-source web analytics Plausible on one of my servers.
Re🤬eD
That's really nice, love the modern layout as well.
Thanks a lot :)
It is a pleasure for us to share our best wishes and congratulations. You have been given a virtual hug by the curation account @newvisionlife and manually curation by @OneRay.
You can also use our hashtag #newvisionlife
Es un placer para nosotros compartir nuestros mejores deseos y felicitaciones. Usted ha recibido un abrazo virtual de la cuenta de curación @newvisionlife y curado manualmente por @OneRay
También puedes utilizar nuestra etiqueta #newvisionlife
Thanx for this detailed information, very helpful
Thank you :)
Congratulations, your post has been curated by @r2cornell. Also, find us on Discord
Felicitaciones, su publication ha sido votado por @r2cornell. También, encuéntranos en Discord