Skrypt steruje oknem w Godot, przełączając między trybem pełnoekranowym a zmaksymalizowanym oknem po naciśnięciu przycisku. Działa to na zasadzie:

- Ustawienia trybu pełnoekranowego w metodzie
_ready(), które zostanie aktywowane, gdy scena się załaduje. - Funkcja
_toggle_fullscreen()poprawnie przełącza okno między trybem pełnoekranowym a zmaksymalizowanym.
Kod GDScript
extends Button
# Wskaźnik na obiekt okna
var window
func _ready() -> void:
# Ustawienie wskaźnika na okno
window = get_window()
# Połączenie sygnału kliknięcia przycisku z funkcją zmiany trybu pełnoekranowego
pressed.connect(_toggle_fullscreen)
# Ustawienie pełnoekranowego trybu i właściwości skalowania
window.mode = Window.MODE_FULLSCREEN
window.content_scale_aspect = Window.CONTENT_SCALE_ASPECT_KEEP
window.content_scale_mode = Window.CONTENT_SCALE_MODE_CANVAS_ITEMS
window.content_scale_size = Vector2i(1920, 1080)
func _toggle_fullscreen() -> void:
# Przełączanie między trybem pełnoekranowym a zmaksymalizowanym oknem
if window.mode != Window.MODE_FULLSCREEN:
window.mode = Window.MODE_FULLSCREEN
else:
window.mode = Window.MODE_MAXIMIZED
Dodatkowe
- Obsługa wyjścia z pełnego ekranu: Możesz rozważyć dodanie innej metody wyjścia z pełnego ekranu, np. obsługi klawisza
ESCdo powrotu do trybu okna:
func _input(event: InputEvent) -> void:
if event is InputEventKey and event.pressed:
if event.keycode == KEY_ESCAPE:
window.mode = Window.MODE_MAXIMIZED
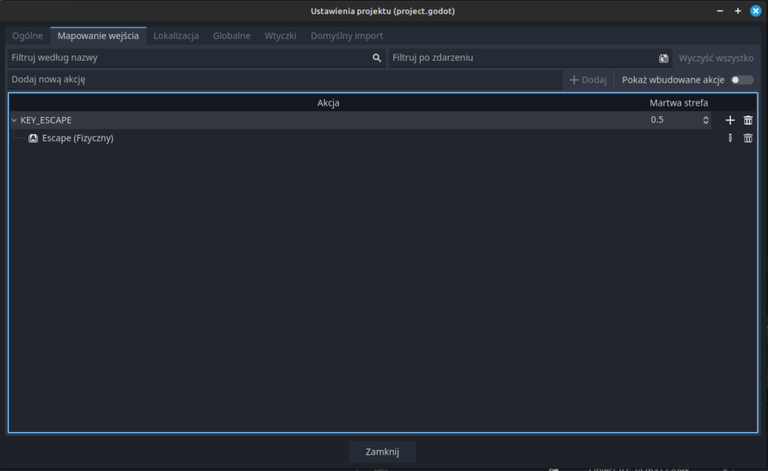
Ważne jednak aby zadeklarować klawisz KEY_ESCAPE w ustawieniach projektu. W tym celu wchodzimy do projekt>Ustawienia projektu i znajdujemy zakładkę Mapowanie wejścia gdzie dodajemy KEY_ESCAPE i przypisujemy mu klawisz Escape:

- Zachowanie rozdzielczości: Jeśli w trybie pełnoekranowym chcesz, by rozdzielczość automatycznie dostosowywała się do rozdzielczości ekranu, warto rozważyć dodatkowe sprawdzenie rzeczywistej rozdzielczości ekranu:
window.content_scale_size = window.size- Obsługa różnych proporcji ekranu: Jeśli tworzysz grę na różne platformy o różnych proporcjach ekranu, dobrze jest zwrócić uwagę na skalowanie elementów interfejsu użytkownika, aby nie rozciągały się nieproporcjonalnie na różnych urządzeniach. W Godot 4.x możesz uzyskać rzeczywistą rozdzielczość ekranu, a następnie dostosować rozmiar zawartości okna do tej rozdzielczości za pomocą właściwości
window.sizeorazget_screen_size():
extends Button
var window
func _ready() -> void:
# Ustawienie wskaźnika na okno
window = get_window()
# Połączenie sygnału kliknięcia przycisku z funkcją zmiany trybu pełnoekranowego
pressed.connect(_toggle_fullscreen)
# Ustawienie pełnoekranowego trybu
window.mode = Window.MODE_FULLSCREEN
# Dostosowanie rozdzielczości okna do rozmiaru ekranu
_adjust_resolution()
func _adjust_resolution() -> void:
# Pobranie rozdzielczości ekranu (w trybie pełnoekranowym)
var screen_size = window.get_screen_size()
# Dostosowanie rozmiaru okna do rozdzielczości ekranu
window.content_scale_size = screen_size
func _toggle_fullscreen() -> void:
# Przełączanie między trybem pełnoekranowym a zmaksymalizowanym oknem
if window.mode != Window.MODE_FULLSCREEN:
window.mode = Window.MODE_FULLSCREEN
_adjust_resolution() # Dostosowanie rozdzielczości przy przejściu na pełny ekran
else:
window.mode = Window.MODE_MAXIMIZED
Wyjaśnienia:
window.get_screen_size(): Pobiera aktualną rozdzielczość ekranu, na którym znajduje się okno. Jest to przydatne do dynamicznego dostosowania rozdzielczości gry w trybie pełnoekranowym.window.content_scale_size = screen_size: Dostosowuje rozmiar treści w oknie do rozmiaru ekranu, zapewniając, że wszystko będzie odpowiednio przeskalowane.
Ten kod automatycznie dostosuje rozdzielczość gry w trybie pełnoekranowym do aktualnej rozdzielczości ekranu.
Jeśli jednak Twoje potrzeby ograniczają się do podstawowego przełączania między trybem pełnoekranowym i zmaksymalizowanym oknem oraz zachowania skalowania, ten kod spełnia swoje zadanie i jest wystarczający.
---