SubViewport w Godot 4 to specjalny typ węzła Viewport, który jest przeznaczony do renderowania zawartości w ramach istniejącego okna aplikacji. W odróżnieniu od standardowego Viewport, który może być używany do tworzenia całkowicie oddzielnych okien, SubViewport renderuje swoją zawartość w ramach głównego okna gry i można go osadzić jako teksturę w różnych miejscach, np. w przestrzeni 3D, UI, czy jako element sceny.

Cechy SubViewport:
- Renderowanie wewnątrz głównego okna:
SubViewportrenderuje zawartość jako część głównego okna aplikacji, co oznacza, że można go łatwo osadzić jako teksturę lub element interfejsu użytkownika. - Obsługa scen 2D i 3D: Może renderować zarówno sceny 2D, jak i 3D, co czyni go idealnym do tworzenia podglądów, mini-map, ekranów, efektów post-procesowych, itp.
- Interakcja z UI i światem gry: Można go używać do dynamicznych elementów UI, takich jak podgląd postaci, okna dialogowe, a nawet renderowania interaktywnego UI w świecie 3D.
Jak używać SubViewport w Godot 4
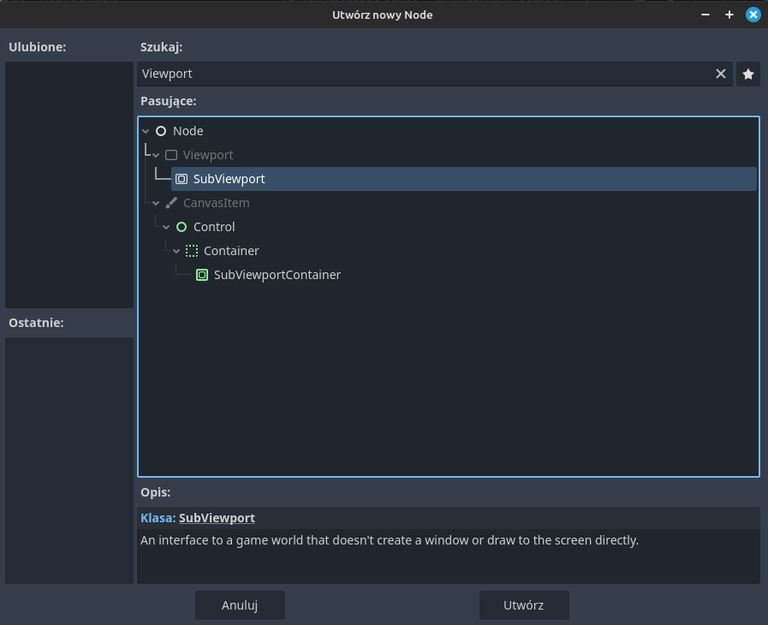
1. Dodanie SubViewport do sceny
- W drzewie scen kliknij „Dodaj węzeł”.
- Wyszukaj
SubViewporti dodaj go do swojej sceny. - Dodaj węzły (np.
Camera3D,Sprite2D,Control,MeshInstance3D) jako dzieciSubViewport, aby renderować scenę w ramach tego węzła.
2. Wyświetlanie zawartości SubViewport
Aby zobaczyć zawartość SubViewport w swojej scenie, użyj SubViewportContainer lub ViewportTexture, aby przypisać jego renderowaną teksturę do innych obiektów:
SubViewportContainer:- To węzeł specjalnie przeznaczony do wyświetlania
SubViewport. Automatycznie wyświetli zawartośćSubViewportna ekranie. - Po prostu dodaj
SubViewportjako dzieckoSubViewportContainer. - Wyświetlanie jako tekstura na obiekcie 3D:
- Możesz przypisać teksturę wygenerowaną przez
SubViewportdo obiektu 3D, takiego jakMeshInstance3D. - Utwórz materiał dla obiektu 3D i ustaw teksturę na
ViewportTexture.
Przykład:
MainScene
├── SubViewportContainer
│ └── SubViewport
│ └── Camera3D (dla sceny 3D lub elementów 2D)3. Renderowanie scen 2D i 3D w SubViewport
Renderowanie sceny 3D:
- Dodaj
Camera3DdoSubViewportjako dziecko. - Umieść elementy 3D w
SubViewporti ustaw kamerę, aby obejmowała obszar, który chcesz wyrenderować.
Renderowanie sceny 2D:
- Dodaj elementy 2D (np.
Sprite2D,Label,Control) jako dzieciSubViewport. - Możesz wyświetlić je jako podgląd w ramach innego UI, np. mini-mapy lub dynamicznego interfejsu.
4. Ustawienia SubViewport w inspektorze
Size:
- Ustawia rozdzielczość (szerokość i wysokość)
SubViewport. Możesz zmieniać te wartości dynamicznie:
$SubViewport.size = Vector2(320, 240)Transparent Background:
- Pozwala renderować przezroczyste tło, co jest przydatne, jeśli chcesz nakładać renderowane treści na inne elementy UI.
Render Target:
- Możesz ustawić, czy
SubViewportrenderuje2Dczy3D. To decyduje, w jaki sposóbSubViewportrenderuje zawartość.
Usage:
- Można ustawić
SubViewportna3D,2D, lub2D No Stretch, zależnie od tego, co chcesz osiągnąć.
Przykłady dynamicznego użycia SubViewport w skrypcie
Przykład: Tworzenie dynamicznego podglądu w UI
extends Control
func _ready():
# Tworzenie nowego SubViewport
var sub_viewport = SubViewport.new()
sub_viewport.size = Vector2(200, 200)
sub_viewport.usage = SubViewport.USAGE_3D
add_child(sub_viewport)
# Dodanie kamery 3D do SubViewport
var camera = Camera3D.new()
sub_viewport.add_child(camera)
# Wyświetlenie SubViewport jako tekstura na TextureRect
var texture_rect = TextureRect.new()
texture_rect.texture = sub_viewport.get_texture()
add_child(texture_rect)</code></pre>
5. Przykłady zastosowania SubViewport w grach
- Mini-mapki i podglądy UI:
SubViewport jest świetny do tworzenia mini-map, które mogą być renderowane jako tekstura i umieszczone w interfejsie użytkownika. Dzięki osobnej kamerze można łatwo kontrolować, co jest widoczne na mini-mapce.
- Ekrany i monitory w przestrzeni 3D:
- Możesz użyć
SubViewport do tworzenia ekranów komputerowych, kamer bezpieczeństwa, czy luster w grze. Renderując zawartość SubViewport, a następnie przypisując go jako teksturę do obiektów 3D, można uzyskać realistyczne efekty wizualne.
- Podgląd postaci:
- Użyj
SubViewport, aby stworzyć dynamiczny podgląd postaci (np. w menu ekwipunku). Możesz renderować postać 3D z osobną kamerą i wyświetlać ją na UI, dając graczowi możliwość obejrzenia swojego awatara w pełnym widoku.
- Nakładki HUD w grach VR:
SubViewport może być użyty do renderowania dodatkowych elementów HUD (Heads-Up Display) w przestrzeni 3D, co jest szczególnie przydatne w aplikacjach VR.
Użycie SubViewport z shaderami i efektami post-processingu
Dzięki SubViewport możesz także zastosować niestandardowe shadery lub efekty post-processingu do wyrenderowanej zawartości, co pozwala na tworzenie efektów specjalnych takich jak rozmycie, kolorowanie, odbicia czy efekty zniekształcenia.
Podsumowanie:
SubViewport w Godot 4 to wszechstronne narzędzie do tworzenia dodatkowych przestrzeni renderowania w głównym oknie aplikacji. Dzięki możliwości renderowania scen 2D i 3D, oraz używaniu wynikowej tekstury do różnych celów, można go stosować do mini-map, dynamicznych interfejsów, efektów specjalnych, ekranów, podglądów postaci i wiele więcej. SubViewport pozwala na łatwe zarządzanie osobnymi przestrzeniami renderowania bez potrzeby opuszczania głównego okna gry, co czyni go bardzo przydatnym w wielu scenariuszach projektowych.
Jeśli potrzebujesz więcej informacji na temat używania SubViewport w konkretnych zastosowaniach, daj mi znać!
Published using WordPress Blurt Publisher from https://godot.com.pl.