W Godot 4 węzeł Panel jest węzłem UI (interfejsu użytkownika) typu Control, który działa jako prosty element kontenerowy z tłem. Używa się go, aby organizować i grupować inne elementy interfejsu, takie jak przyciski, pola tekstowe, suwaki itp. Może być również stylizowany i dostosowywany za pomocą motywów (Theme), aby zmienić wygląd.

Podstawowe użycie węzła Panel
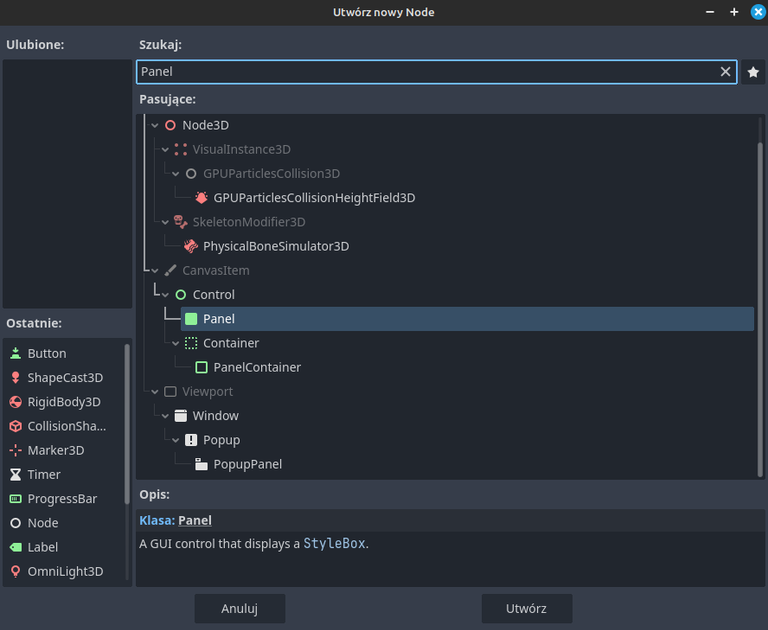
1. Dodanie Panel do sceny
Aby dodać Panel do sceny, wykonaj następujące kroki:
- W edytorze Godot, w drzewie scen, kliknij „Dodaj węzeł”.
- Wyszukaj węzeł
Paneli dodaj go do sceny jako element UI.
Panel można dodać jako dziecko dowolnego węzła Control, np. CanvasLayer, VBoxContainer lub bezpośrednio do sceny głównej.
2. Dodawanie innych elementów UI do Panel
Panel służy jako kontener, więc możesz dodać inne elementy UI jako jego dzieci. Na przykład, możesz umieścić w nim przyciski, pola tekstowe, suwaki itp.
- W drzewie scen kliknij prawym przyciskiem myszy na węzeł
Paneli dodaj nowe węzły, takie jakButton,Label,LineEdit.
3. Stylizacja i dostosowanie Panel
Panel może być stylizowany za pomocą motywów (Theme) i stylów (StyleBox), co pozwala na pełną kontrolę nad wyglądem.
- W inspektorze wybierz węzeł
Paneli znajdź sekcjęTheme. - Możesz stworzyć nowy motyw (
Theme), klikając „NowyTheme” i otworzyć edytor motywów. - W edytorze motywów możesz dostosować tło, obramowania, rozmiary i inne elementy wizualne.
4. Podstawowy skrypt do zarządzania Panel
Możesz dodać skrypt do Panel i zdefiniować jego interakcje z innymi elementami UI.
Przykład prostego skryptu, który zmienia kolor tła panelu po kliknięciu przycisku:
extends Panel
func _ready():
$Button.connect("pressed", self, "_on_button_pressed")
func _on_button_pressed():
modulate = Color(1, 0, 0) # Zmiana koloru tła na czerwony
W tym przykładzie:
$Button odnosi się do przycisku umieszczonego jako dziecko węzła Panel.- Gdy przycisk zostanie kliknięty, kolor tła panelu zmienia się na czerwony.
5. Zmienianie rozmiaru i pozycjonowanie Panel
Panel automatycznie dziedziczy funkcje kontrolne, takie jak zarządzanie rozmiarem, pozycją i marginesami.
- W inspektorze możesz ręcznie dostosować rozmiar
Panel, zmieniając właściwości Rect (np. Rect Min Size).
- Możesz również używać kontenerów takich jak
VBoxContainer lub HBoxContainer, aby automatycznie układać elementy UI wewnątrz Panel.
6. Użycie Panel jako tła interfejsu użytkownika
Możesz używać Panel jako tła dla większych interfejsów użytkownika, takich jak menu główne gry, ekrany ustawień lub okna dialogowe.
- Dodaj
Panel do sceny i rozszerz go, aby zajmował większą część ekranu.
- Wewnątrz
Panel umieść inne elementy UI, takie jak przyciski, pola wyboru lub suwaki.
- Stylizuj
Panel, aby miał odpowiednie tło (np. za pomocą motywu z gradientem, teksturą lub kolorem).
7. Przykład użycia Panel w UI
Wyobraźmy sobie, że chcesz stworzyć okno ustawień z kilkoma przyciskami:
- Dodaj
Panel do sceny.
- Dodaj jako dzieci
Panel przyciski, suwaki i etykiety:
Label: Opis funkcji ustawień (np. „Głośność”).Slider: Suwak do zmiany wartości (np. zmiana głośności).Button: Przycisk, np. „Zapisz” lub „Anuluj”.
- Stylizuj
Panel za pomocą motywu, aby zmienić jego wygląd (np. dodaj ramki lub tło).
Podsumowanie:
Panel to prosty kontener UI w Godot, który umożliwia grupowanie i organizowanie innych elementów interfejsu.- Możesz dodawać elementy takie jak przyciski, etykiety czy suwaki do
Panel i łatwo zarządzać nimi w ramach UI.
Panel można stylizować za pomocą motywów i StyleBox, aby dostosować jego wygląd.- Jego rozmiar i pozycja mogą być zarządzane automatycznie przy pomocy kontenerów, takich jak
VBoxContainer czy HBoxContainer.
Czy chciałbyś uzyskać więcej informacji na temat określonych funkcji Panel, takich jak stylizacja, zarządzanie dziećmi lub inne zastosowania?
Published using WordPress Blurt Publisher from https://godot.com.pl.