Asslam-u-Alaikum !!
Hopefully, you are doing great my Blurt friends. I welcome you for the second time in tutorial 2. I hope you will like my second tutorial.

In this tutorial, we will talk about how many types of react-native components there are and how they work.
Today we are going to talk about types of react-native which are of two types.
- Class Component
- Function Component
Now we will discuss these components in detail with a code example.
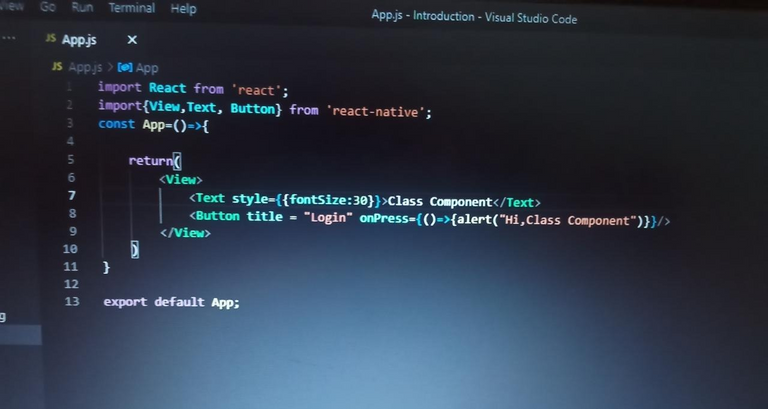
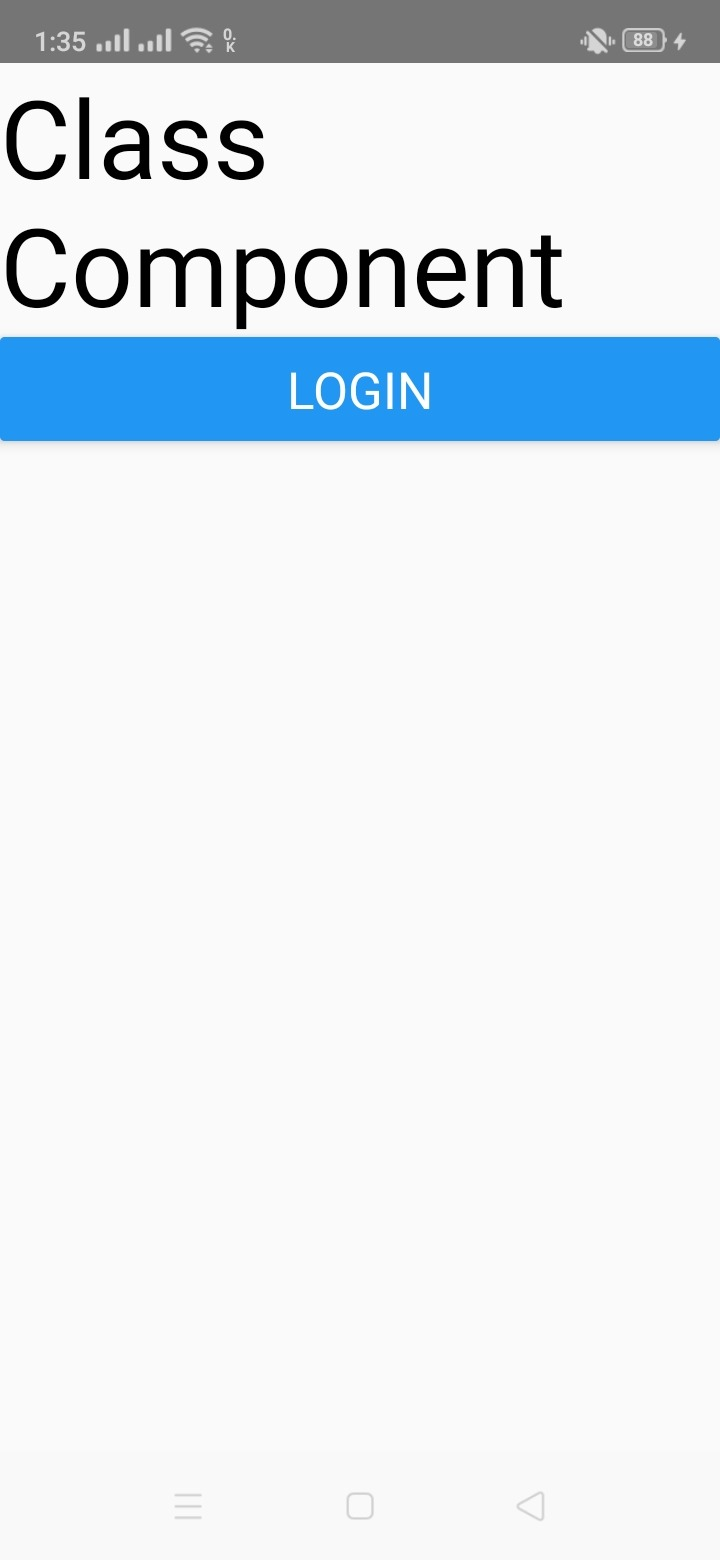
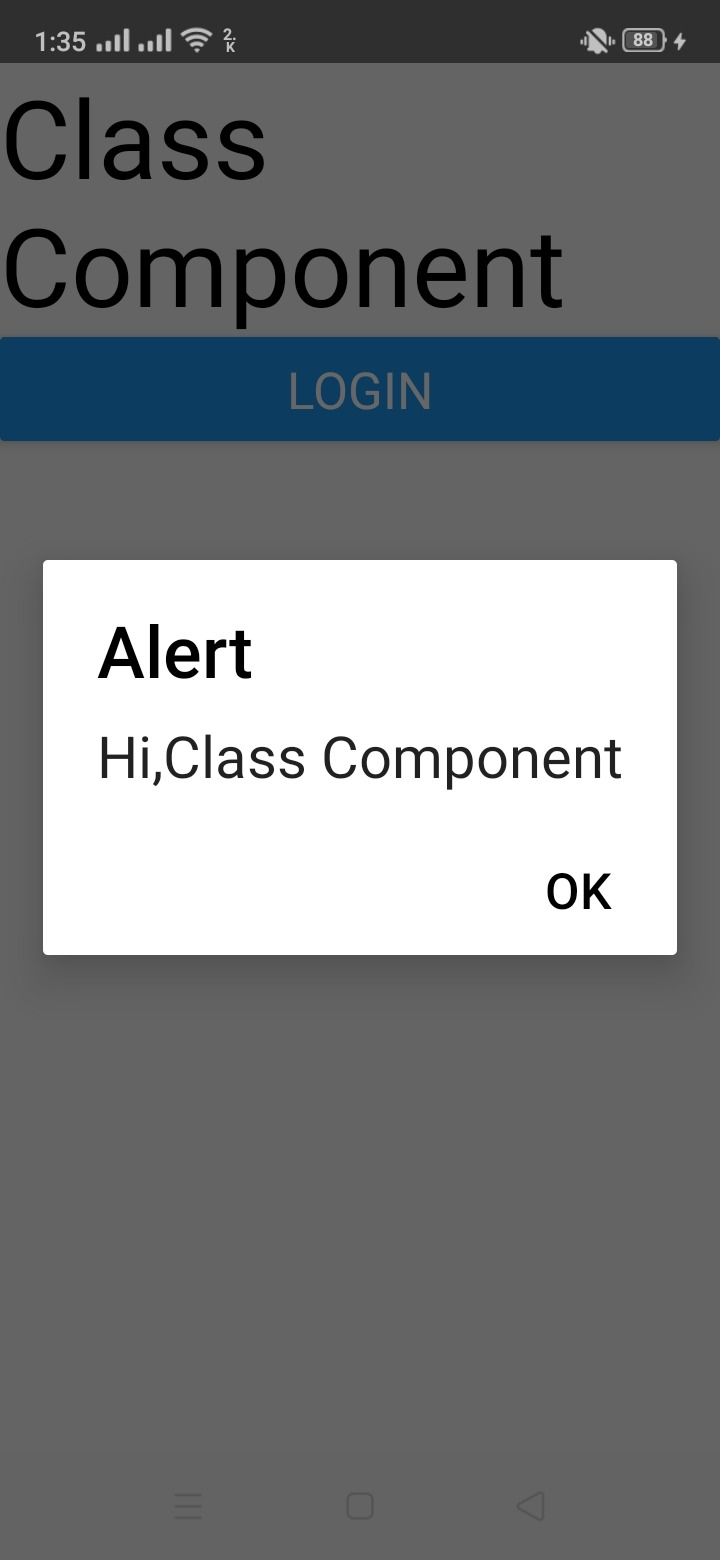
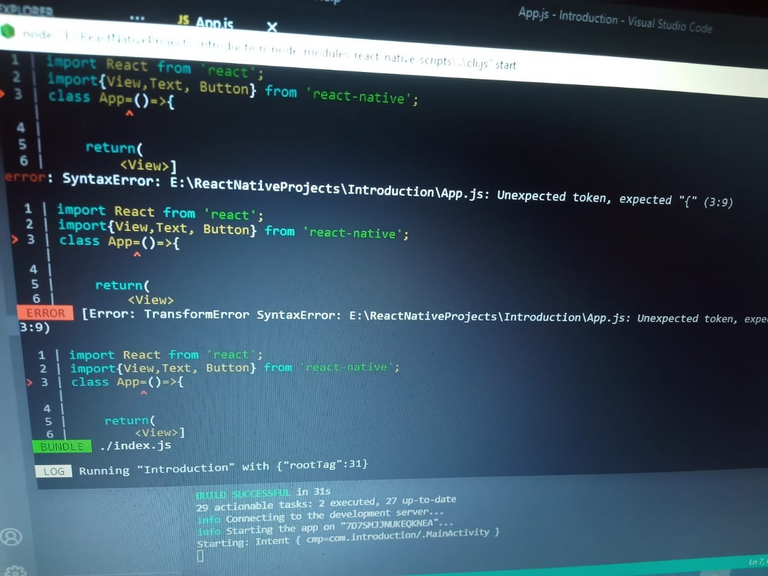
Class component:
• Class components are slightly complex.
• It has a render function and constructor.
• We can also use Life cycle methods.
• The class component also has a lot of advanced things.
• Class Component does not have to install any external libraries.




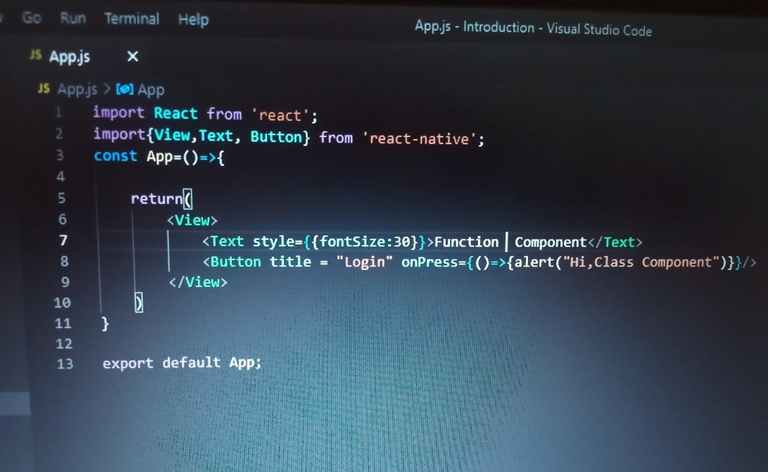
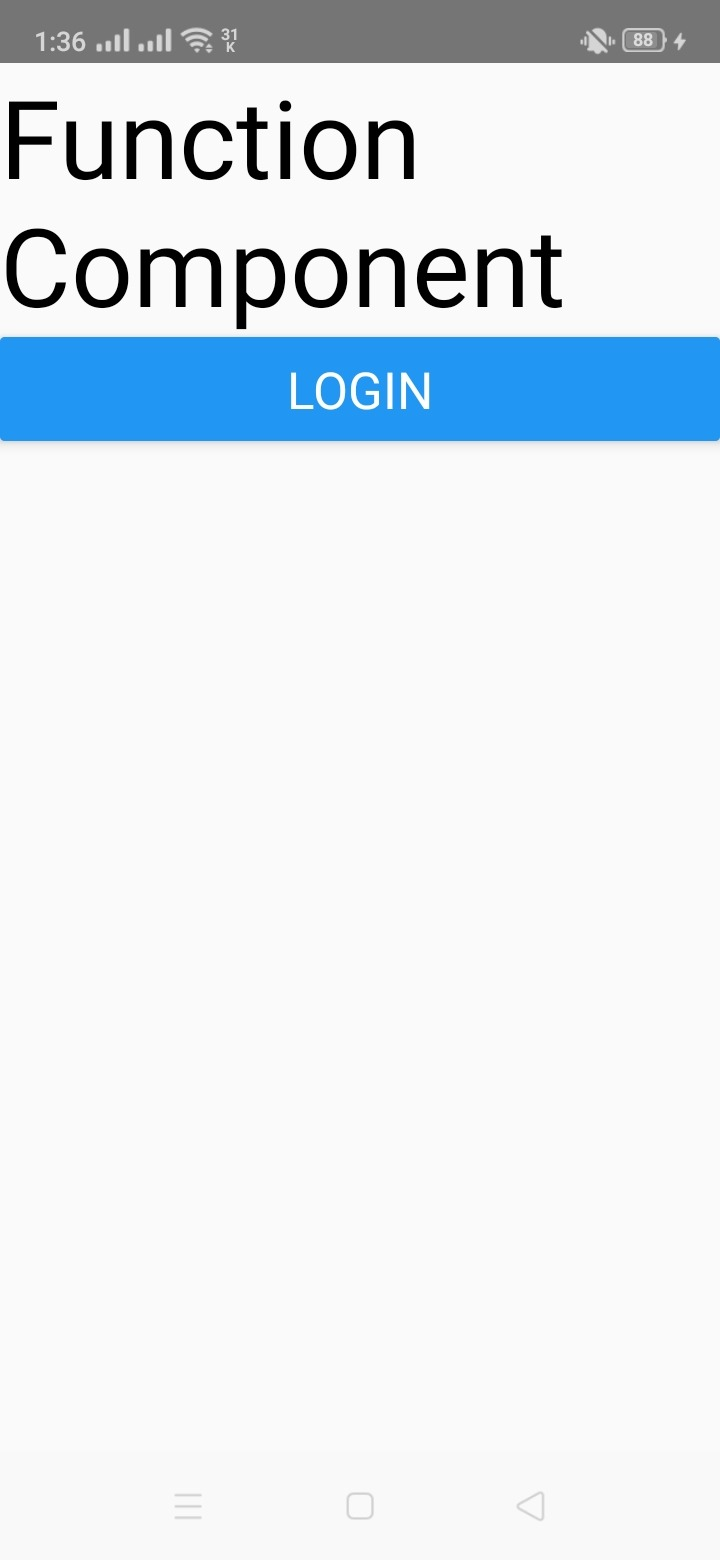
Functional component:
• Function components are very simple, they work like a function and look very small.
• We can’t use Life cycle methods directly.
• We have to use Hooks and we will discuss hooks in the next tutorial.
• Functional components have no advanced thing.



Sometimes a big developer has multiple errors. He does not stick even though he resolves that. Finding errors is also a learning method.
Previously, react-native used the class component but now uses the functional component.



Thank you so much. If you like this tutorial post of mine, you will definitely appreciate me. Hopefully that you support me so much.
I Special Thanks To:
@zahidsun || @blurt-pakistan || @imransoudaghar || @blurtindia ||@practicalthought