I still want to continue to thank @saboin and @Tekraze for always showing concern on my progress and I have promised to keep them updated. So far it has been a wonderful experience and i can boldly say I can do any HTML document and CSS very well.
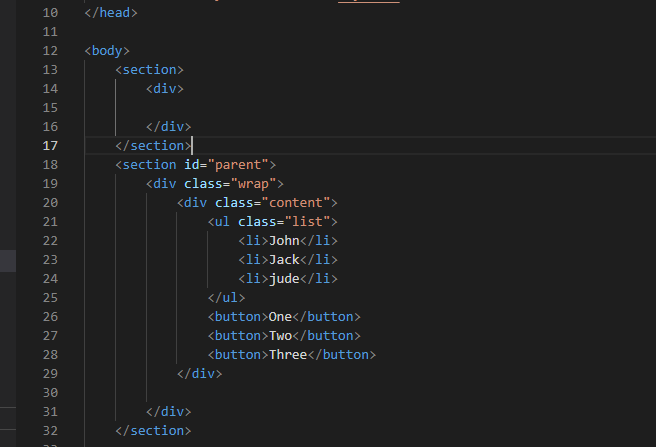
The above picture is a section with id parent and the first div with class "wrap" and we have a list of John, Jack and Jude with three buttons below.
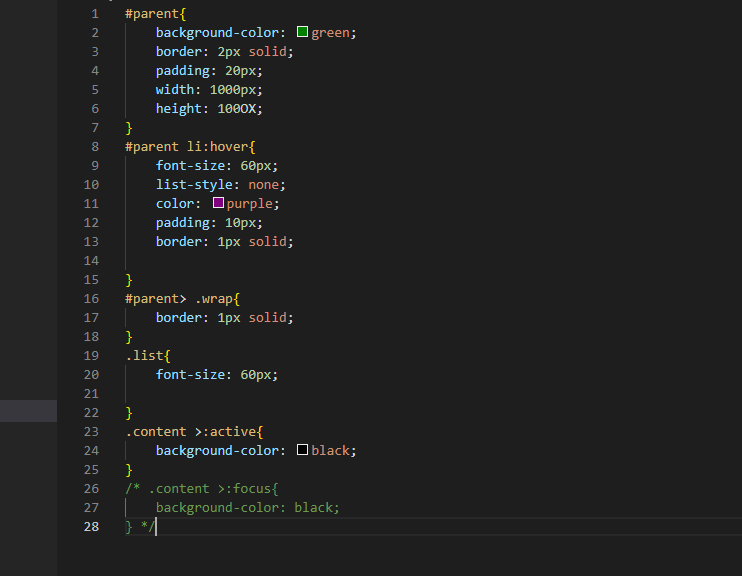
The above picture is a css document, the first reference is the id "parents with the styles as seen. we also have the second id with the hover attribute, we also have the active attribute.
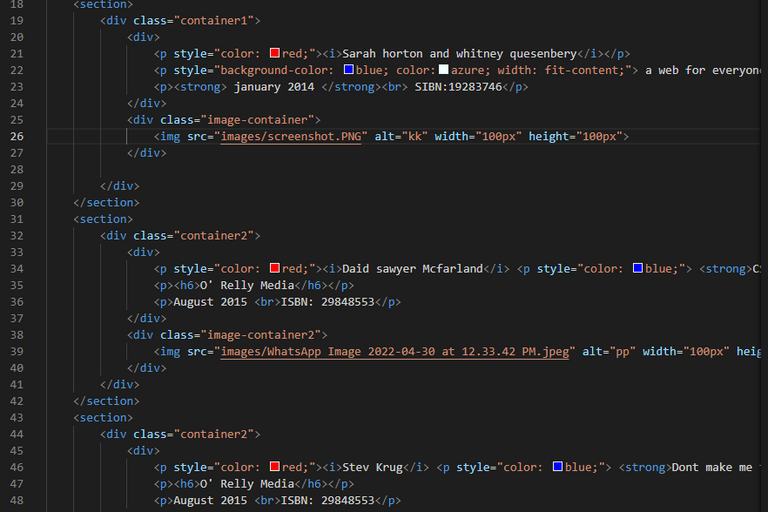
The above pix is a HTML document. i created it and the next picture will display what I created after the CSS design
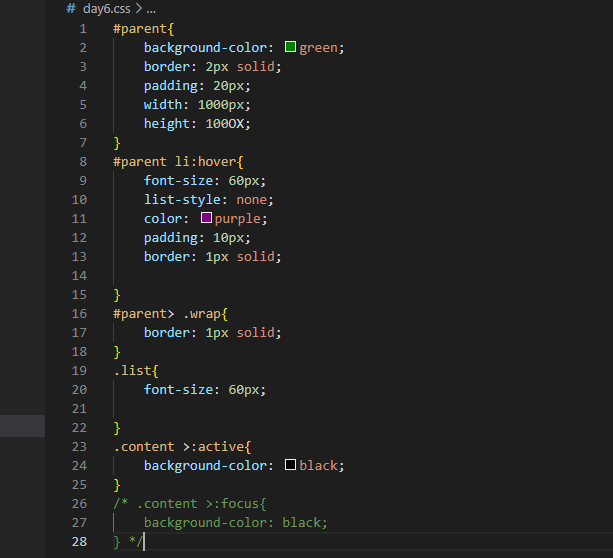
This is the CSS for the above
This the web display or web page for the above two.
Thank you @Bestkizito for always encouraging me and i am sure that @megadrive will be happy that I eventually made it this far.
I will rest here so I can continue with my lessons. Do have a nice day





HTML is one thing - I CAN NOT DO. I hate HTML. I hate CSS even more.
I flip the computer table if someone says write javascript - I get disturbed.
But there is no escape & there is no harm in learning that. Please continue learning.
Lolz... I can be tricky and even stressful for some... i am learning fullStack Dev. Thank you for your words
Nice readings regarding fullstack
https://landing.jobs/blog/fullstack-developer-roadmap/
https://www.raftlabs.co/development/full-stack-developer-complete-roadmap
Thank You. I have gone through the links you sent. Thanks for sharing this useful information
Have you done or started bootstrap before? It's another styling and looks good too. For sure one thing about Dev is you have to pass through html CSS in the frontend.
Bootstrap is actually framework built using HTML/CSS/Javascript
Yeah we are gettin there Bro...I am doing Fullstack..
Trust you are havig a good day!
Lol and HTML is still not a programming language nor is css 😆
:::Discord :::Whatsapp:::Twitter :::
Congratulations, your post has been curated by @techclub
Manually curated by
@samhenrytenplus