
Greetings everyone,
I trust this message finds you well. I'd like to share a current development initiative I'm undertaking - the implementation of a user account creation system with a robust affiliate management feature.
Before I start, I'd like to thank @saboin for his help and trust.
Presentation
This system, while initially crafted for BeBlurt, goes beyond. It encompasses a comprehensive code management system for free account creation, slated for release in version 2 of BeBlurt, currently in the works. More significantly, this system is seamlessly integrated into the Nexus module of the Blurt blockchain, specifically addressing the referrer and campaign ID aspects. This integration allows all Blurt onboarding and frontend systems to leverage these functionalities seamlessly.
Today, I'm excited to provide an update, delving specifically into the progress made on the referrer and campaign ID (Nexus module of the Blurt blockchain). I invite each of you to contribute your insights and feedback in the comments section.
For Blurtians
Utilizing this feature as Blurtian will be as straightforward as adding two elements, a "referrer" with a variable "r" and a "campaign ID" with a variable "cid" (which is a string of up to 20 characters), to the end of any URL of a Blurt frontend. Something akin to the following:
https:/myblurtfrontend.com/@myAccount/myPost?r=myAccount&cid=myCampaignID
For instance, on BeBlurt, it would look like:
https:/beblurt.com/@myAccount/myPost?r=nalexadre&cid=20231111post
Note that on BeBlurt, which extensively uses short links, both variables are directly integrated into the short link. This means that the referrer and campaign ID are seamlessly incorporated into the short link, simplifying the onboarding process for a more efficient and user-friendly experience.
Benefits
Alright, this all sounds good, but what does it bring to Blurt, and what's in it for me?
The answer is quite straightforward. This system enables the organization of engaging onboarding campaigns. For instance, one, for example, could host contests where the top 5 referrers over a given period could receive rewards. Furthermore, it allows you to be added as a "beneficiary" to posts and comments made by your affiliates. A discussion should be initiated with all frontend owners to agree on the appropriate percentage to be used. For my part, on BeBlurt, I'm considering 3% (similar to community posts). In essence, it's an opportunity to increase your BLURT earnings in an engaging and playful manner.
Regarding BLURT, the goal is, of course, to boost the number of account creations, making the blockchain even more vibrant and active. This not only enhances the ecosystem but also contributes to the overall growth and sustainability of BLURT.
For developers (and curious Blurtians)
To ensure no impact on the production Nexus code, a new branch named "Referral" has been created on GitLab. You can access it here.
Important: The code is presently undergoing testing on the TESTNET to ensure minimal impact on the main chain. As a result, all code snippets and API calls detailed below are tailored to operate on the TESTNET.
I will use the version 0.10.0 of @beblurt/dblurt library for the code snippets present in the post. The Client will be configured as follow:
import { Client } from "@beblurt/dblurt"
const client = new Client(
['https://testnet-rpc.beblurt.com'],
{
addressPrefix: 'TST',
chainId: '1df54a5cc86f7c7efee2402e1304df6eae24eb8766a63c0546c1b2511cf5eba6',
timeout: 1500
})
Prerequisites
Before diving into the details, it's essential to note that a Nexus-compatible frontend system is a prerequisite for the proper functioning of this feature.
As of the writing of this post, here is the status of the Blurt frontends:
- https://blurt.blog: Official Blurt frontend, currently not compatible with Nexus. Migration to Blurt Nexus is underway and scheduled for completion before the end of the year (source: Blurt Communities Development Update).
- https://pwa.blurt.blog: Blurt Nexus mobile app developed by @sagarkothari88.
- https://blurt.one: Blurt Nexus frontend developed by @tekraze.
- https://blurtlatam.intinte.org: Blurt frontend not compatible with Nexus (no dates given for eventual migration) maintained by @fervi
- https://beblurt.com: Blurt Nexus frontend developed by @nalexadre (progressive web app for PC/Laptop/mobile).
Operating Principle
Let's break down the operational concept. Much like BeBlurt, your frontend/onboarding page should be equipped to handle a "referrer" and "campaign ID" variable on any link.
Upon the creation of a new account, immediately after confirming the account creation, you'll need to initiate a custom_json operation. As with a transaction, you have a maximum of one hour to proceed, after which it will be too late to associate a referrer account and campaign ID with the new account.
The custom_json operation must be of the form:
const op: CustomJsonOperation = [
'custom_json',
{
required_auths: [],
required_posting_auths: [${account}],
id: 'referral',
json: JSON.stringify({
referrer: ${referrer},
campaign: ${campaign}
})
}
]
accountrepresents the Blurt account name of the newly created account.referrerstands for the Blurt account name of the referrer.campaignserves as a marketing campaign identifier defined by the referrer. It is a string of up to 20 characters, which can also be null.
Nexus captures the custom_json transaction through its indexer and subsequently sends a notification to the referrer account, notifying them of the creation of an affiliate account.
Code snippet with the @beblurt/dblurt library:
client.broadcast.nexusAddReferrer('alice', 'beblurt', '20231114_testing', postingKey)
.then(tx => console.log('tx:', tx))
.catch(error => console.error(error))
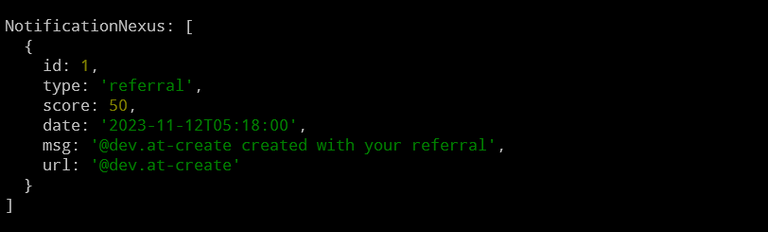
As a reminder, the Nexus notification system is accessed through the method call bridge.account_notifications and can be made as follows:
client.nexus.accountNotifications(account, min_score, last_id, limit)
.then(notifs => console.log('NotificationNexus:', notifs))
.catch(error => console.error(error))
In this TypeScript snippet:
accountrefers to the Blurt account name receiving notifications.min_scoreMinimum score of notification, default: 25 [optional].last_idLast notification ID, paging mechanism [optional].limitspecifies the maximum number of notifications to retrieve.

This method, when executed, provides details on recent notifications, including those related to the referrer and campaign ID functionality. Feel free to explore and integrate this notification mechanism into your system for a seamless user experience.
API
As part of Nexus, only queries to Blurt accounts through bridge API calls will return the referrer. Neither the condenser nor the database API can provide this value.
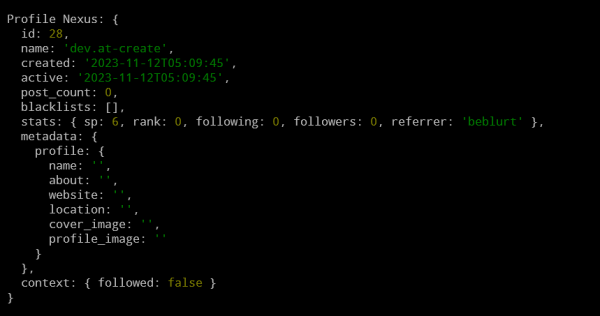
Get Profile
The bridge.get_profile method call will return the referrer property in the stats object of the response.
Here’s an example call and response:
client.nexus.getProfile(account, observer)
.then(profile => console.log('Profile Nexus:', profile))
.catch(error => console.error(error))
In this TypeScript snippet:
accountrefers to the Blurt account to fetch.observerrefers to the Blurt account that watches the account (useful forcontextproperty) [optional].

Get all accounts of a referrer
A new bridge.referral_accounts method has been implemented, offering the ability to retrieve:
- All accounts created with a specific referrer name.
- All accounts created with a specific referrer name on a particular marketing campaign.
- All accounts created with a specific campaign ID (useful, for example, in the context of onboarding contests).
The method incorporates a pagination system based on the parameters last_created_at and limit (with a default limit value set to 100 and a maximum accepted value set to 1000).
All parameters are optional, allowing for flexibility in querying and tailoring the results based on specific criteria. This enhancement introduces improved functionality and adaptability to diverse use cases.
Here’s an example call and response:
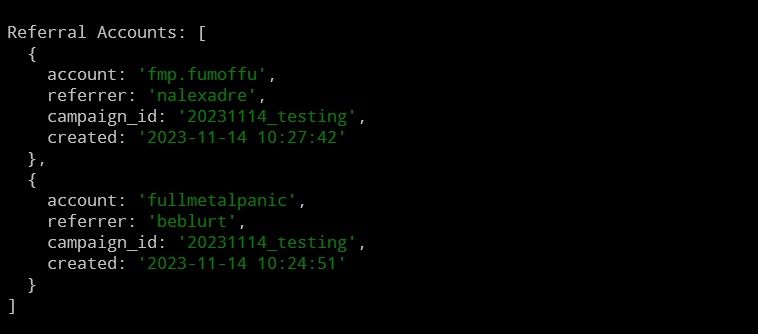
client.nexus.referralAccounts(referrer, campaign_id, limit, last_created_at)
.then(accounts => console.log('Referral Accounts:', accounts))
.catch(error => console.error(error))
In this TypeScript snippet:
referrerThe referrer account to fetch [optional].campaign_idThe campaign id to fetch [optional].limitNumber of results, default: 100 [optional].last_created_atLast creation date (DESC order), paging mechanism [optional].

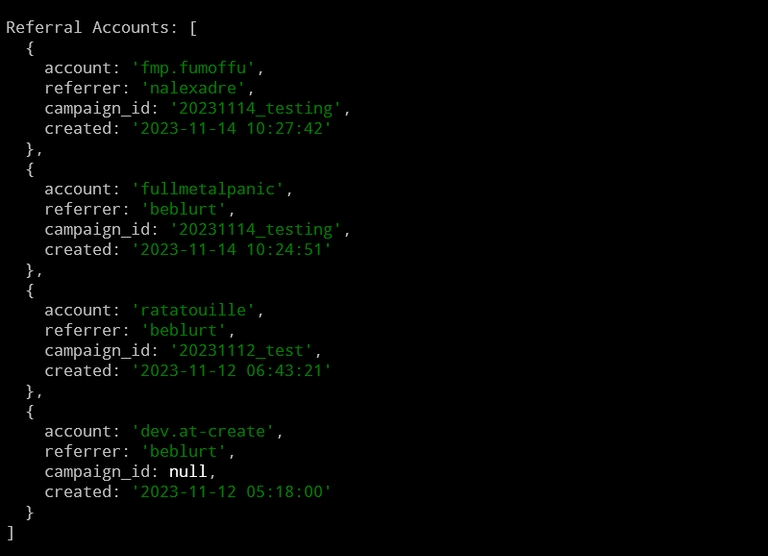
Another example with referrer:
client.nexus.referralAccounts('beblurt')
.then(accounts => console.log('Referral Accounts:', accounts))
.catch(error => console.error(error))

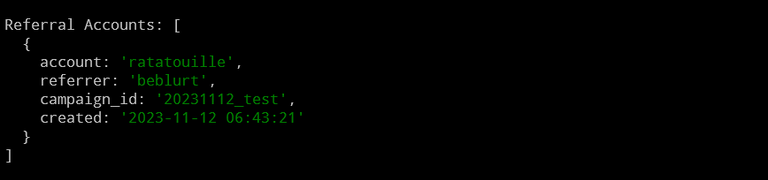
Another example with campaign ID:
client.nexus.referralAccounts(null, '20231112_test')
.then(accounts => console.log('Referral Accounts:', accounts))
.catch(error => console.error(error))

Get a referrer's number of affiliated accounts
Additionally, a new method, bridge.referral_accounts_count, has been introduced. This method allows you to retrieve:
- The count of accounts created for a specific referrer name.
- The count of accounts created for a specific referrer name on a particular marketing campaign.
- The count of accounts created for a specific campaign ID (useful, for example, in the context of onboarding contests).
By leveraging optional parameters start_date and end_date, you can narrow down the response based on a specific time interval.
These optional parameters provide flexibility, allowing you to tailor the response based on specific time frames. This enhancement adds versatility to your analytics capabilities when querying the referral accounts count.
client.nexus.referralAccountsCount(referrer, campaign_id, start_date, end_date)
.then(accounts => console.log('Referral Accounts:', accounts))
.catch(error => console.error(error))
In this TypeScript snippet:
referrerThe referrer account to fetch [optional].campaign_idThe campaign id to fetch [optional].start_datestart creation date, analytics mechanism [optional].end_dateend creation date, analytics mechanism [optional].

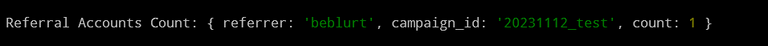
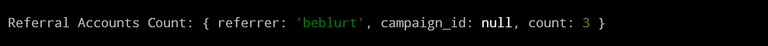
Another example with referrer:
client.nexus.referralAccountsCount('beblurt')
.then(accounts => console.log('Referral Accounts Count:', accounts))
.catch(error => console.error(error))

dblurt library update
Upgrade of @beblurt/dblurt library to version 0.10.0 which include:
- adding function
nexusAddReferrertoBroadcastAPIclass - adding property
referrer?: stringtostatsobject of interfaceNexusPost - adding
referralto typeNexusTypeNotification - adding interface
ReferralAccount - adding function
referralAccountstoNexusclass - adding function
referralAccountsCounttoNexusclass
Blurt Tools CMD library update
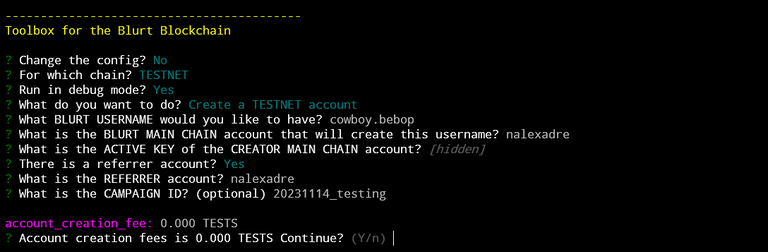
Upgrade of Blurt Tools CMD to version 1.1.0 which include the Referrer optional parameter

Support
Everything I do on Blurt is as an independent contributor. Whether it's creating open-source libraries for fellow developers, offering technical developer support on various Discord channels, or establishing and maintaining a Blurt TESTNET chain to facilitate testing for others.
For you, dear Blurtians (and for myself as a blogger, LOL), I've developed the frontend beblurt.com built from scratch, the first Blurt frontend that integrates Blurt communities and other features provided by the Nexus module of the Blurt blockchain.
I also contribute to securing the Blurt blockchain through my witness server and improving access to Blurt blockchain data through the BeBlurt RPC node.
Now added to the mix is the ongoing update and evolution of the Nexus module of the Blurt blockchain through components exclusive to Blurt.
And many more exciting developments to come...
Lately, my funding proposal from the Blurt Decentralized Fund has only been partially fulfilled (2,500 BLURT instead of the requested 3,500 BLURT), with the remainder burned due to the @ctime proposal. I intentionally undervalued my proposal at 3,500 BLURT (instead of 10,000 BLURT) to leave enough funds for other developers' requests, but it seems that didn't serve its purpose. Nevertheless, I remain convinced that if we can attract more developers to Blurt, it will have a positive impact, leading to faster progress and a more diverse offering where everyone can find their best-suited niche. Blurt has many advantages for developers and remains an immense playground, largely unexplored and far from saturation (dapp threads, microblogging, crowfunding, free-to-play and pay-to-win gaming, etc.).
Join the Cause
Become a crucial part of this journey by:
- Backing my Witness:
It only takes a click since you're entitled to 30 witness votes with your Blurt account. Even if I'm already in the top 20 and it won't generate more BLURT for me, it will secure my position, and it's always appreciated.
via BeBlurt: https://beblurt.com/@nalexadre/witness
via Wallet: https://blurtwallet.com/~witnesses?highlight=nalexadre
- Endorsing my Proposal:
This would allow me to surpass the burning proposal and regain the additional 1,000 BLURT from my proposal.
via BeBlurt: https://beblurt.com/proposals
via Wallet: https://blurtwallet.com/proposals
- Making a Difference with a Donation:
This blockchain is our community, and your donation, via a transfer to my @nalexadre account with "donation" in the memo, helps fuel ongoing initiatives.
Your active participation fuels these initiatives and ensures the continued growth of our Blurt community. Let's make a difference together!
1 votes
1 votes
Wouldn't it be possible to add a simple link to this system, so that each account would have its own unique ref. link already generated in the wallet?
https:/beblurt.com/r=nalexadre
Blurt wallet could even show the number of referred accounts and potential earnings
Yep, it's like this it works, frontend needs to accept parameters, eg https://blurtlatam.intinte.org/?r=mariuszkarowski or https://blurtlatam.intinte.org/@mariuszkarowski?r=mariuszkarowski etc... as well as signup page.
There are already queries available to show analytics and referral details, I will assist owners of frontends/wallet/signup page for intégrations.
As it depends on the Nexus module of Blurt there is no need for HF ;)
As for the parameter "cid" (campaign ID) it can be useful if you want to organize an Onboarding contest.
For example, if you decide to organize an Onboarding contest for December, you ask people to use
&cid="MK202312"after their referrer in the link, and at the end of the month, it will be easy to know the top 3 or 5 referrers for the campaign ID "MK202312"I will invite friends to join here.
I don't know what this means, but thanks for your efforts. (For regular accounts, I currently recommend people use @Fervi's account creation tool.)
I'm still anxious to try BeBlurt, and recommend it to my followers. After trying regularly for the past year, I still get the "unknown user" error, along with many other users. It means we can't use the frontend at all, and are forced to stay on Blurtblog or Latam. From what I can see, this is the #1 barrier to adoption of your frontend!
This is something developed in the Nexus module of Blurt which mean any signup page & Blurt frontend can include it, including @fervi's account creation tools and blurtlatam.
With this, as referrer of a new account you will recieve % of his author reward via beneficiary.
For Beblurt, a version 2 will be released soon with fixes for your problem of "Unknown user" and some new functionalities
Cool, thanks for the good news : )
This is actually very good and thank you for this project initiative ,because it will encourage many Blurtians to onboard many potential users because they will benefit from it plus the fact that Blurt community has a Blurtbooster system which also encourages potential people to start using this unique and more friendly blockchain social media platform @nalexadre 😀👍
Thank you @cryptopie 😊
On X (Twitter) 👉 https://x.com/be_blurt/status/1724663123343507591?s=20
❤️