
안녕하세요, 디온입니다. 최근에 스팀잇에 뭔가 달라진 것들이 보이시나요? 아직 스팀잇 팀에서 정식 공지가 나오지는 않았으나, 지난 6월 20일에 업뷰팀의 Steem DIP의 결과물을 적용한 Steemit.com의 주요 기능 업데이트가 있었습니다. 지난 몇 개월 동안 @upvu.witness 팀과 업뷰 팀에서 인큐베이팅 중인 외부 개발자 그룹 @nodehub 에서 개발 작업을 진행하였으며, 크게 총 4가지 기능이 새롭게 추가가 되었는데요.
어떤 기능이 업데이트 되었는지, 그리고 어떻게 사용할 수 있는지 사용법에 대해서 간략히 설명을 드립니다. 첫 번째 Steem DIP 아이템이 어떻게 개발이 진행되어 왔는지 확인하고자 하시는 경우 아래의 포스트를 참고하시면 됩니다.
[관련 포스트]
1. 초안 저장 (Save Draft)

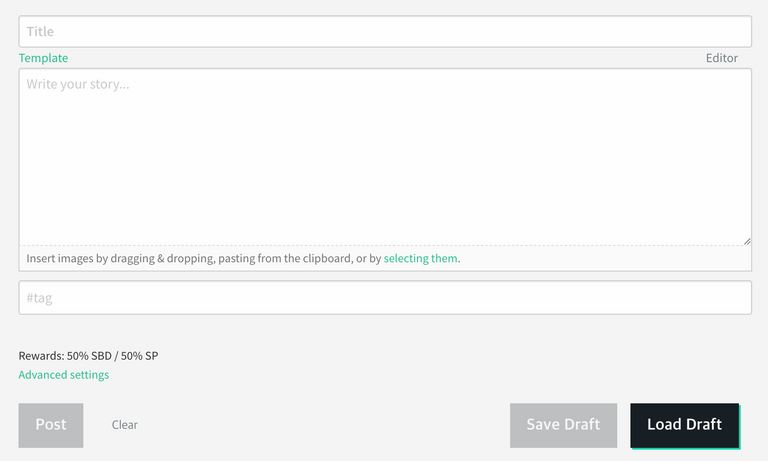
- 포스트 작성화면 우측 하단에 [초안 저장] 및 [초안] 메뉴가 새롭게 생겼습니다
- 초안은 사용자의 브라우저에 저장되는 방식으로, 다른 브라우저나 디바이스(데스크탑, 휴대폰 등)에서는 불러오기가 되지 않습니다
- 개발하면서도 아쉬웠던 부분인데 보안과 소유권 등의 이슈로 인해 따로 서버를 제공하거나 metadata를 활용하는 방식의 대안을 활용할 수는 없었네요
- 디바이스에 관계 없이 초안 저장 및 예약 포스팅 기능을 사용하고자 하는 경우에는 자체 서버를 운영하고 있는 http://upvu.org/ 를 사용하실 수 있습니다
➊ 초안 저장 (Save Draft)

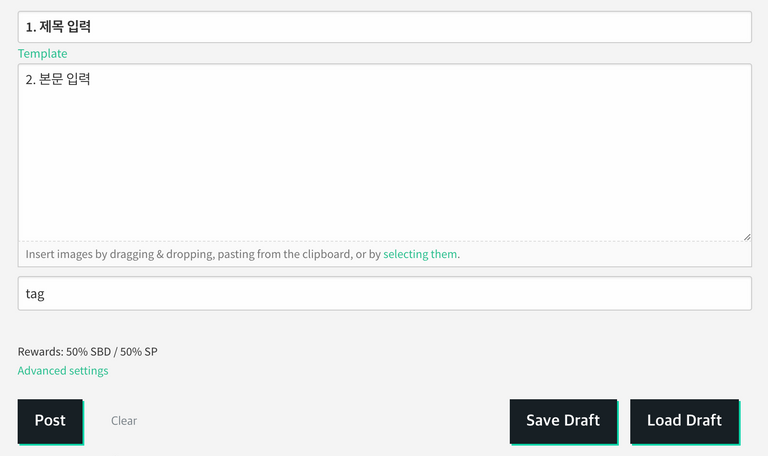
- 제목 / 본문 / 태그까지 총 3개를 모두 입력해야 [초안 저장] 버튼이 활성화됩니다
- 저장한 초안은 [초안] 버튼을 클릭하여 확인할 수 있으며, 저장할 수 있는 초안의 갯수에는 제한이 없습니다
- [초안 불러오기]는 너무 글자 수가 많아 [초안]이라는 이름으로 설정되었습니다
➋ 초안 (Load Draft)

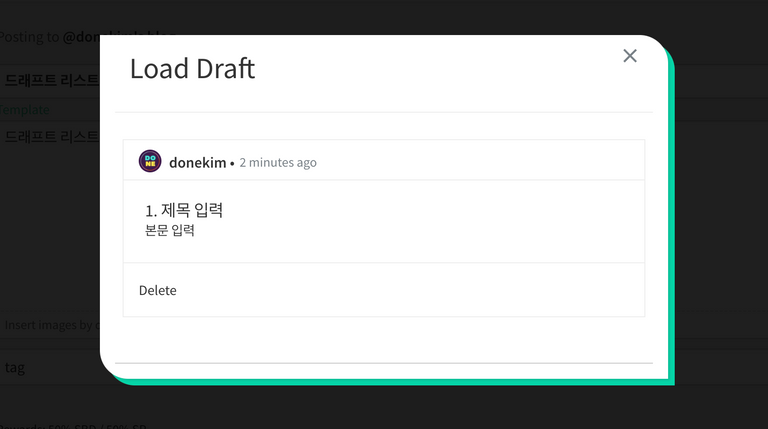
- 저장한 초안은 [초안] 버튼을 클릭하여 불러오기를 할 수 있습니다
- 위 예시 화면의 리스트에서 해당 초안의 본문을 클릭하면 불러오기가 실행됩니다
- 리스트 하단의 [Delete]를 클릭하면 필요 없는 초안을 삭제할 수 있습니다
➌ 초안 갱신 (Update Draft)

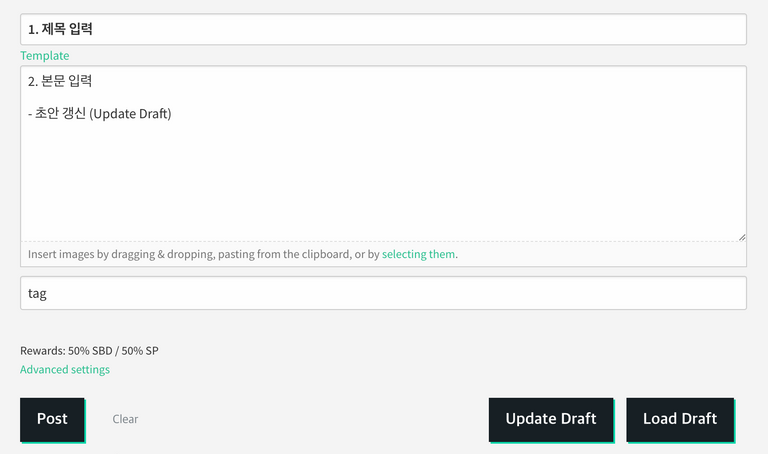
- [초안 저장]을 한 후에는 [초안 저장] 메뉴가 자동으로 [초안 갱신] 버튼으로 변경됩니다
- [초안 갱신]을 클릭하면 [초안 저장] 이후에 추가된 내용까지 포함하여 기존에 저장되어 있던 초안에 저장됩니다
➍ 새로운 초안 저장 (Save a new Draft)
- 모든 내용이 완성된 초안을 [글쓰기] 버튼을 클릭하여 업로드하고 나면 새로운 초안을 저장할 수 있습니다
- 또는 제목/본문/태그를 모두 삭제한 후, 메인화면으로 나갔다가 다시 글쓰기 버튼을 클릭하면 새로운 초안을 저장할 수 있습니다
- Steemit.com은 기본 설정 상 글쓰기 버튼을 클릭하여 퍼블리시를 하지 않은 경우 가장 마지막 버전의 초안이 자동으로 저장되어 있습니다
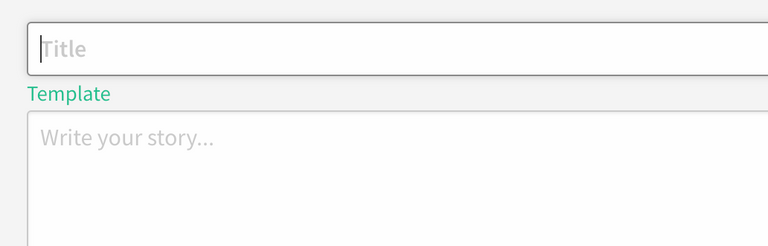
2. 템플릿 기능 (Templates)

- 제목 입력란과 본문 입력란 사이에 템플릿(Template)이라는 메뉴가 생긴 것을 확인할 수 있습니다
- 해당 메뉴를 클릭하면 마크다운에 익숙하지 않은 사용자들도 좀 더 예쁘게 포스트를 작성할 수 있습니다

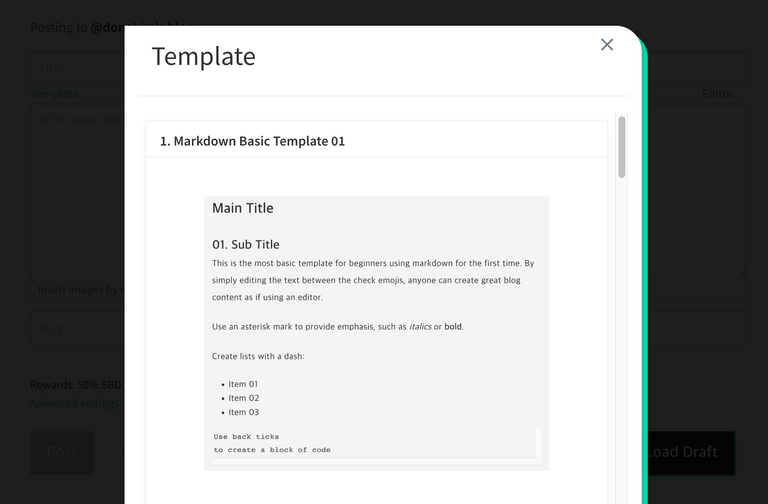
- 현재 템플릿은 마크다운 기본 템플릿 2개, 사진 관련 템플릿 3개, 표 관련 템플릿 3개가 제공됩니다
- 개발 당시 템플릿을 하나의 완성된 글의 모양으로 제공할 것인가에 대한 고민이 있었으나, 너무 많은 마크다운 또는 HTML이 들어가는 경우 복잡성이 높아져서 잘 사용하지 않을 것 같다고 판단이 되었습니다.

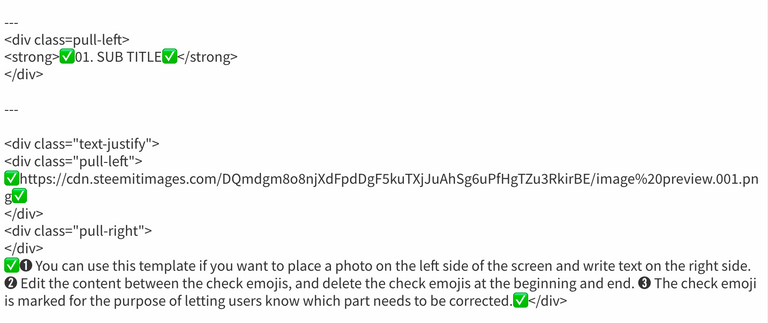
- 초보자들의 경우 템플릿이 제공되는 경우에도 어느 부분을 수정해야 되는지 알 수 없는 경우가 많아, 이를 돕기 위해 시작과 끝 부분에 ✅ 이모지가 표시되어 있습니다. ✅ 이모지 가운데에 있는 내용을 수정하면 예쁘게 포스트를 꾸밀 수 있습니다.

내용 수정이 완료되었으면, 미리보기(Preview) 화면으로 확인 후 마지막으로 ✅ 이모지를 모두 삭제하면 끝입니다
이미지도 넣고 표도 넣고자 하는 경우 템플릿을 추가로 선택하면 글의 하단에 새로운 템플릿이 입력되므로 적절하게 섞어서 사용하는 것도 가능합니다
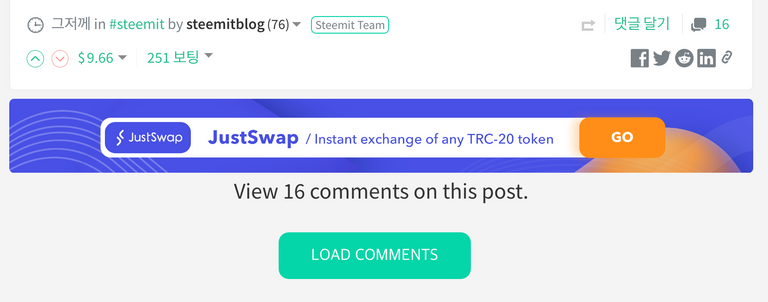
3. 댓글 불러오기 (Loading Comments)

- 일반적인 스팀잇 포스트들이 댓글이 그다지 많은 편은 아니지만, @steemitblog 의 공지나 오래된 포스트, 이벤트 및 인기 있는 포스트 등에 많은 댓글이 달린 경우에는 포스트 로딩 속도가 오래 걸리는 문제가 발생합니다
- 포스트 내용만 확인해보고 싶은 사용자에게는 좋지 못한 사용자 경험이라고 할 수 있습니다
- 이런 문제를 해결하기 위해 먼저 포스트부터 빠르게 불러오기를 하고, 댓글은 별도로 로딩할 수 있도록 Loading Comments 기능이 추가되었습니다
4. RPC 노드 선택하기

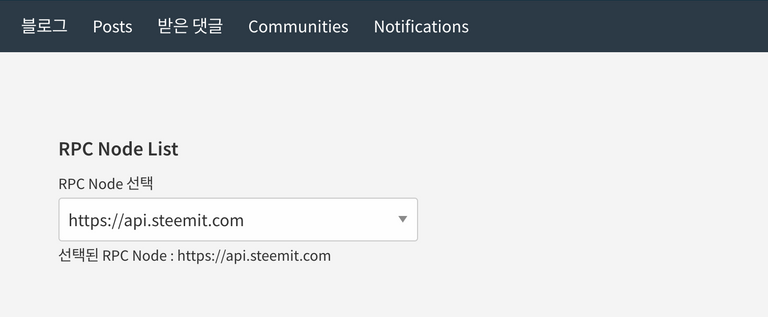
- 프로필 설정 화면(https://steemit.com/@YOURID/settings)에 steemit.com 접속 시에 사용할 RPC 노드를 설정할 수 있는 API엔드포인트 설정 기능이 추가되었습니다
- 그동안 스팀잇은 Steemit Team에서 운영하고 있는 공식 API(api.steemit.com 또는 api.steemitdev.com)에만 의존하고 있어서 해당 API가 제대로 작동하지 않거나 과부하가 걸리는 경우 아래와 같은 화면이 나타나며 접속을 하지 못하는 경우가 있었죠

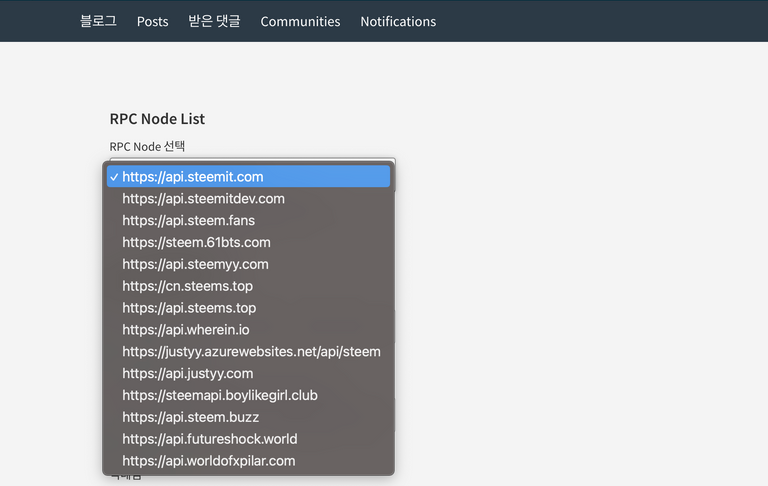
- API Endpoint 기능은 Steemit Team의 RPC 노드 이외에도 선택가능한 다른 RPC 노드들을 리스트업 하고 자동으로 사용가능한 다른 API를 통해 스팀잇 접속을 보다 원활하게 도와주는 역할을 합니다

- 사용가능한 RPC 노드 리스트를 위와 같이 확인할 수 있고, 클릭을 하면 스팀잇 접속 시 해당 RPC 노드를 기본값으로 사용하게 됩니다.
기타 버그 픽스 (Bug fix)
현재 증인들과 커뮤니티 멤버들로부터 다음과 같은 몇 가지 버그가 리포트 되었는데, 해당 버그는 모두 수정되어 버그 픽스 버전이 제출된 상황입니다.
- 모바일에서 프로필 이미지가 작게 보이고, 포스트 미리보기 화면이 깨지는 현상, 모바일에서 포스트 내 삽입된 이미지가 보이지 않는 현상 : 수정 완료
- 댓글이 없는 포스트에 Loading Comments 버튼이 보이는 현상 : 수정 완료
- 템플릿 중복, 영문 팝업창 문구를 보다 명확하게 수정 : 수정 완료
- RPC 노드 변경 시 기본 값으로 돌아가는 현상 : condenser/config/production.json 파일에 Steemit Team에서 매뉴얼로 api list를 추구하는 작업이 필요함
향후 추가 개발 작업
첫 주자로 Steem DIP를 진행하면서 Steemit Team에서 요구하는 일정 내에 모든 아이템의 개발을 완료해야 하다 보니 아쉬운 점들도 많았습니다. 스팀잇의 사용자 경험을 향상시키고 완성도를 높이기 위해서는 아직 추가적으로 개발이 필요한 사항들이 많은데요, 다음 DIP 아이템으로 제안할(또는 제안한) 아이템은 다음과 같습니다.
➊ 에디터 기능 (Editor feature)

- 네이버 블로그, 티스토리처럼 사용자들이 편하세 사용할 수 있는 에디터 기능 제공
- 해당 기능 역시 http://upvu.org/ 에는 탑재가 되어 있습니다
➋ 미리보기 화면 이동 (Enable side-by-side editor)

- 현재 스팀잇은 포스트 미리보기(Preview)가 상하로 되어 있어서 다소 불편할 수 있습니다
- 이를 해결하기 위해 사용자가 원하는 경우 언제든지 포스트 미리보기를 좌우로 변경할 수 있는 기능을 제공하고자 합니다
➌ metadata를 이용한 SEO 기능 (Summary function for SEO using metadata)

- 현재 스팀잇의 태그는 5개로 제한되고, 영어만 사용 가능하며, 태그가 커뮤니티를 선택하는 데 사용됩니다
- 이런 이유로 SEO(검색 엔진 최적화)가 잘 되어 있지 않아 이런 문제를 해결하기 위해 metadata를 이용하여 내용 요약, 키워드 입력 등을 할 수 있는 기능을 제공하고자 합니다
➍ 스팀 모바일 월렛 및 인증 앱 (Steem Mobile Wallet & Authentication App)

- 관련 링크 : [DIP Proposal] Steem mobile wallet and authentication app
- 많은 스팀 관련 댑 서비스나 모바일 앱들이 현재 프라이빗 키를 직접 입력하는 방식으로 로그인을 지원하는데, 이는 사용자 계정 보안에 있어 매우 위험한 방식입니다
- 그리고 스팀 키체인의 인앱 브라우저는 사용자가 이용하기에 너무 불편하기 때문에 이 2가지 문제를 모두 해결하고 모바일 사용자 경험을 개선할 수 있는 모바일 월렛 및 인증 앱의 개발은 필수적이라고 할 수 있습니다
- (가칭) 스팀 스테이션은 개발에 약 40주 가량이 소요될 것으로 예상되는데, 빠르면 올해 말 늦으면 내년에 개발을 시작하게 될 것 같고 오픈 소스로 개발하여 지속가능성 및 확장성도 확보할 수 있을 것 같습니다