어제부터 저의 github pages 에 deploy한 프로젝트가
실행이 안되는걸 해결하려고 노력하고 있는와중에
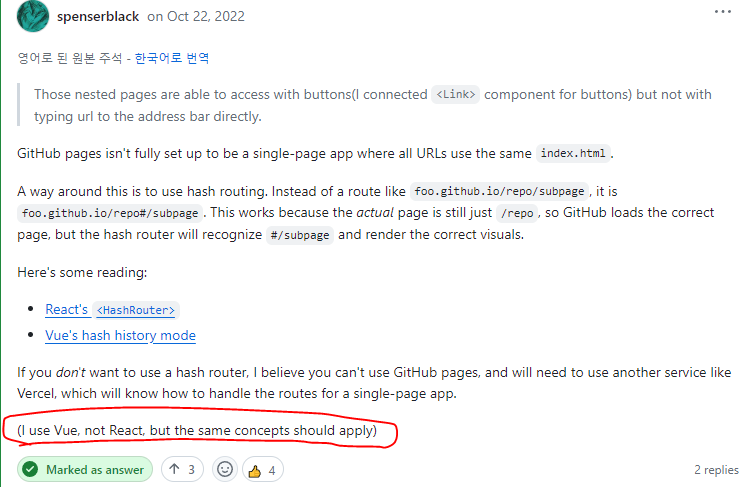
vue router historymode로 검색하니
저랑은 비슷하지만 조금 다른 문제를 겪는 사람들을 발견했습니다

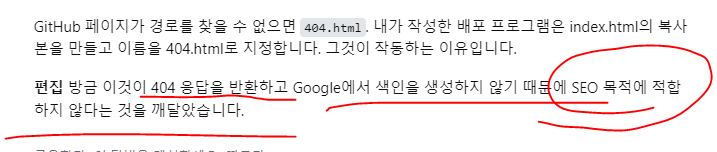
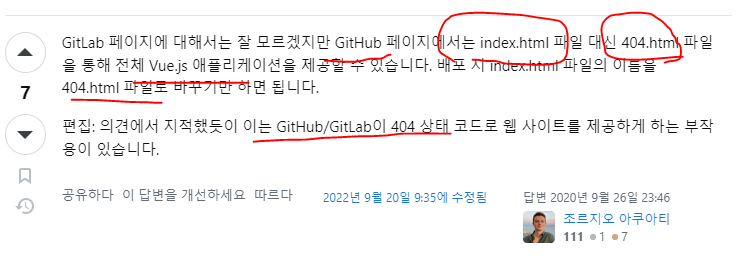
일단 이 글을 읽어보니 404.html이라는 파일을 만들어서
편법을 사용해 오류페이지를 넘기는 느낌인데요
제가볼때는 편법이라.. 사용하고 싶은 방법은 아니더군요

위 글에서 도 알 수 있듯
홈페이지의 사이트 주소가 www.홈페이지.com/404
같은 상태로 보기 별로 좋지도 않습니다.

계속 내용을 찾다보니 github에서
vue로 제작된 spa의 경우 다른 패스로 접속하는것을
따로 설정하거나 하는걸 제공하지 않기때문에
권하지 않는다는 글이 있더군요
혹시 그럼 github문제인가 싶어서
firebase에 한번 deploy해봤습니다.

파이어베이스는
firebase init
이후
hosting 메뉴만 잘 선택하고
마지막에 index.html이 담긴 폴더명만 잘 지정해주면 됩니다
간단하네요
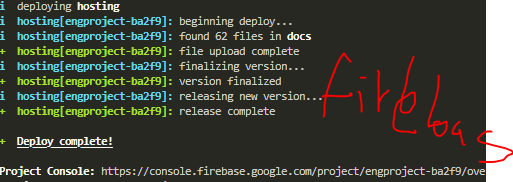
firebase deploy 라는 명령어로
deploy 시작!
순식간에 끝났습니다.

일단 올려보니 정상작동하는걸 볼 수 있는데요
github page가 문제가 있었던것 같습니다.
로컬에서는 전혀 문제가 없었는데
어느시점에선가 실행이 안되서 고민중이었는데 말이죠..
몇일간 다른작업은 하나도 못하고 router 오류인걸 해결하려고 했으나..
github 문제인듯 싶군요..
일단 historymode의 고질적인 문제점인
다른 패스로 접속시 오류뜨는것도 해결방안은 여럿
찾아놨으니 해당부분은 천천히 포스팅 해보려고 합니다.
firebase에 일단 올려두고 느낀점은
기존에 네이버나 카카오톡에 로그인하는 방식은
window.open()으로 새로운 창을 띄워서
리디렉션을 새로운 창에서 받은뒤
해당 결과값을 제 메인 페이지로 전송해서 id값을 가져오는 방식이었는데요
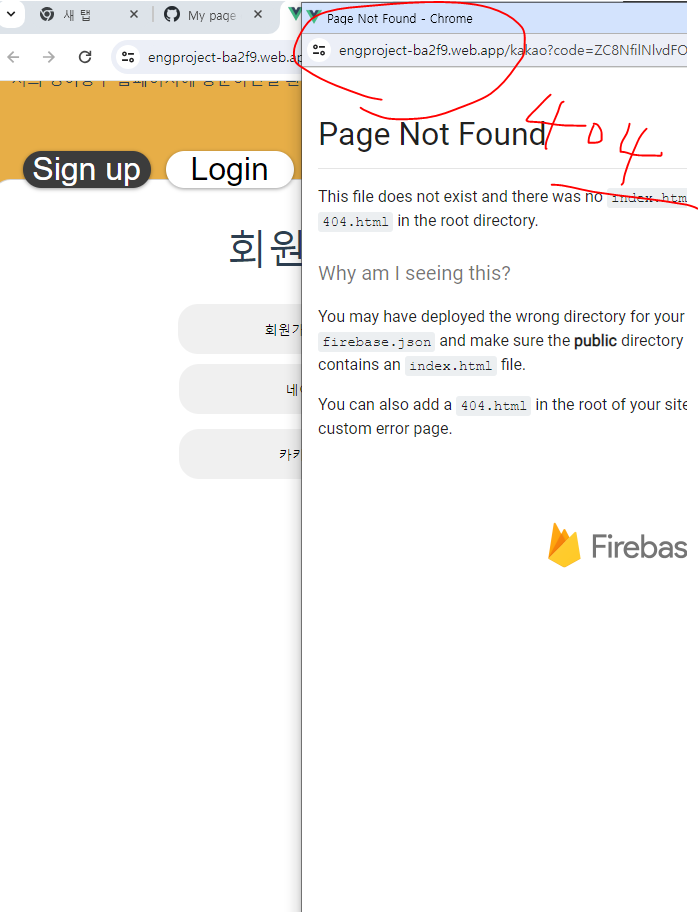
firebase에 올린뒤 실행해보니
새창이 뜨니 404오류가 또 발생하네요
앞서 말했듯 vue router 모드 자체가
직접 패스를 치고 들어가면 오류를 띄우는데요.

이걸 해결해야할듯 합니다
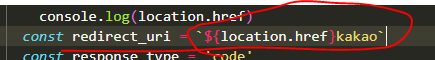
일단

기존 로직에서 리디렉션 주소를 저렇게 해놨는데요
이는 로컬서버에서도 동작하지만
홈페이지에 올렸을때 해당 홈페이지의 주소가 통으로 들어가게 구성해놨습니다만..
뒤에 패스도 수정해야하고...
리디렉션을 메인 페이지로 받아서 처리해야할듯 합니다..
새창을 띄운뒤
새창에서 kakao로그인 인증키를 요청하고
리디렉션 주소는 홈페이지의 인덱스 페이지로 설정
인덱스 페이지에서 조건문으로 url에 파라메터가 추가된 경우 해당 파라메터를 읽어서 로그인 과정을 진행하고
아닌경우 메인페이지를 띄우면 될것 같습니다.
일단 서버 없이 로그인 처리를 프론트단에서 해결하려니
생각보다 처리과정이 복잡해지는것 같네요...
암튼 해당 처리는 내일 다시 해보렵니다.



오늘도 스테픈은 약 2km 넘게 달렸습니다
캡쳐는 사진이 길어서 잘라서 넣었어요