어제 발견한 문제였던 vue 라우터의
문제에 대해서

이어서 포스팅 해보려고 합니다
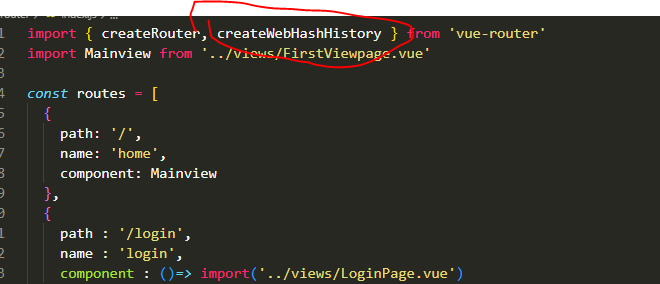
Vue는 기본적으로 hash mode를 지원합니다
하지만 hash모드는 URl에 파라메터를 이용하거나
APi의 리디렉션을 받는경우 문제가 되는것 같습니다

Hash모드는 url 뒤에 #으로 처리되는데요
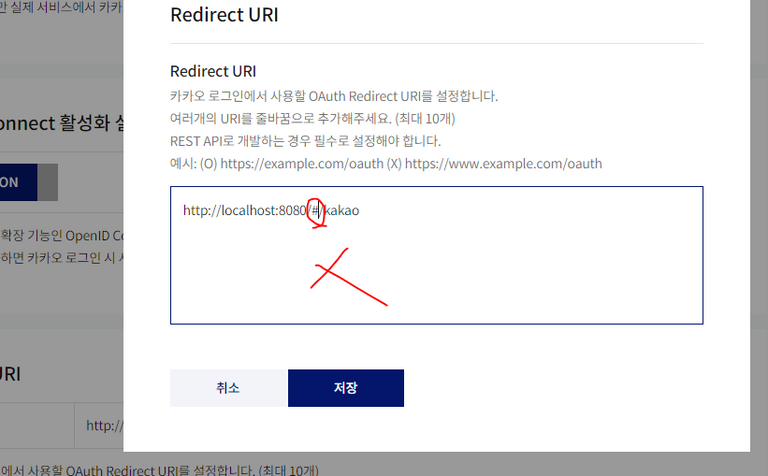
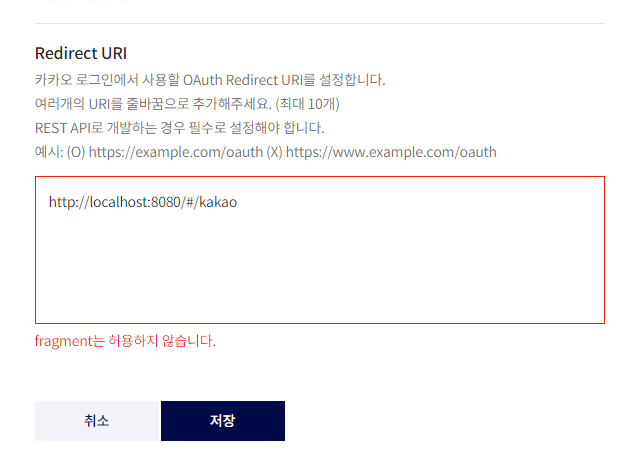
기본적으로 url에서 #같은 특수기호는... 문제가 생기죠

카카오에서도 해당 url을 허용하지 않는걸 보면
무조건 history모드로 처리를 해야할듯 합니다.
그리고 이미 홈페이지를 토대를 짜둔상태인데
저렇게 되면 history모드로 router 구성해뒀던 내용들을
다시 리펙토링을 해야할듯 싶은데요..
일단은 해시모드로 다시 deploy시키면 정상적으로 동작하는지만
github page에 올려서 확인해봤습니다.

디플로이도 잘되고
사이트도 잘 들어가지네요
흠...

vue 라우터 관련 404 이슈로 구글링을 해보니
저와같은 문제를 겪은 사람들이 존재하는것 같습니다
거기에서는 history모드의 문제점이라 하며
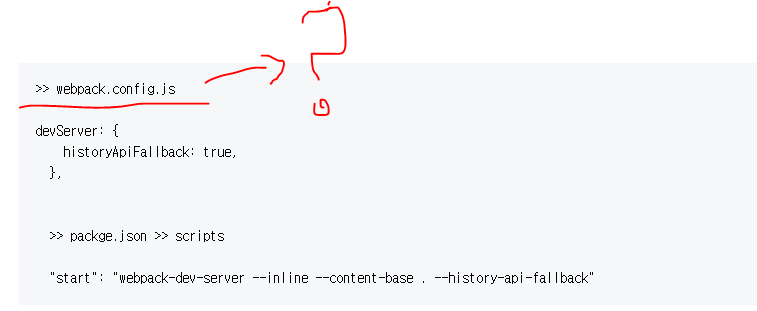
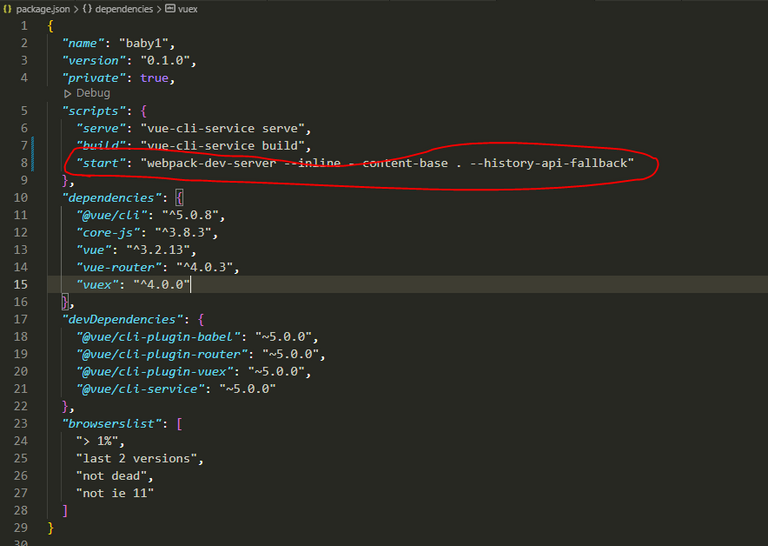
webpack.config.js에 저 내용을 추가하라고 하는데
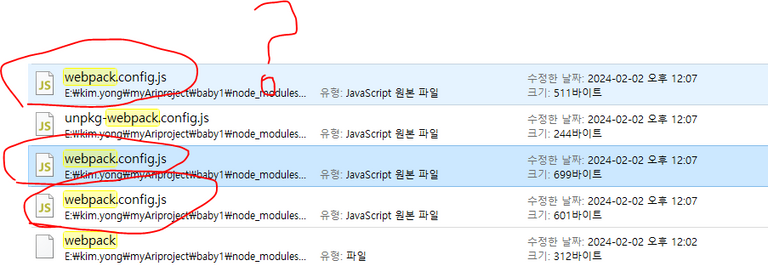
문제는 webpack을 루트폴더에 새로 만들라는건지
아니면 검색하면 나오는

이 파일들에서 수정하라는건지를 모르겠네요
일단 한번 해봤는데
아래 파일을 수정해서는 전혀 동작을 안하는군요

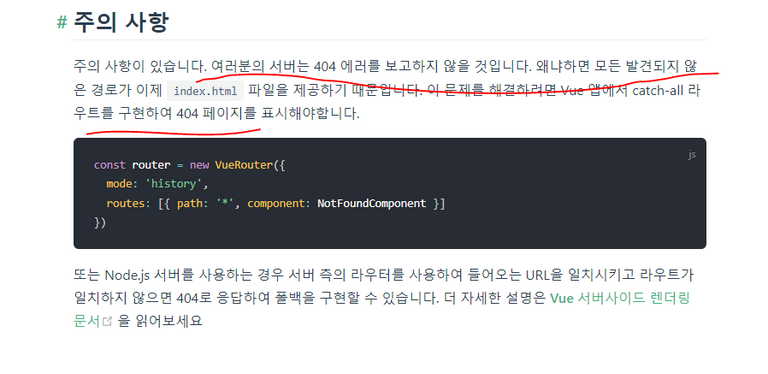
vue-router 공식 문서를 봐도 이관련 에러가 많이 발생하는건지
내용이 있긴한데 제가 원하는 부분이 아닌듯 합니다

일단 수정하라는 부분에 전부 똑같이 해봤는데
작동을 안해서 이 방식은 다시 확인해봐야 할듯 합니다.
------------------------------------------------------------------
스테픈은 슈퍼워크와 함께하느라..
에너지가 2뿐인 스테픈은 금방 끝내고
슈퍼워크로 2km 인증했습니다 하핫



Congratulations, your post has been curated by @r2cornell, a curating account for @R2cornell's Discord Community.