일단 저번 포스팅에서 한번
스팀잇의 api중에 cdn방식으로 사용할수 있게
누군가 만들어놔서
가볍게 페이지에 적용해봤는데요
몇가지 문제점이 있더군요
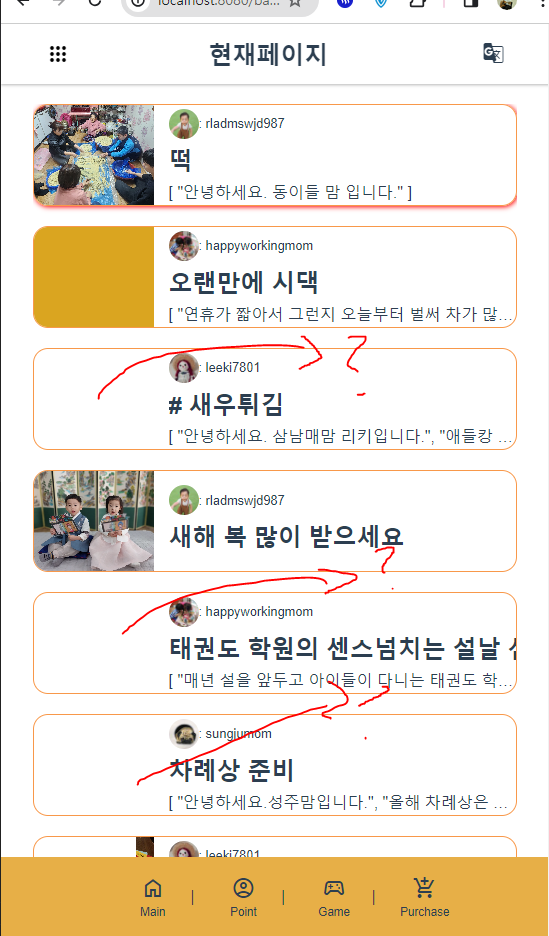
일단 글은 가져와서 화면에 출력을 했으나
몇몇 사진이 없는건지 있는건지 안뜨는 문제가 발견되었습니다
제가 볼때는 제가 짠 함수의 문제로 파악되네요
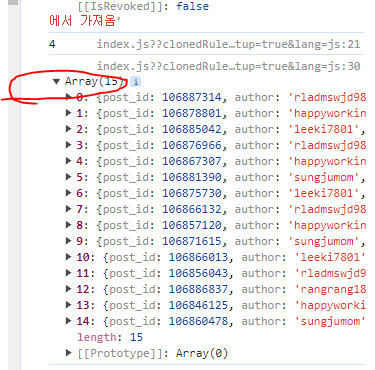
일단 steemit api로 가져온 데이터를 콘솔에 찍어봤습니다
배열에 객체 형태로 구성되어있는데요
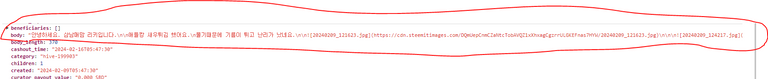
여기에서 저에게 필요한 부분은 바로 body에 담겨있습니다
body에 내용이 한번에 들어오는 형태인데요
문제는 img의 경로도 한번에 들어오기 때문에
image의 경로는 여기서 따로 추출을 해야하는 상황입니다.
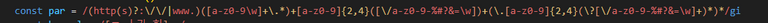
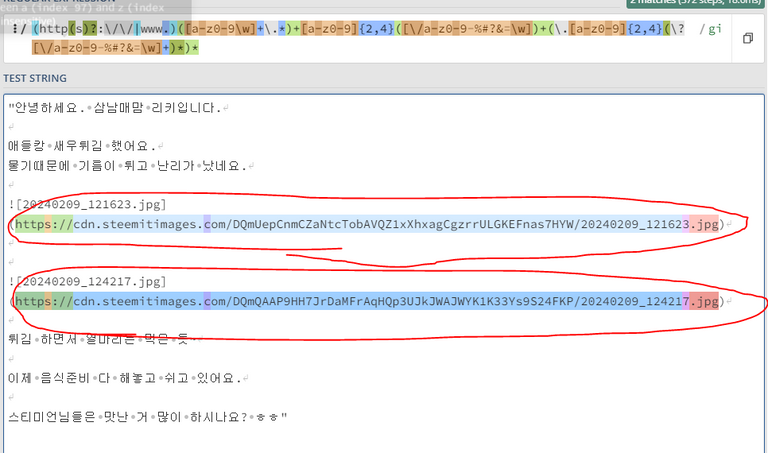
그래서 http로 시작해서 url형태를 띄는 주소를 모두 선택할수있게
정규식을 사용했습니다
위 정규식은
이런식으로 글에서 특정 문자열중에 http로 시작하는 url 경로를 찾아줍니다
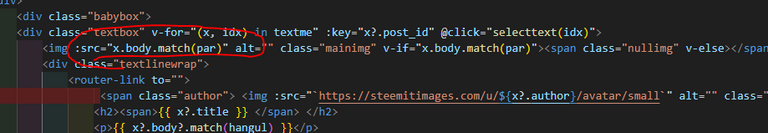
이 식을 활용해서 match로 가져와서
v-for반복문에서
이런식으로 처리를 했는데요
일단은 사진이 뜨긴 해서 작동하는걸 확인이 가능합니다만
일부 몇몇 글에서는 사진이 표시가 되지 않는걸 확인 할 수 있었습니다.
생각해보니 match라는 함수 자체의 문제가 아닐까 생각이 되네요
match 사용법이 String.match(정규식)
결과값 result = [ 1 , 2 ,3.... ]
위와같이 정규식과 일치하는 값을 배열 형태로 반환하는데
값이 여러개면 배열에 값이 여러개로 나오게 될것입니다.
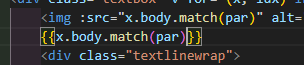
일단 확인을위해 {{ }} 안에 x.body.match(par)의 결과값을 넣어서 확인해봤습니다.
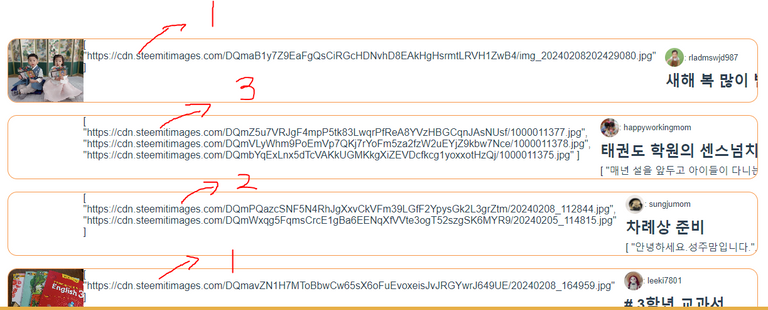
예상대로 정규식과 매칭되는 결과값이 1개인 경우에는
사진이 정상적으로 나오지만
값이 1개를 넘어가는 경우에는 표시가 안되는군요
사진 url을 무조건 1개만 선택하도록 정규식을 약간 수정하면 될것 같습니다
일단 수정은 내일 추가로 해보겠습니다.
오늘도 스테픈은 2km완료했습니다

뽑기도 했는데 6존맛탱이 나와서
기분이 좋네요 후훗