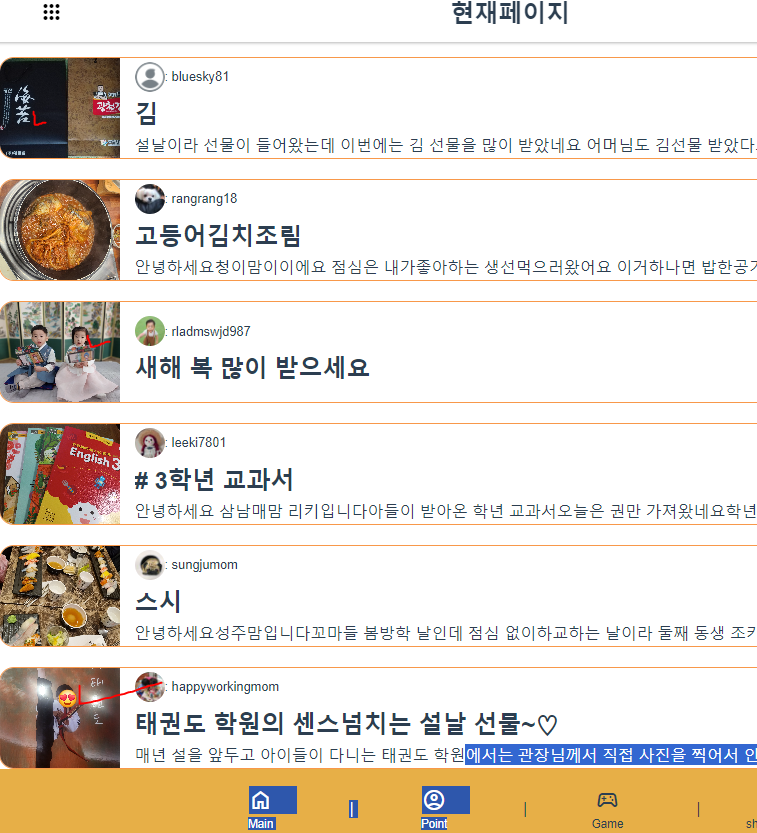
어제 사진파일의 url 선택부분의 문제를 해결하려고 합니다
일단 기존에 사용한 정규식은
/(http(s)?://|www.)([a-z0-9\w]+.)+[a-z0-9]{2,4}([/a-z0-9-%#?&=\w])+(.[a-z0-9]{2,4}(?[/a-z0-9-%#?&=\w]+))*/gi
저렇게 사진의 모든 url을 선택하도록 구성되어있습니다
저렇게 여러값을 선택하느 이유는
정규식의 끝에 위치한 flag 때문인데요
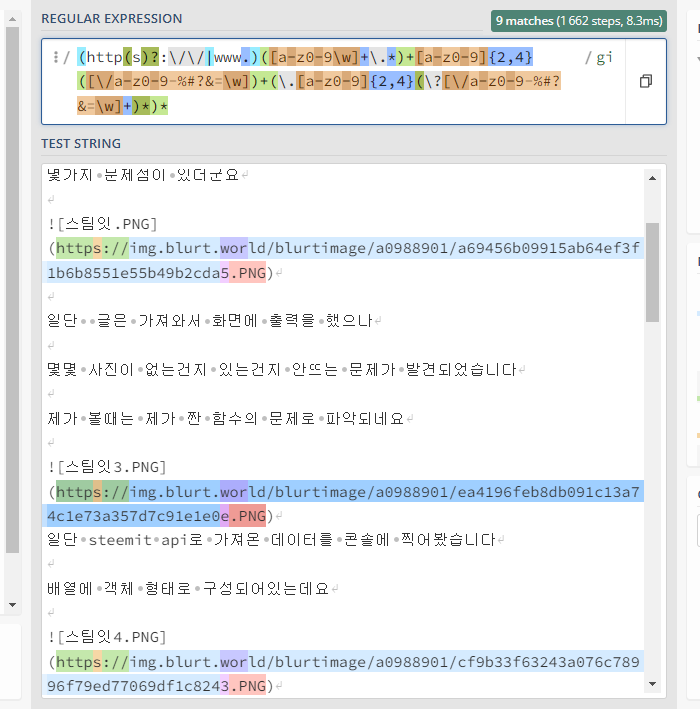
제가 사용한 정규식에서는 g와 i를 사용했습니다
g는 Global 의 표현이고 대상 문자열내에 모든 패턴들을 검색하는 것을 의미합니다
그리고 i는 Ignore case 를 표현하며 대상 문자열에 대해서 대/소문자를 식별하지 않는 것을 의미하죠
두가지 flag를 사용해서 전체 문자열을 검색해서 값을 반환시켰습니다만
곰곰히 생각해보니 1개의 값만 가져오면 되는 문제여서
해당 g flag를 삭제하면 해결되는 문제로 보여집니다.
그리고 정규식도 생각보다 긴것 같아서 조금 수정해봤습니다
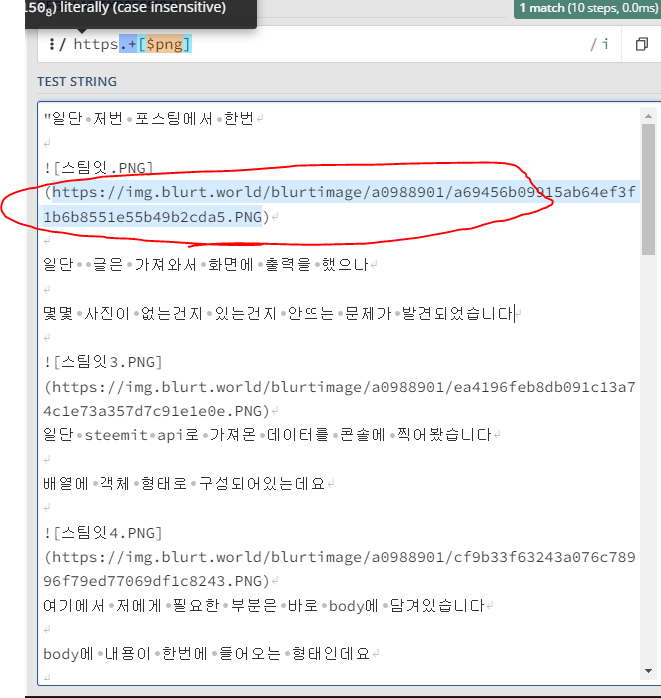
정규식을 줄여서 사용했으나 비슷하게 동작합니다
하지만 문서 내용에서 일치하는 값 한개만 체크하고
종료되는걸 볼 수 있습니다.
이제 문서내의 사진이 여러개 일때 한개의 값만 가져와서
보여주는게 가능하겠습니다
바로 적용해서 처리해보면
간단한 정규식 flag변경으로 원하는 값으로 변경시켰습니다
이제 문서 내의 사진이 많더라도 한개의 사진을 띄워 표시가 가능하군요
일단 사진 문제는 해결했으니
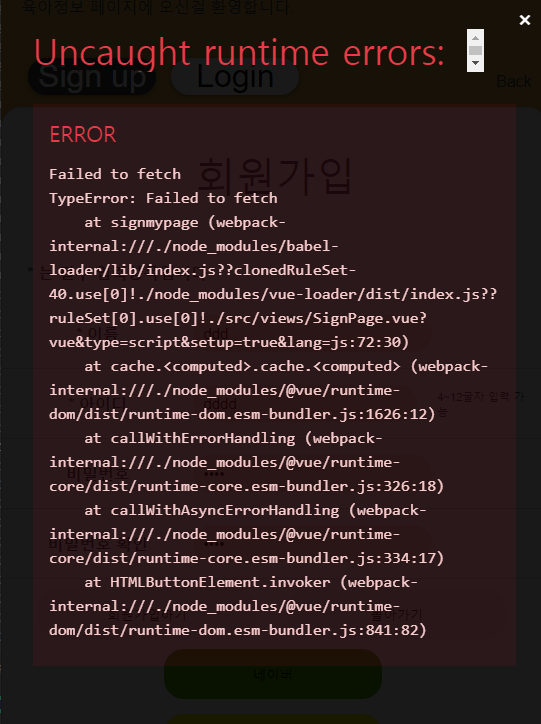
이 오류를 해결해야합니다.
이 부분은 회원가입시 발생하는 문제인데
처리를 좀 해보려고합니다
이건 내일 이어서 작성하려고 합니다
오늘도 스테픈은 2km 잘 달렸습니다 하핫

야밤에 운동이 좋군요
생각도 정리되고 좋습니다.