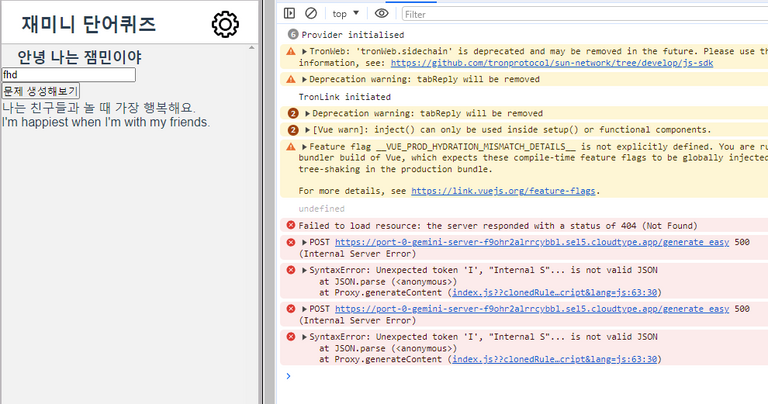
현재 만들고있는 사이트에서
몇몇 api를 동작시키려 하니
문제가 생겼습니다.
node.js 서버를 통해서는 정상적으로 api를 쓸 수 있지만
프론트엔드 단에서는 사용할수 없는 api들이 있네요
대표적으로 제가 몇일 사용해본 구글의 GPT인 gemini입니다
chat GPT는 유료이지만 Gemini는 현재 무료입니다
일단 무료라서 AI를 활용해 앱에 도입해볼까 싶어
한번 시작해봤습니다
여차저차해서 결국 node.js를 통해 구글 Gemini와 연동시켰고
제 사이트를 통해 버튼을 누르면 Gemini가 저에게 영어 문장을 하나 던져주는 형태입니다.
원래는 서로 대화를 나누는 방식으로 구성했었는데
Gemini는 무료이지만 응답속도가 너무 느려서
서버가 터지더군요
일단 서버 응답이 없어서 저렇게 오류뜨는것도 해결해야하는 문제입니다만
Gemini도 되는김에 로그인 기능도 추가해볼까 싶어
DB없이 JSON파일에 기록하는 형태로 한번
짜봐야겠다 싶어
내용작성을 해봤습니다.
일단 서버는 추후에 AWS에 EC2로 직접 배포도 해보려 하지만
서버 자체를 만들어본건 처음인지라..
배포가 단순한 Cloudtype에 올려봤습니다.
클릭 몇번이면 순식간에 배포를 해주는
간편한 서비스더군요
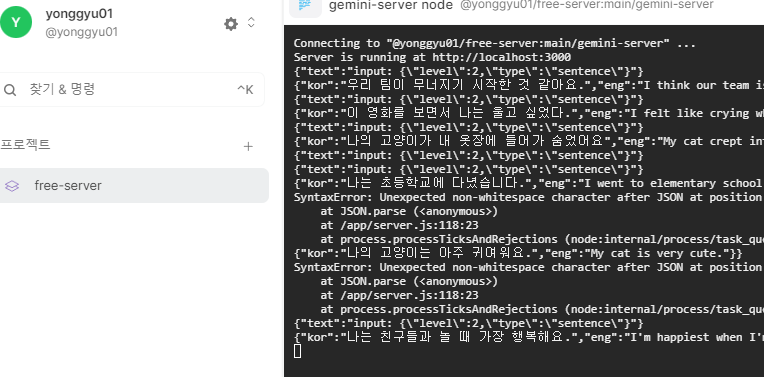
위에는 제가 Fetch를 활용해 POST로 리퀘스트를 보냈을때
서버에서 데이터를 받아서 저에게 던저주는 화면인데요
제 홈페이지도 이 서버에서 서비스를 제공한다면
전혀 문제가 없겠지만
아직 서버도 처음 올려보는 저로서는
머리가 아픈 상황인지라
프록시 서버를 만든것 처럼
API 정보를 제공하는 서버로만 활용해보려고
합니다.
저의 웹사이트를 Deploy한 사이트는 firebase에 했기때문에
Cors 이슈가 있을 수 있어
미리 node.js에 플러그인을 추가했습니다
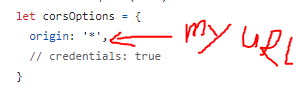
corsoptions 에
origin: 여기를 원하는 url을 넣으면 되는데요
일단 테스트 해보려고 *을 넣은 상태이고
credentials 옵션은 *을 넣은 상태에서는 동작하지 않기때문에
임시로 비활성화 해놨습니다.
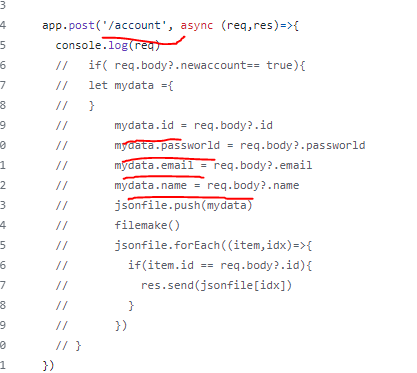
그리고 제 서버로
fetch( 서버주소/account)
위 주소로 post방식으로 데이터를 담아서 요청하면
제 서버에서 해당 데이터를 받아서 저장하고
아이디로 패스가 날라오면 로그인정보를 던저주는 형식으로 구성했는데요
보통 DB도 붙여서 쓴다하는데
DB붙이는것도 한번 해봐야겠네요
아무튼
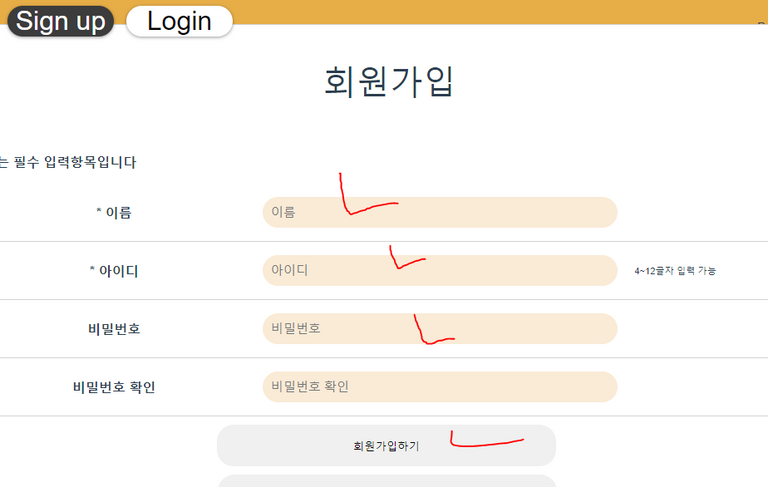
문제는 회원가입에서 발생했습니다.
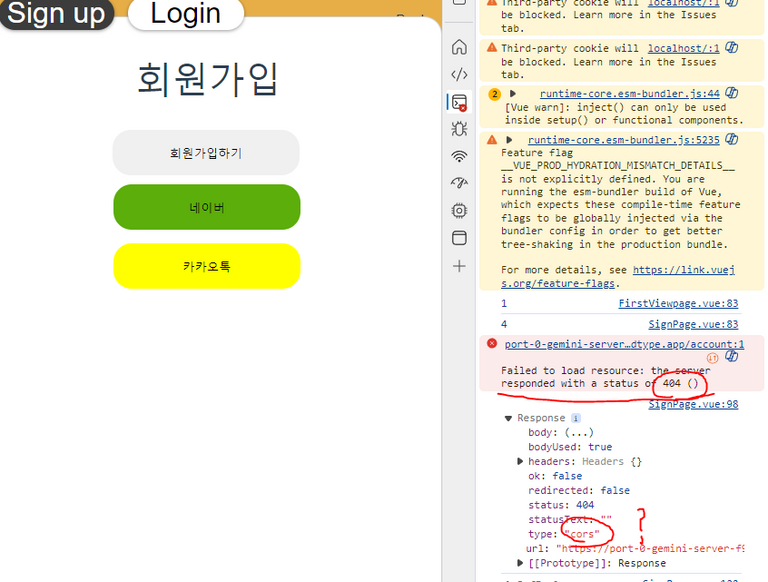
일단 서버에서 cors를 전부 *로 해놨기 때문에
cors 오류가 발생하지 않을거라 생각했는데
제 사이트에서 회원가입정보를 해당 패스로
리퀘스트 요청을 보내면 제 서버에 아무 응답이 없다는걸 확인했습니다.
사이트를 보니 cors 문제같은데 서버에서도 설정을 해놨는데 왜 이런 이슈가 발생하는지 모르겠네요
문제는 같은 서버로 리퀘스트를 보내는 gemini에는 cors문제가 발생하지 않습니다.
하.... 몇일 또 고민해봐야할듯합니다 ㅠㅠㅠ
오늘도 스테픈 완료했습니다
2km넘게 걸었네요 하핫


매일 하는거라 뭐 이정도는 껌이죠