오늘은 딱히 반응형이 필요한 페이지는 아니지만
화면크기에 따라 변동하는 페이지를 꾸며보려고 합니다
뭔가 제가 만든 홈페이지에 구매 페이지 하나 있으면 좋겠어서
추가해봅니다.

flex와 가장 많이 사용되는 grid
사이즈 맞추기 힘들때 자동으로 반복시켜 채우는 기능덕분에
자주 사용하는 css의 grid입니다.

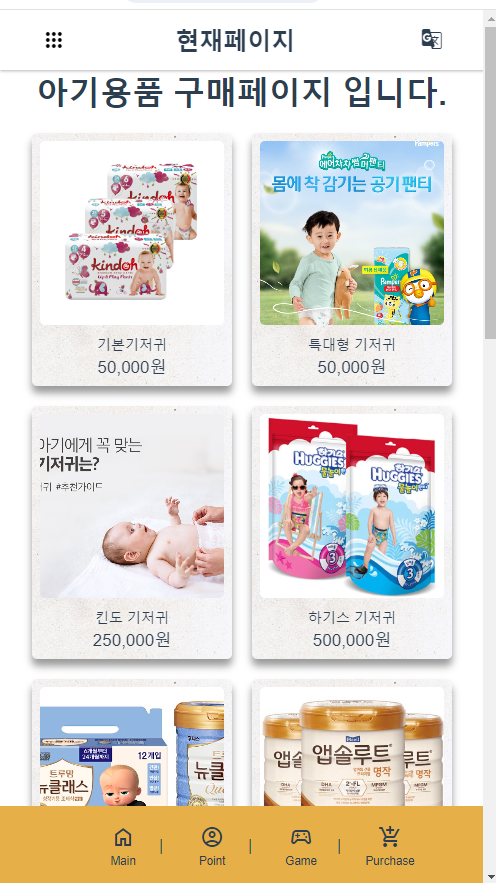
일단 제작중인 페이지는 모바일 앱으로 제작해보는 중인지라
화면 사이즈를 모바일 사이즈에 맞추긴 했습니다만
PC화면에서도 볼수 있게 반응형으로 사이즈를 지정해놨습니다.

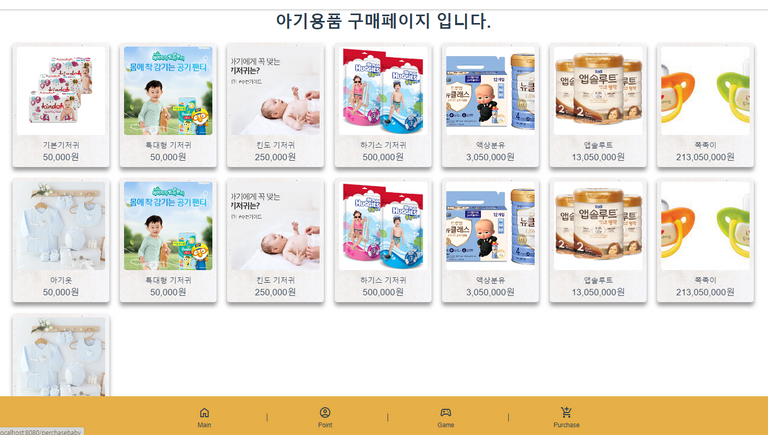
그래서 PC화면에서는 이렇게 더 많은 상품이 노출되도록
꾸며놨는데요..

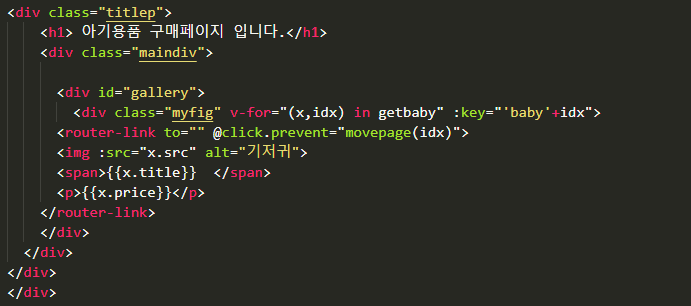
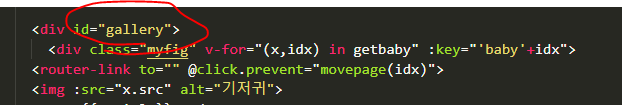
html 코드는 대략 이렇게 구성되어있습니다.
정답은 없지만 v-for반복문으로 태그를 생성해주고

컨테이너에게 grid를 지정해줍니다
.grid {
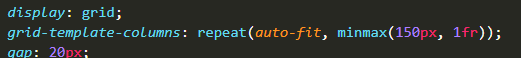
display: grid;
grid-template-columns: repeat(12, 1fr);
}
grid에서는 1fr을 12번 쓸수도 있지만
repeat()을 사용해서 위와같이 사용할 수 있습니다.
저 말은 현재 창에 크기를 12개로 쪼개서 사이즈를 나눠갖겠다는 말인데요
여기에 minmax() 를 사용해서 최소크기도 지정이 가능합니다.

grid는 auto-fit도 있지만 auto-fill도 있더군요
auto-fit 이나 auto-fill은 repeat()과 함께 사용되는데요
repeat()함수의 파라미터로 열 또는 행의 개수를 미리 지정해 주지 않고, 설정된 너비가 허용하는 한 최대한 셀을 채우게 됩니다.
auto-fill은 나중에 사용할일이 있을듯 하네요
auto-fit과는 다르게
repeat(auto-fill, minmax( 50px ,1fr))
repeat(auto-fit, minmax( 50px ,1fr))
이런식으로 썼다고 하고 결과를 비교해보면
auto-fit은 화면에 표시할 박스가 3개만 있다면
3개를 최대한 나눠서 3칸을 채워 보여주겠지만
auto-fill은 화면을 50px로 나눠서 수십칸중에 3칸만 쓰는 형태로 보여주게 될겁니다

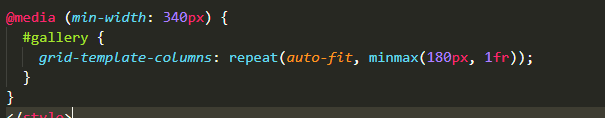
아무튼 반응형이니 이렇게
작은사이즈에서도 동작하게 media도 걸어줬습니다.

그리고 라이브 서버로 동작시켜보면
이런식으로 반응하며 줄어드는 모습을 볼수가 있습니다.
grid는 반응형 웹을 만드는데 정말 중요한데요
오늘은 auto-fit을 사용해서
반응형 형태로 내부 컨텐츠 배치가 자동 변경되는
페이지를 한번 만들어봤네요
오늘도 스테픈은 출근 퇴근하며 2km넘겼습니다.


하루하루 힘차게 해냅니당