리엑트 대기업에서 만들어서 어떨지 기대를 하고 있었는데
이제 슬슬 사용법부터 공부해서 프로젝트 하나 만들어보려고 한다.

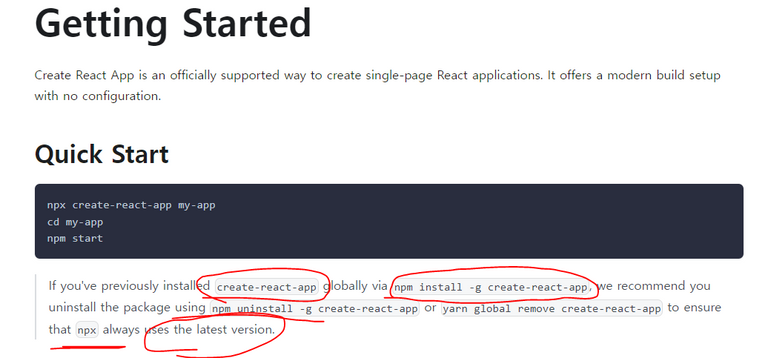
시작하기에 앞서 공식문서를 가서 읽어봤는데
빠른시작 페이지를 보면
npx create-react-app 프로젝트명
이런식으로 시작하면 된다고 써있다.
요즘은 이렇게 설치 하기보다는 vite를 사용해서
세팅하면 좀더 빠르다고 하던데
일단 간단하게 진입하기 위해서는 이 방식이 편한것 같다.

npm으로 설치해도 되지만
npx는 뭘까 싶어 찾아봤다.

대강 문서를 읽어보니
npm으로 설치를 해버리면
만약 라이브러리가 업데이트가 되어서 버전이 달라진 경우
npm에서 인스톨을 한경우
앞으로 프로젝트를 만들때도 버전이 낮은 상태로
프로젝트를 만들게된다.
npx는 매번 최신버전으로 설치해주니 최신버전으로 작업하려면 이게 좋은것 같다.

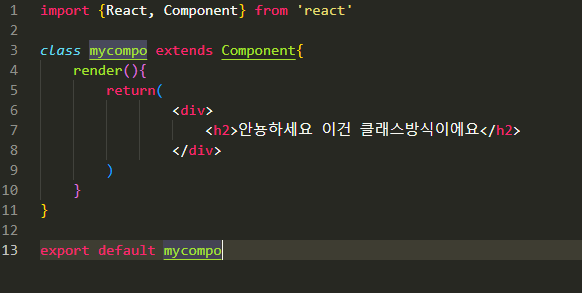
리엑트는 class방식에서 최신업데이트를 통해
함수방식으로 제작할 수 있게 된것 같은데
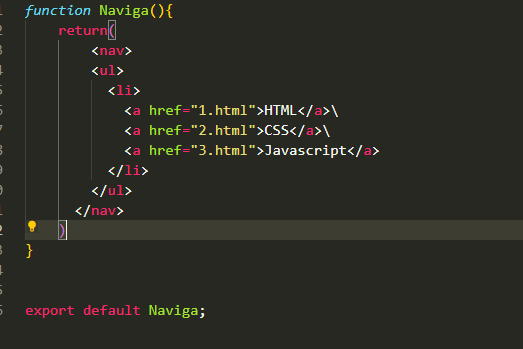
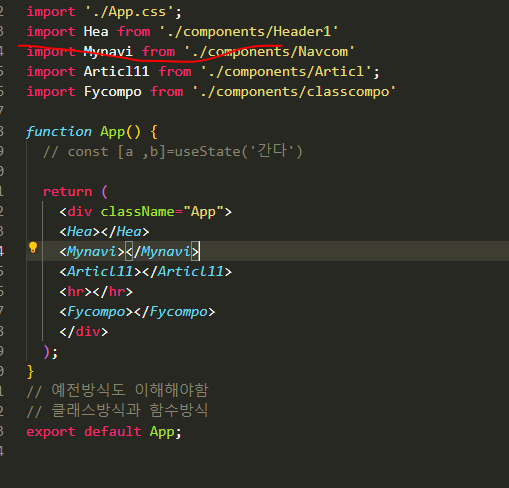
두가지 방식으로 다 컴포넌트를 만들어봤습니다.

이 방식하고 함수방식으로 이렇게 만들수도 있네요
둘다 가능한데
생각해보니 클래스 방식은
자바스크립트에도 기본적으로 제공하는
webcomponent 형식하고 매우 비슷하네요
뭐 컴포넌트 만드는거니 리엑트가 이런 형식으로 만든건지 모르겠으나..

아무튼 vue하고 방식도 거의 비슷하네요
컴포넌트 만들고 임포트해서 쓰는것은 비슷하군요
이제 state관리, 라우터 등등을 써보고 기능 익혀가면서
jsx문법을 탐구해봐야겠네요

깔아서 이리저리 만져봤는데
확실히 vue를 계속 만지다보니 리엑트의 함수방식은
vue의 setup api 방식하고
비슷하군요 크게 다르진 않은것 같아서
빠르게 익히고 가능하면 ssr방식도 좀 공부해봐야겠습니다.