
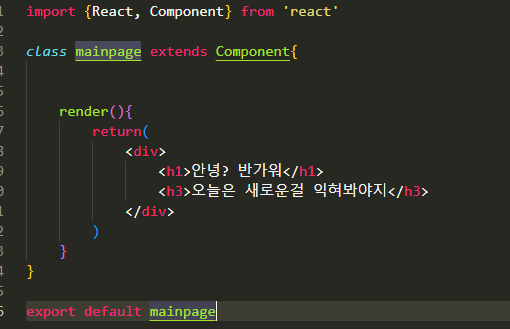
리엑트의 특징은 html태그는 항상 최상단엔 한개만 있어야합니다
그렇다보니 사실상 디자인에서도 의미가 없는
div를 남발해야하는데요
div태그가 없으면 오류가 발생하기 때문인데

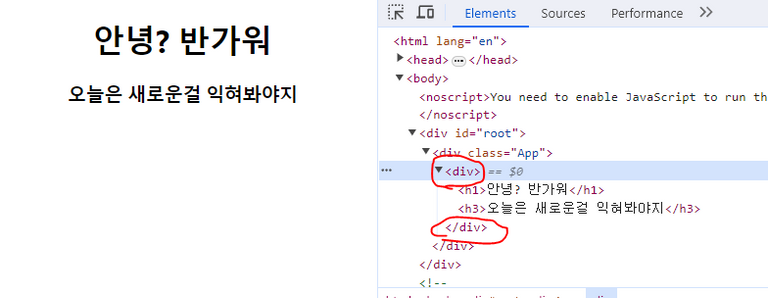
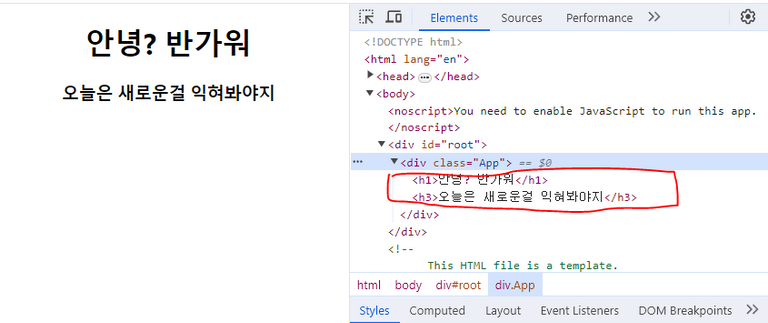
여기만 봐도 그렇습니다
div 태그 안에 div태그로 또 감싸서 페이지에 표시를 해놨는데
보기에도 좋지 않네요

이런식으로 나오는게 좋을것 같은데 방법이 없을까 해서
찾아봤더니
react의 기능중에
fragment라는 기능이 있군요

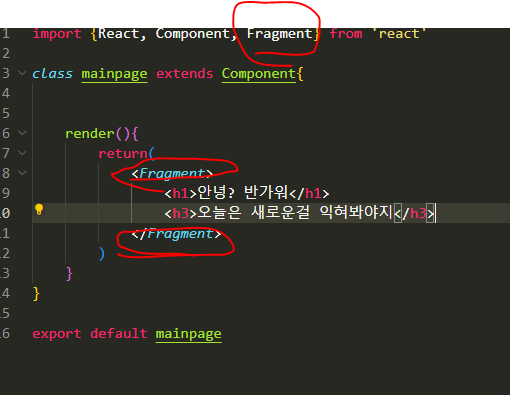
사용법은 간단합니다 div태그가 있던 자리에
fragment를 넣어 감싸주면 되네요
엄청 단순하군요

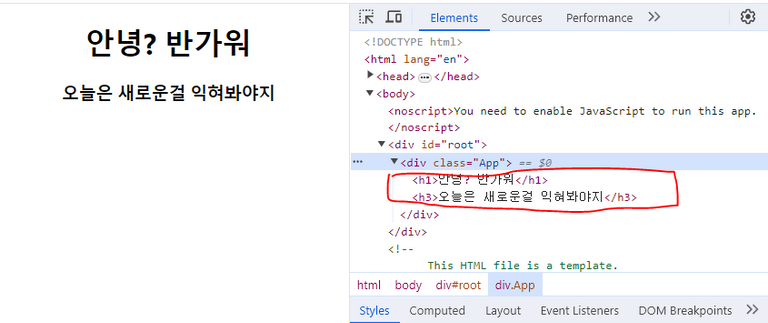
결과를 봐도 잘 나오네요

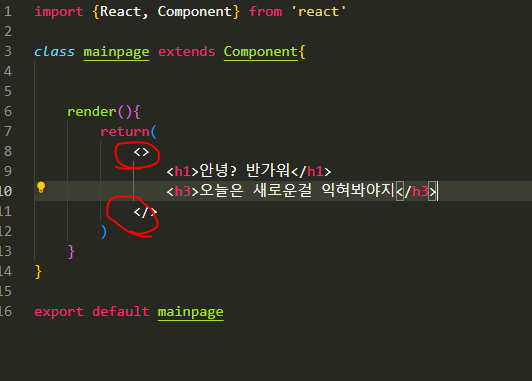
좀더 알아보니 <></> 이렇게 감싸도 똑같이 동작 하는군요
그리고 오늘은
useState를 사용하다가
좀더 하는일이 많은경우 사용하는 useReducer에 대해서
알아봤습니다.

useReducer는 useState랑 비슷한데
사용법은 약간 다르네요
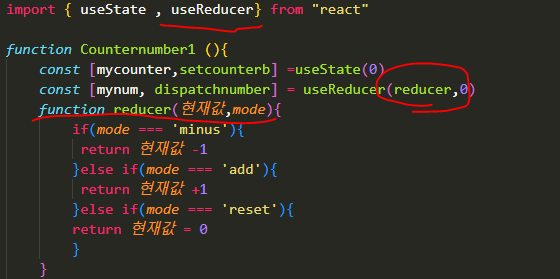
변수 생성시에 구조분해 할당을 통해 2가지 변수를 만들어서 받아오는데요
useState와는 다르게 이놈은 인자가 2개입니다
const [ 사용할 변수명, dispatch세팅할변수명] = useReducer(콜백reducer함수, 초기값)
이런식으로 사용하는데요
콜백 reducer함수는
밖에 함수로 정의해서 만들면 되는데
이놈은 인자를 2개를 받는군요
현재 값과 , action을 받는데
순수함수로 정의하라고 하네요

순수함수부분을 잘 모를때는 이렇게 작성해봤는데
action부분에 값을 전달할때
객체 형태로 { type : minus , number : 5}
이런식으로 전달해서 dispatch를 실행시키면 되겟군요
몇번 사용해보니 알것같습니다
vuex에서 사용하던 것과 비슷하네요
곧 딸아이 홈페이지 하나 만들어야하는데
고민이 많네요
오늘도 스테픈 완료했습니다
비가와서 힘들었네요