서버에 api를 세팅했다
CRUD를 어떤식으로 구현하는게 좋을까 생각해보다가
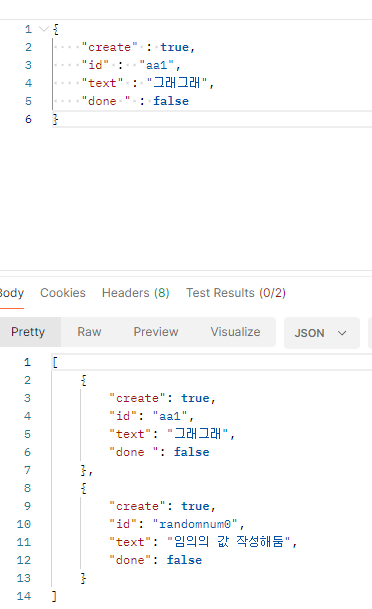
처음에는 데이터객체 안에 create : true라는 값을
보내면 생성하고
create값이 false가 되면 삭제하는 방식으로 해볼까 해서
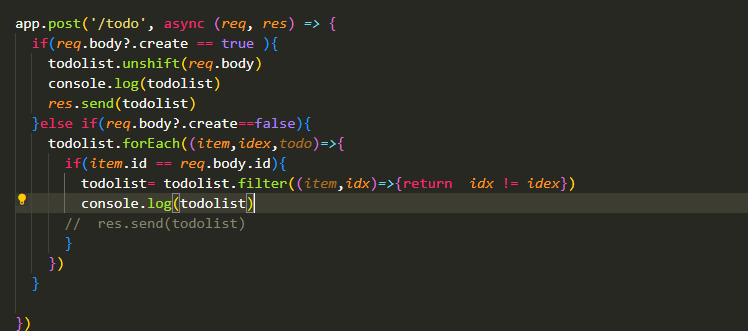
코드를 짜기 시작했다.

todolist 객체에 프론트 단에서 create 값에 true로 보내주면
데이터를 넣어주는 방식이다
이 방식으로 돌리고 삭제요청도 저렇게 해서 작동하면 되겠다 싶었다.

코드가 이상이 없는지 확인하기 위해
post-man에서 로컬서버로 값을 보내봤다

정상적으로 추가가 되는걸 볼 수 있다.
그런데 곰곰히 생각해보니
사용자가 수정을 요청하려면
무언가 인자를 보내야하는데
내가 구성한대로면 추가와 삭제만 가능해서
조금 불편하다.

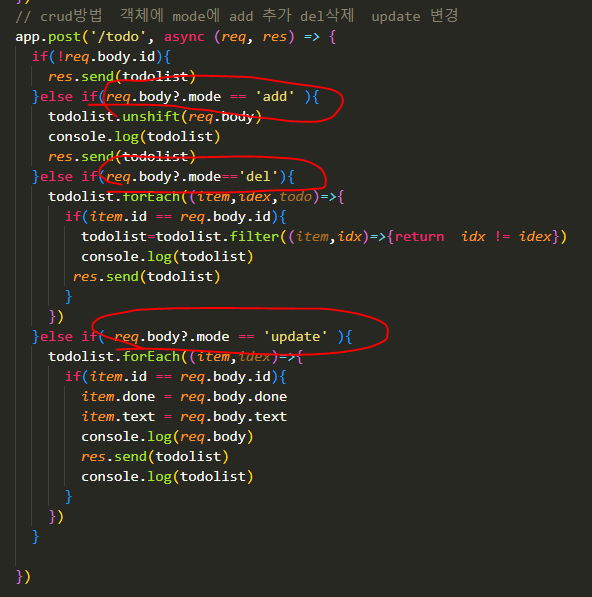
그래서 다시 변경했다
create를 삭제하고
mode라는 키를 넣어주고 해당키에
add, del, update 3가지 명령어를 받는것으로 바꿔봤다.
이렇게 하면 하나의 키로 3가지 행위를 할 수 있다.
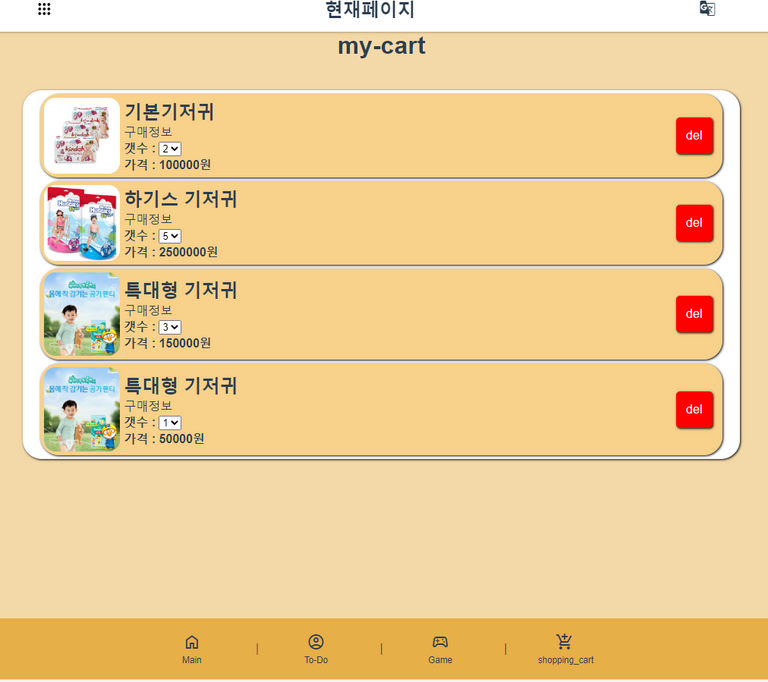
같은 방식으로 장바구니도
만들었다
이런식으로 내용도 들어오고

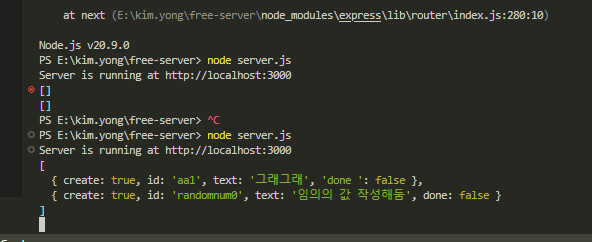
서버에도 추가가 되고 삭제도 된다
그리고 구현이 끝났다 생각했는데
한가지 중대한 실수를 발견했는데

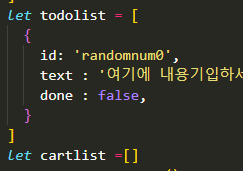
todo리스트를 이렇게 따로 배열을 만들어서 저장시키고 보니
내 사이트에 회원가입한 사람들마다
다른 데이터를 보여줘야하지만
이러한 로직대로면
내 사이트에 누가 접속하더라도
같은 todo list를 공유하게된다.;;
코드를 다 짜고나서 이러한 문제점을 떠올리게 되다니..
서버를 처음 만져보는지라
데이터를 어떻게 관리하는게 좋을지 몰라서 실수한것 같다.

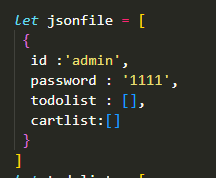
이런식으로 회원 아이디마다
todo리스트와
장바구니 값을 가지고 있게 하고
회원 아이디를 먼저 검색해서
해당 회원의 값만 가져오도록 변경해야할듯 하다
오늘은 여기까지
내일 더 이어서 작업해봐야겠다.
오늘도 2km달성했다
스테픈은 최고