
어제 대략 이러한 실수를 발견해서
이 문제를 수정하려고 합니다
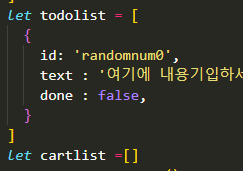
기존 todolist에는 이렇게

리스트 자체가 한명에게 쓰이는 구조가 아니어서
여러 회원들이 두루두루 사용가능한 투두 리스트였는데요
곰곰히 생각해보다가 코드 하나를 추가했습니다
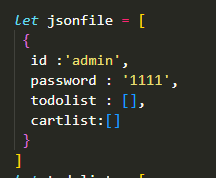
기존 메인이되는 매열인 jsonfile변수에 todolist와 cartlist
를 포함시키고
유저의 아이디 값을 받아와서 유저 아이디와 배열의 아이디를 매칭해보고 그 값이 일치하면
일치하는 index값을 기준으로 잘라내고 새로운 값으로 바꿔주는 식으로 구상했습니다.

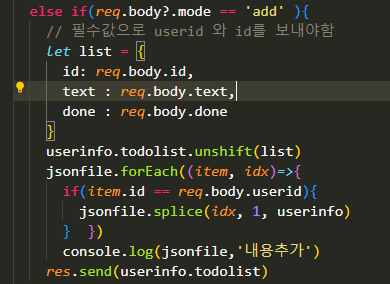
그래서 함수가 실행되고 mode라는 키값에 add라는 value값이 들어오면
list라는 변수를 만들어서 이 변수에 원하는 형태로
가공하고 이 가공한 값을 jsonfile에 있는 객체와 교체하는형식입니다.

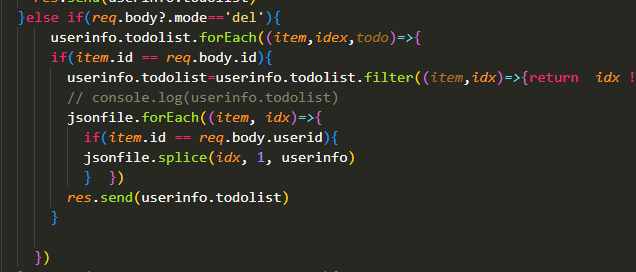
삭제도 똑같은 방식을 사용했구요
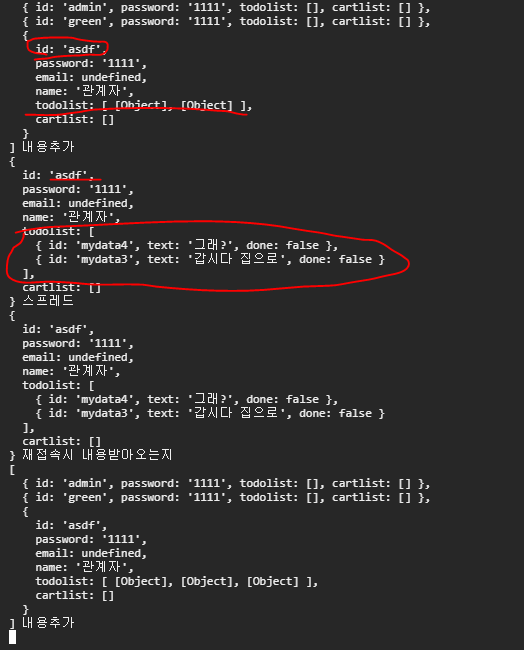
로컬 서버로 동작이 잘 되는지 확인해보니
아이디 생성한 값에 맞게
todolist를 넣어주고 있네요

몇번 테스트 해봤으나 크게 문제는 없는것 같아
서버에 deploy시켰습니다

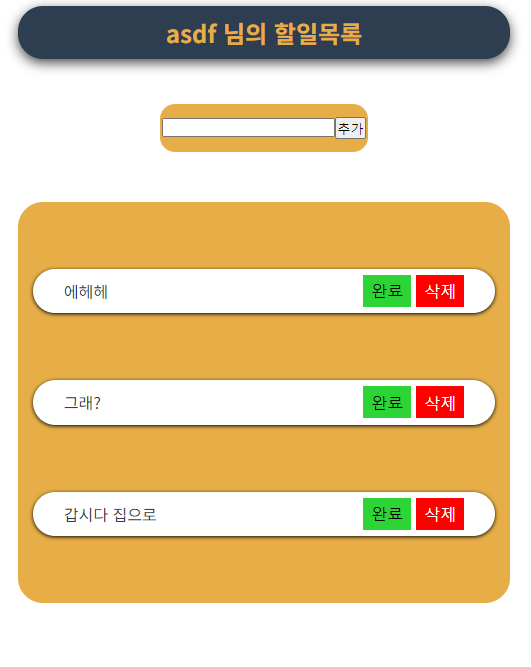
실제 사이트로 deploy했는데도 잘 동작하네요
기분좋습니다.
몇번 구조적 오류가 있긴 했는데 크게 문제없이 원래 생각대로 동작해서 좋은것 같네요
오늘은 여기까지 하고 이제 React를 공부해보려고 합니다
vue는 css를 한 화면에서 보고 작업할 수 있어서 매우 편했는데요
react는 다시 분할화면으로 돌아가는군요
문법부터 정리해가며 공부해봐야겠습니다.
그리고 디자인 부분은 직접 css 쓰는것보다
디자인 관한 라이브러리를 하나 중점적으로 써야겠어요
타겟 사이트가 없이 그냥 머리속에 떠오르는 대로 만들었더니
디자인이 너무 구린것 같네요...
오늘도 스테픈 2km완료했습니다
달릴수록 상쾌합니다