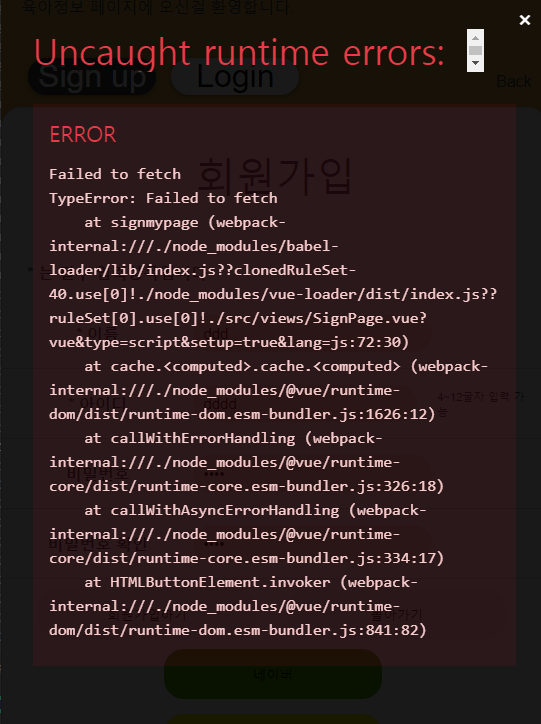
vue에서 제가 만든 node 서버쪽에 fetch 리퀘스트를 요청하면
항상 이러한 오류 또는 cors 오류같은게 발생했었는데요
cors 뜨는 이유는 찾았습니다.
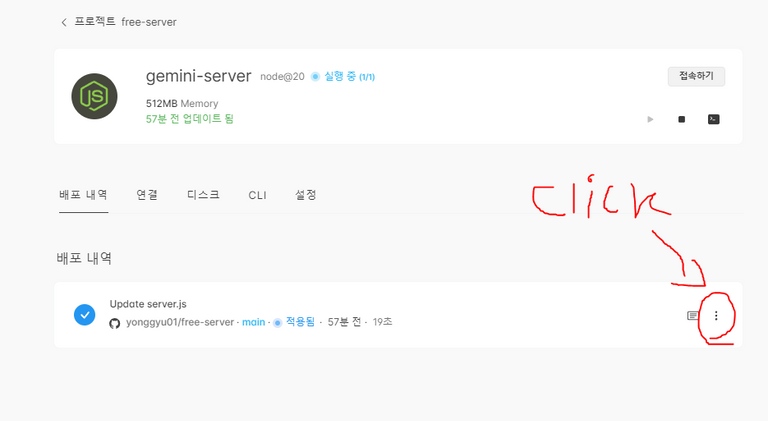
cloudtype 서버에 배포중인 제 서버의 업데이트가 전혀 이루어지지 않고 있었던 것인데요
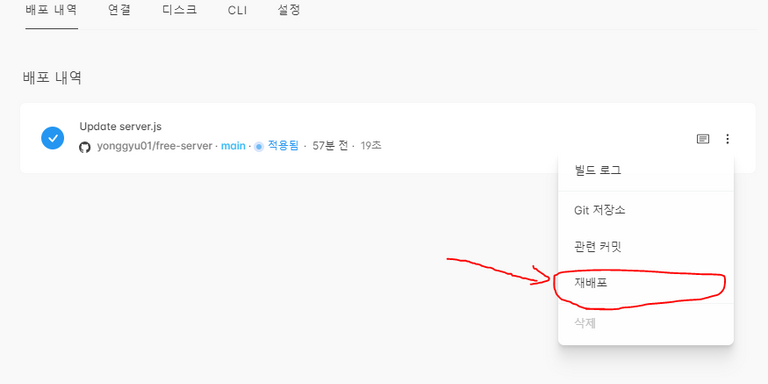
해당부분을 클릭하자
재배포를 통해 업데이트를 적용할 수 잇다는걸 알게되었습니다
깃에 업데이트를 한뒤 아무리 push를 해도
서버 업데이트가 되지 않아서
제가 짜둔 api가 동작을 안했던 것이네요
매우 단순한 문제였는데 ... 아무튼 재배포를 통해 업데이트 안되서 발생하던 cors 문제는 해결했습니다.
이제 vue에서 fetch 리퀘스트시 발생하는 문제인데요
fetch리퀘스트로 여러가지 정보를 요청하거나 보내고 있는데
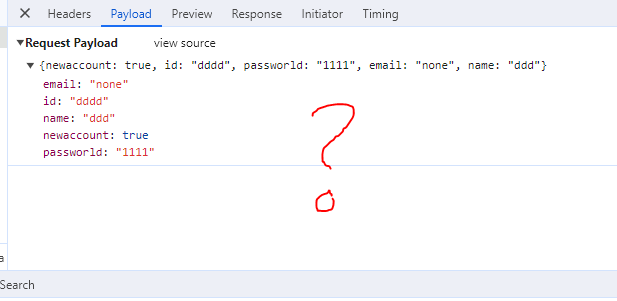
회원가입버튼 클릭시에도 node서버에 회원정보를 저장하고
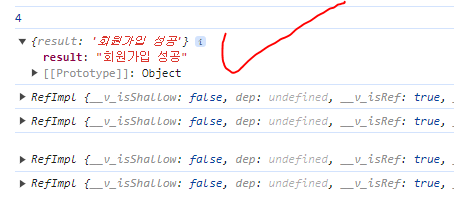
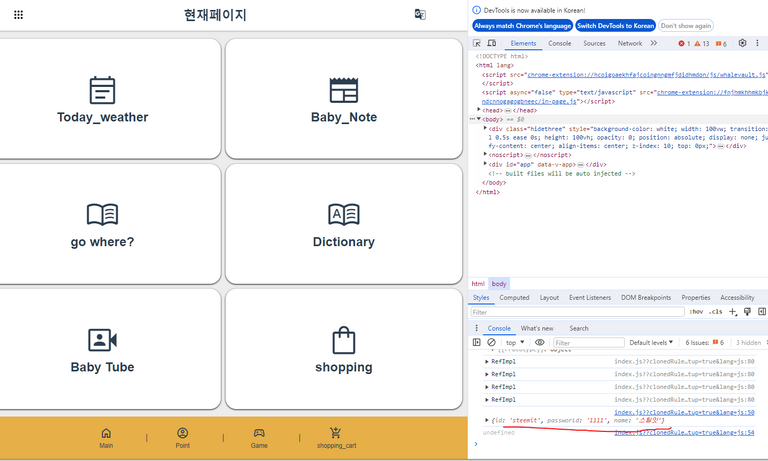
이런식으로 콘솔에 회원가입 결과를 보여주게 해놨습니다.
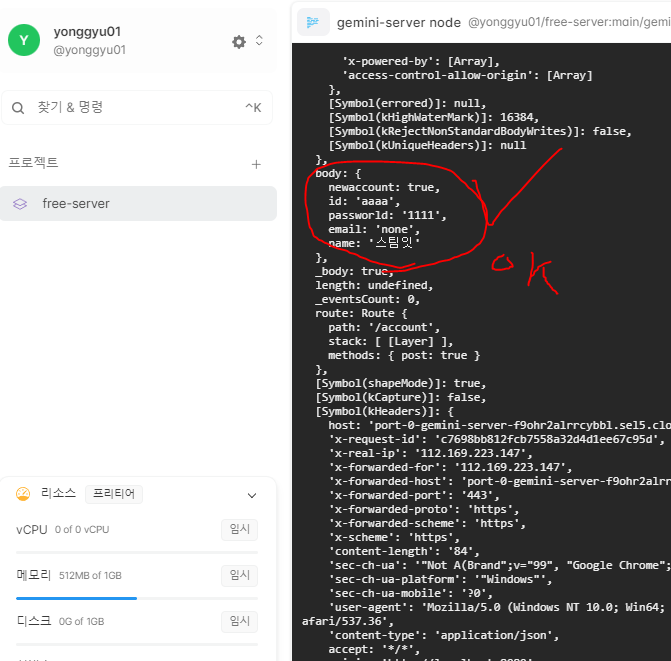
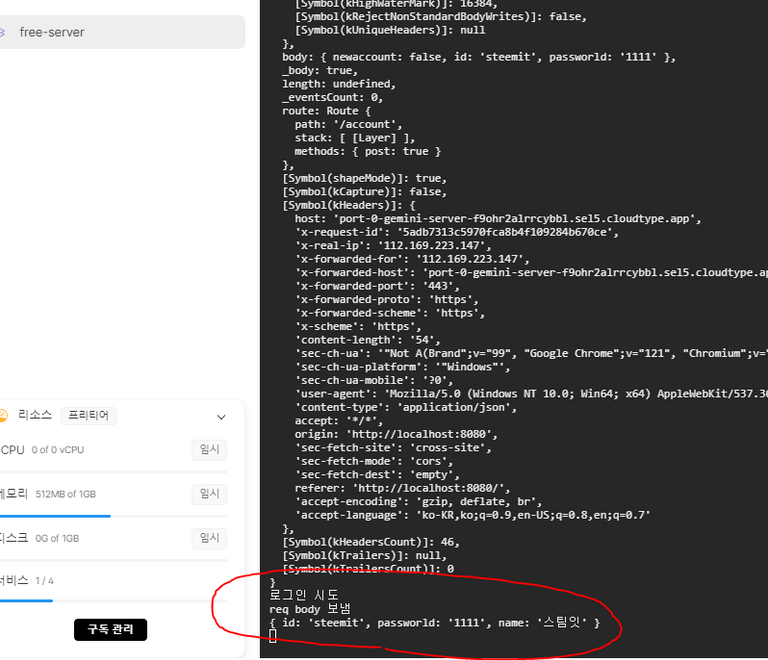
노드서버에는 이런식으로 정보가 들어오는걸 확인이 가능하죠
제가 짜둔 api 코드대로 작동하는걸 확인이 가능한데요
문제는 vue에서 fetch 관련 오류가 뜬다는 점입니다.
회원가입시에는 문제가 없는걸 화인했으나
로그인 시도를 하면
로그인이 동작하는걸 볼수가 있는데요
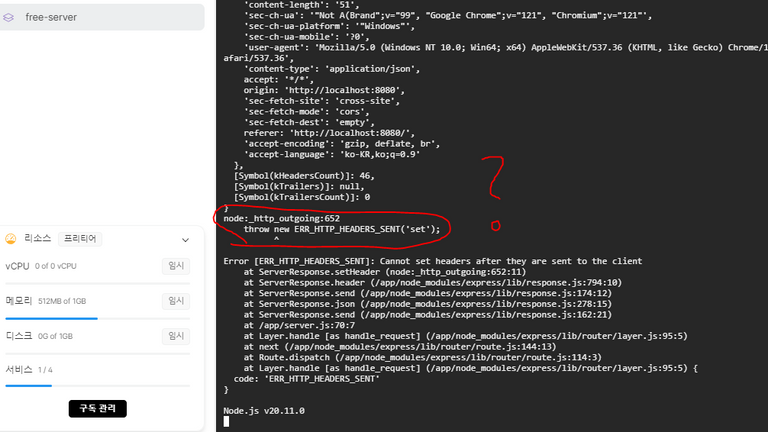
문제는 로그인 이후에 서버가 다운됩니다
저렇게 에러메시지를 보내고 서버오류로 다운되는걸 볼수가 있는데요
콘솔의 network메뉴에서 확인을 해본결과
로그인 시도를 했던 fetch요청은 없고
회원가입시도정보만 남아있네요
뭔가 이상한 상황입니다.
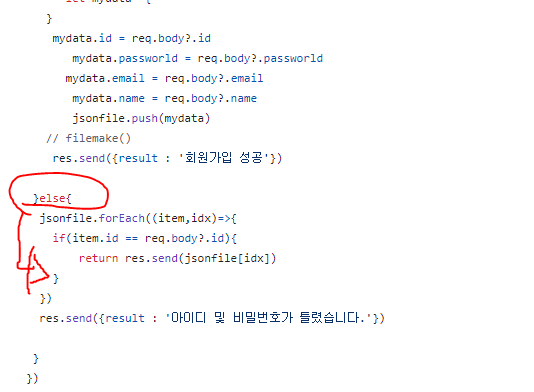
제가볼때는 이 부분에서 오류를 발생시키는것 같습니다
반복문을 돌면서 아디이가 일치하면 아이디값을 찾아서 보내라는 식으로 짜놨으나
그 밑에 회원정보가 틀렸다는 정보도 무조건 실행되는 식이어서
fetch요청에 대한 답을 서버에서 보내고
그다음 아이디및 비밀번호가 틀렸다고 또 보내서
서버가 터지는것으로 보이네요
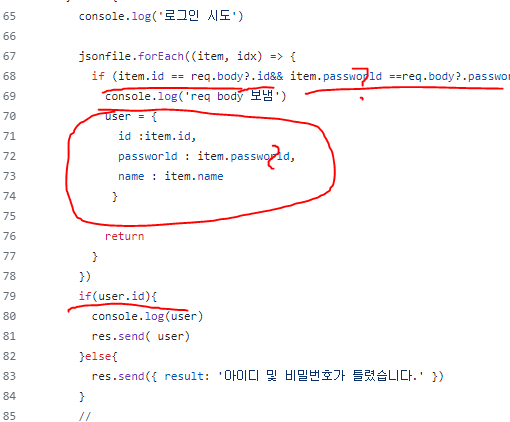
고민을 해보다가 조건문을 하나 더 추가해서 해결했습니다.
일반 빈 객체를 만들어두고
회원가입시 저장된 아이디값과 비밀번호가
로그인시도시 보내진 정보와 일치하면 빈 객체에 값을 넣어주고
user라는 객체에 값이 있는경우에 user라는 객체에 담긴 내용을 보내주라고 변경했습니다.
서버에서도 회원정보가 맞다고 정보를 보내주고있고
node서버에서도
회원가입정보를 client에 보내주는걸로 확인이 되네요
이번에 node를 활용해서 서버를 만들어보고 느낀점은
서버에서는 클라이언트 요청에 맞춰서 값을 제공해야지
무작정 서버에서 여러번 값을 보내주면 터진다는것도 알게되었네요
이제 DB와도 연동을 시켜봐야하는데
DB연동은 천천히 시도해봐야겠습니다.

오늘도 스테픈은 완료했습니다
아침에 했더니 상쾌하네요