오 css 애니메이션을 일일이 만들게 아니라 기본적으로 이쁜 애니메이션을 템플릿 형태로 만들어둔 사이트가 있군요?
해당 사이트입니다

사이트에 접속해보면

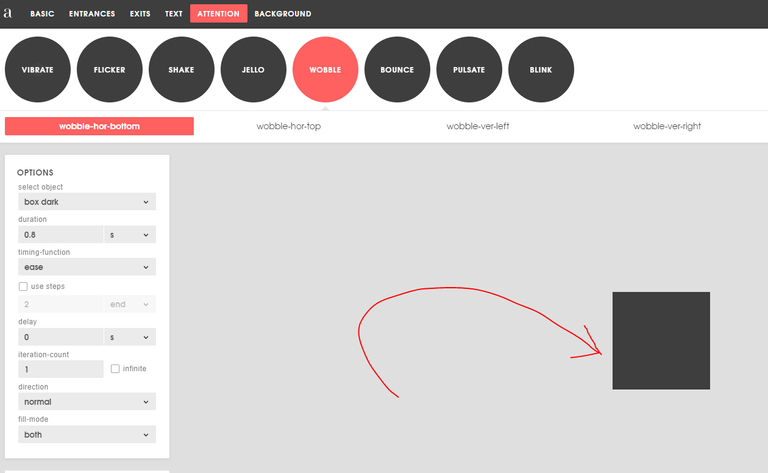
이런식으로 구현되어있는데요
기본적인 효과가 상당히 잘 구현되어있네요

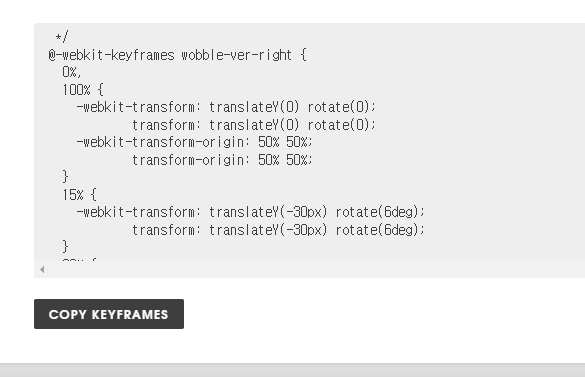
키프레임이 일일이 지정이 다 되어있네요
애니메이션은 여기서 많이 활용하면 되겠습니다
그리고 기존 프로젝트에서 문제점이 하나 발견되었네요
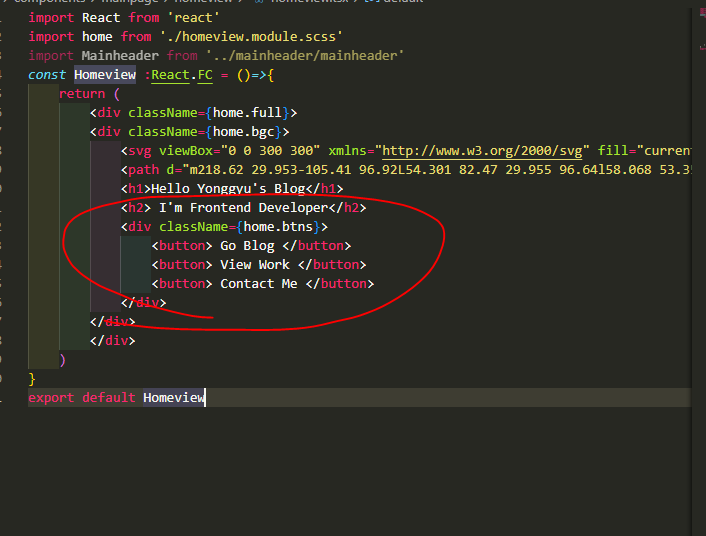
버튼 클릭시 이동하는걸 지정을 안해놔서
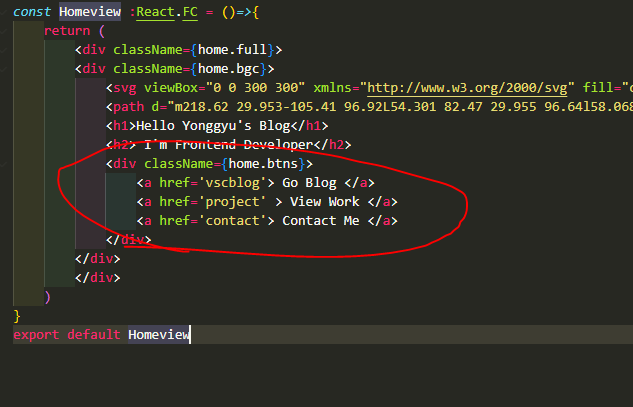
해당 부분을 수정했습니다.

이렇게 되어있는데
버튼 눌러서 이동하도록 수정했습니다.


이제 이 버튼을 눌러서도 이동이 가능합니다
만들때는 몰랐는데
자주 들어가보면 수정할 부분이 눈에 띄네요
아무튼 유용한 사이트를 발견했네요
이제 제 프로젝트에 적절히 활용해서 역동적인 모션을 넣어봐야겠습니다.
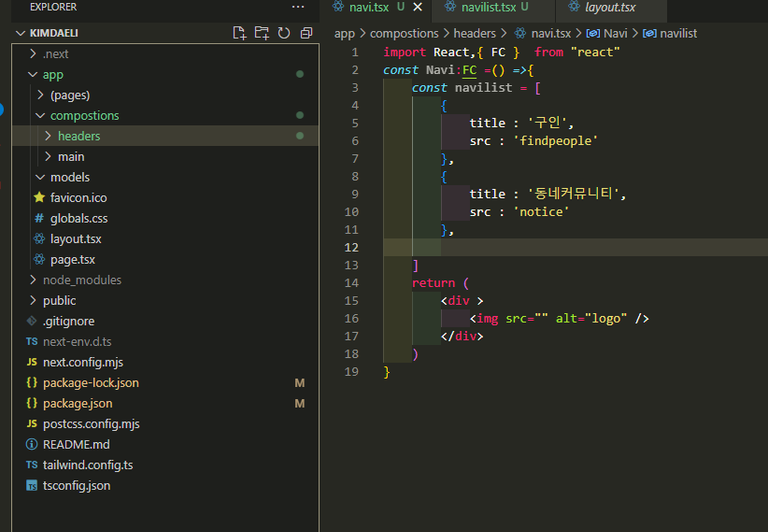
신규 프로젝트도 하나 시작했습니다.

next로 만들 예정이네요
vue로 기존프로젝트 리펙토링 하나랑 next로 신규프로젝트 만들기
두가지 과제가 생겼네요
스테픈 완료 2km