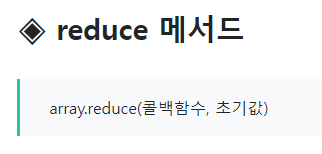
배열에서 자주 사용하는 메서드중에서 reduce를 정말 많이 사용한다고 한다
사실 여태 작업하면서 한번도 사용한적은 없던 메서드인데
리엑트 공부를 하다보니 함수형 프로그래밍에서
커링이라는 개념이 나올때 자주 사용하는 메서드로
reduce가 등장했다.
어떤원리인지 알면 reduce 메서드에 대해서 몰라도
직접 만들어서 사용이 가능할테니
어떤식으로 동작하는지 봐야겠다.
https://miiingo.tistory.com/365
이분의 블로그를 들어가보니 정리를 잘 해두셔서
참고했다.
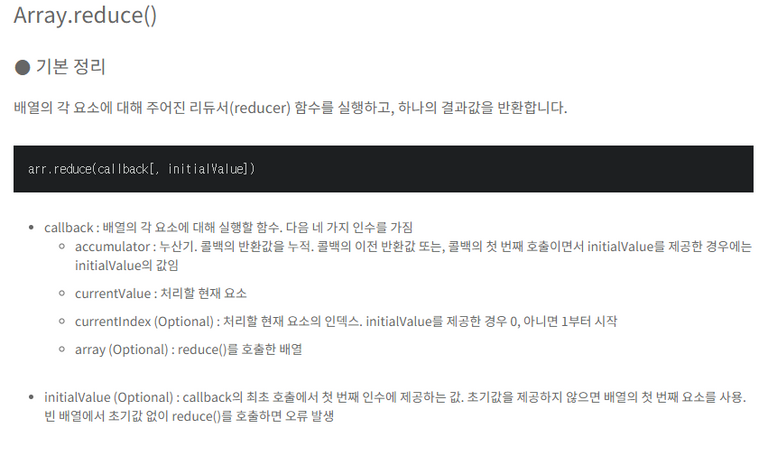
배열을 사용해서 값을 구할때 사용하는것인데
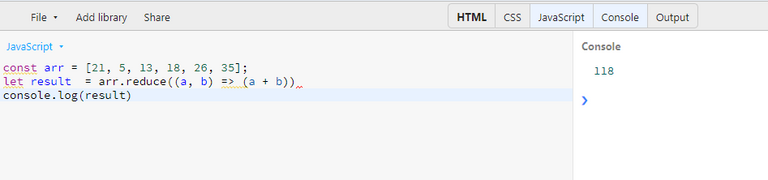
이런식으로 사용하면
배열안의 값을 다 돌면서 최종값을 리턴해주는것 같다
설명을 읽어보니 단순하게 이렇게 사용할만한 함수는 아닌것 같고
중요 포인트는 reduce의 첫번째 인자가 단순한
값이 아니라 콜백함수가 들어간다는 점
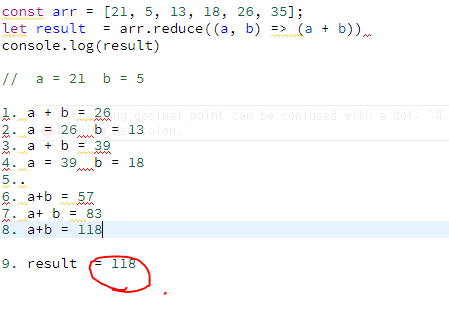
위에 작성한 reduce 내용을 뜯어보면 a는 결국 콜백의 반환값을 누적해서 최종값을 내주는 녀석이고
b는 배열을 돌면서 하나씩 값을 가져오는 자리가 된다
여기에 만약 c를 추가해서 reduce ( a, b , c ) 이런식으로 값이 들어갔다면
c는 index를 나타낸다는 말인데
위에 reduce 함수로 처리한걸 그냥
직접 만들어 보면 어떨까.
function myreduce(...arr ){
let array = [...arr]
return function(fnc, i ){
if(!i)
i=0
if(i<array.length){
return fnc(array[i])
}
}
}
....
음 아직 머리속에서 생각중인데
단순하게 계산을 한다면 반복문과 조건으로 reduce와 같은 값을 나타내도록 하는건 가능할것 같다만은
내가 원하는건 reduce함수로 콜백함수를 받아서 처리하는 방식을 직접 함수로 만들어보고 싶은것인데
머리속에서 이렇게 할까 저렇게 할까 고민이 된다만은
오늘은 reduce 사용법에 대해서만 일단 익히는 시간을 보냈다.
생각보다 사용법은 쉬운데
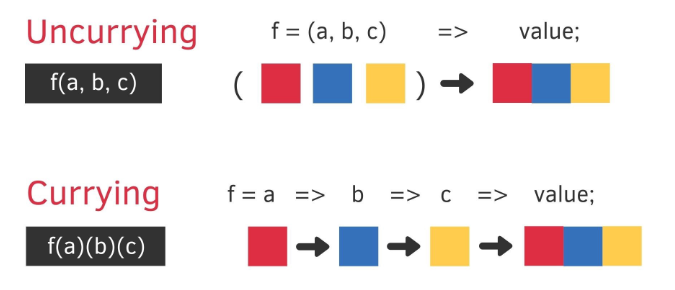
함수형 프로그래밍의 꽃인 커링을 사용하려면
reduce에 대해 이해도 하고
reduce없이도 직접 만들어서 처리도 가능한게 좋다고 해서
공부해볼겸 차차 연구해봐야겠다.
자바스크립트가 생각보다 어렵지만 재밌는것 같다
오늘도 스테픈완료했다 하핫.