footer부분의 ui를 꾸미기

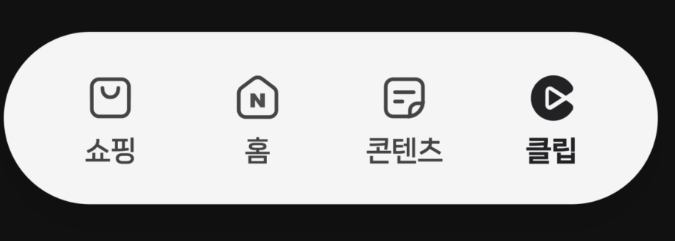
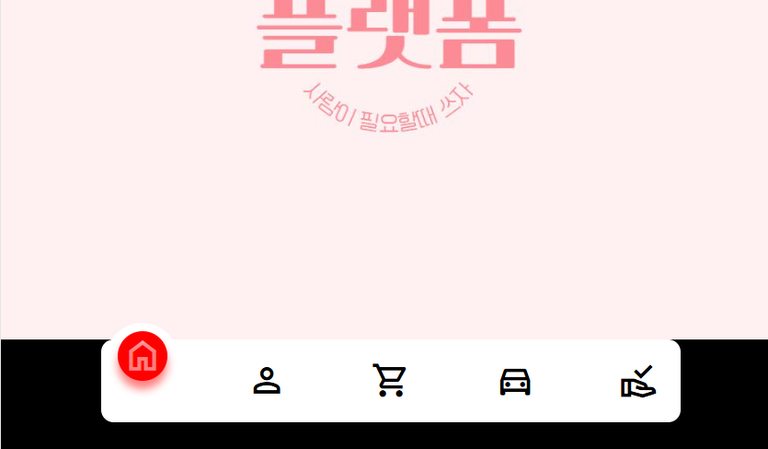
ui 하단부분은 이런 느낌이면 좋겠다고 생각이 되네요

이런 형태로 클릭하거나 선택시 선택한 부분을 확인이 가능했으면 좋겠습니다.
이번 프로젝트는
거의 모바일 앱에 최적화 해서 만들려고 하기 때문에
디자인 자체도 모바일스럽게 하는게 좋을것 같네요

일단 구조를 어떻게 바꿀지는 고민해봐야겠지만
메인화면에서 바로 푸터 메뉴가 보이면 될것같습니다.

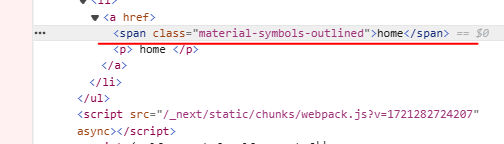
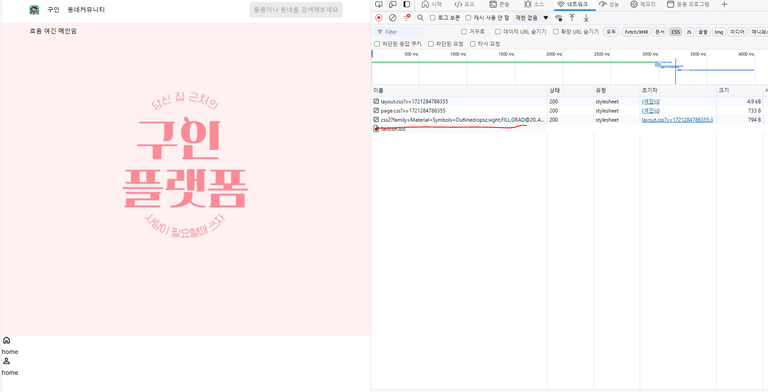
마테리얼 디자인이 왜 적용이 안되는지 모르겠네요

클래스네임과 효과는 잘 들어가는건 맞는데
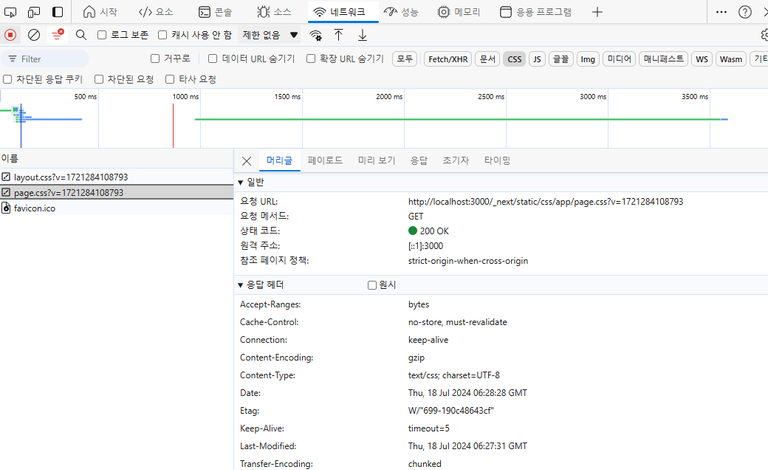
css파일으 다운로드 해오지 못하는것 같네요

네트워크 요청을 봐도 요청을 보내지 않는걸 보니 문제가 있는것 같군요

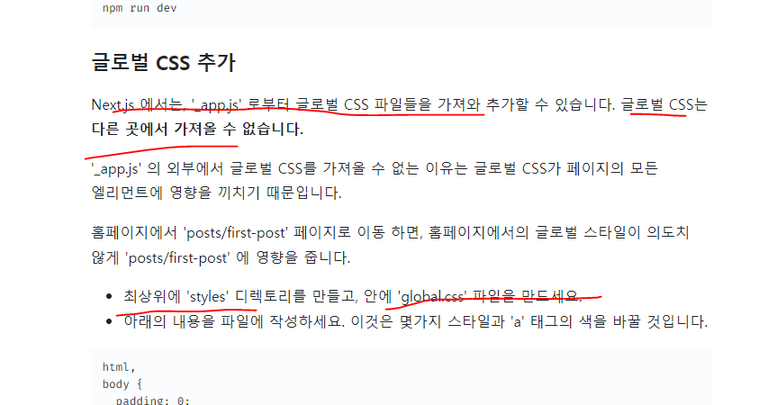
좀 검색하다보니 이러한 문구를 읽게되었네요
전역에 영향을 끼치는 css파일의 위치가 매우 중요한듯 한데
이게 예전 내용이라 지금도 맞는지는 모르겠으나

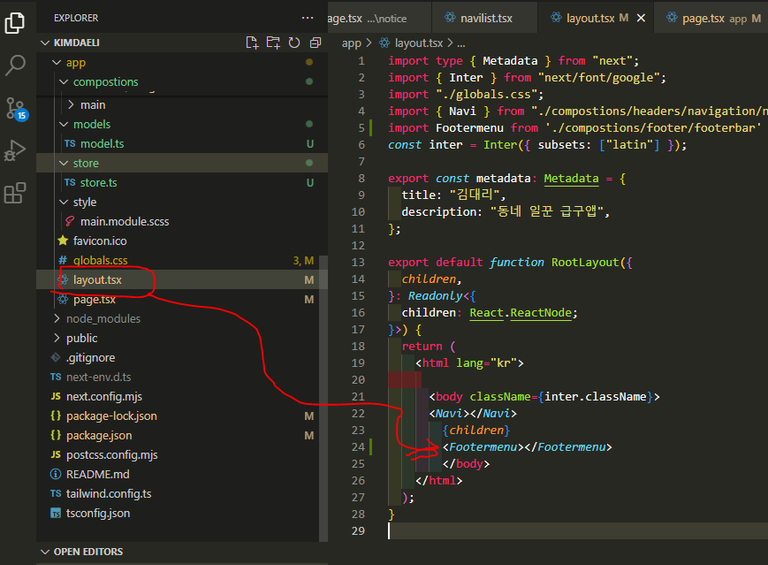
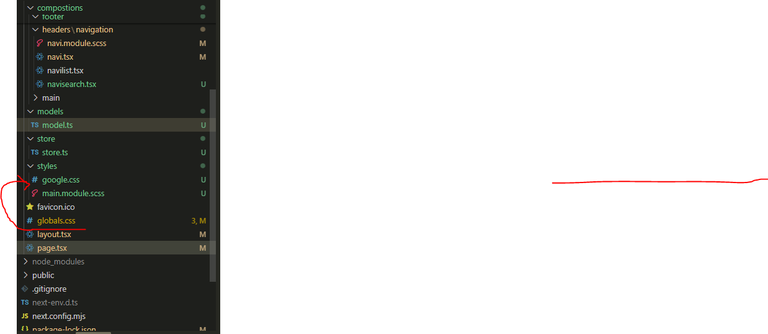
기존에 전역에 적어뒀던 css 내용을
styles폴더로 옮기고
해당파일을 생성한뒤 layout에 연결시켰습니다.

네트워크에 css파일을 다운로드 안하고 있었는데
이렇게 변경하니 css 파일이 다운로드가 되는군요?
아이콘이 정상적으로 적용된걸 볼 수 있습니다.

이런식으로 적용시켰습니다.
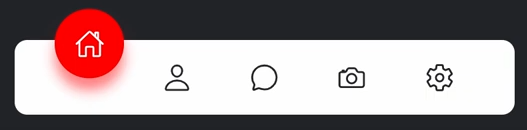
이제 선택하거나 호버시 마우스 이벤트에 영향을 받아서
이쁘게 보이도록 꾸며주려고 하는데요

약간더 손봐서 이런느낌으로 바꿨습니다
아이콘이 올라가면
밑에 글자가 나오도록 해야겠네요
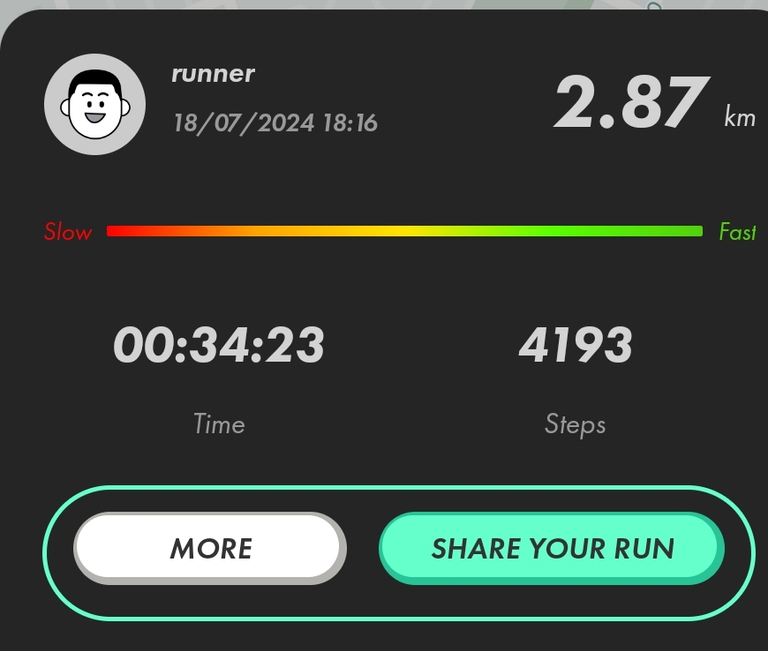
스테픈2km완료