
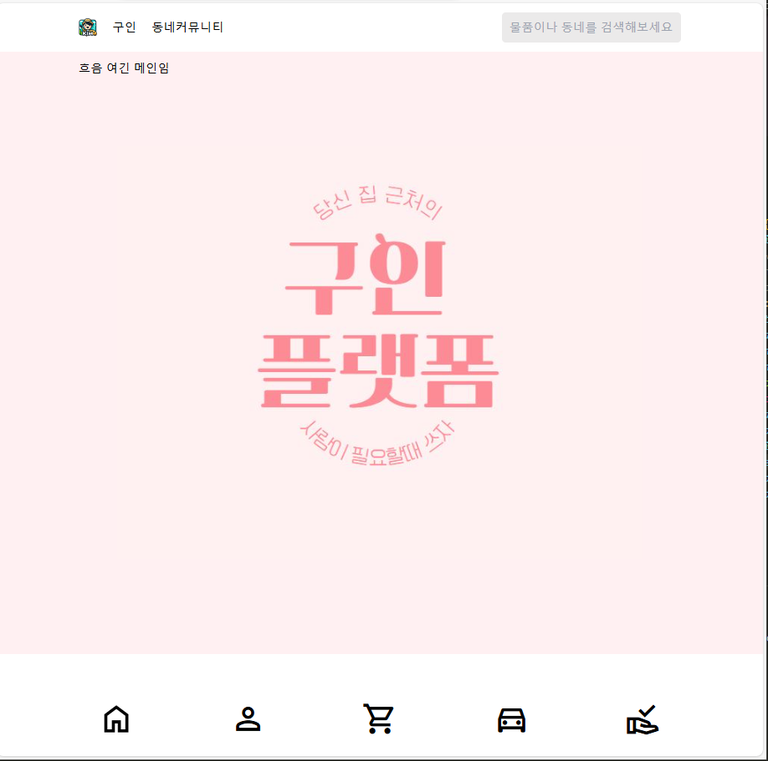
하단의 푸터까지 배치하고 보니
뭔가 좀 허전하긴 하네요
저번에 zustand를 도입하던중에 오류가 발생해서
오늘 해결좀 하려고 합니다.
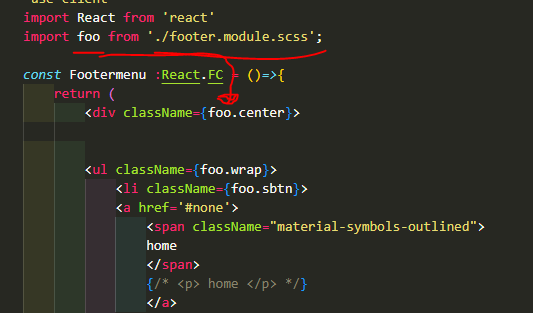
그리고 scss를 사용중인데요
css module방식을 사용해서 클래스 명의 중복을 피하면서 작업중입니다

이렇게 잘 쓰고있어서 나름 만족중이긴 한데
잘 생각해보면
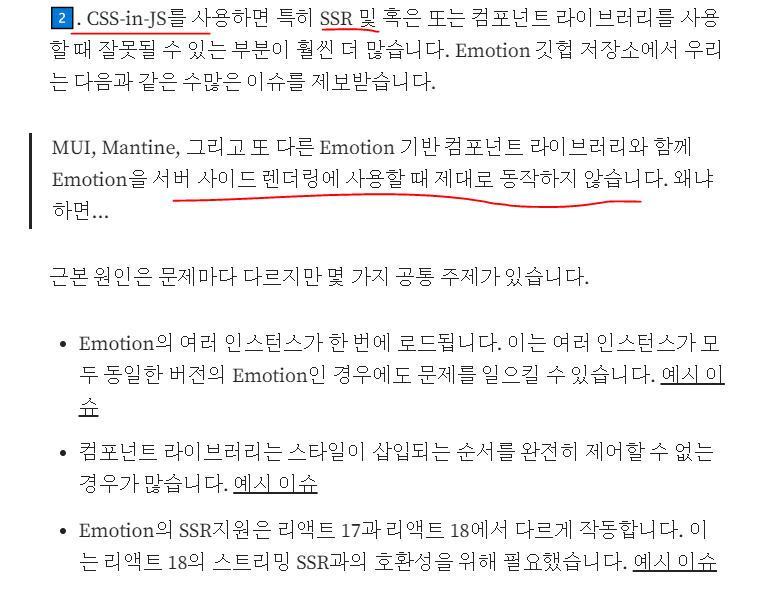
css in js 방식도 많이 사용하는것 같은데

여러 회사의 구인공고를 보면 위 방식을 선호하는건지 기술스택에 들어있는 경우가 많더군요
이번 프로젝트에 한번 도입해서 연습도 해볼까 싶었지만

위 글을 읽어보니
next에서는 오류가 날수도 있겠군요
이번 프로젝트에서 사용은 지양하는게 낫겠네요

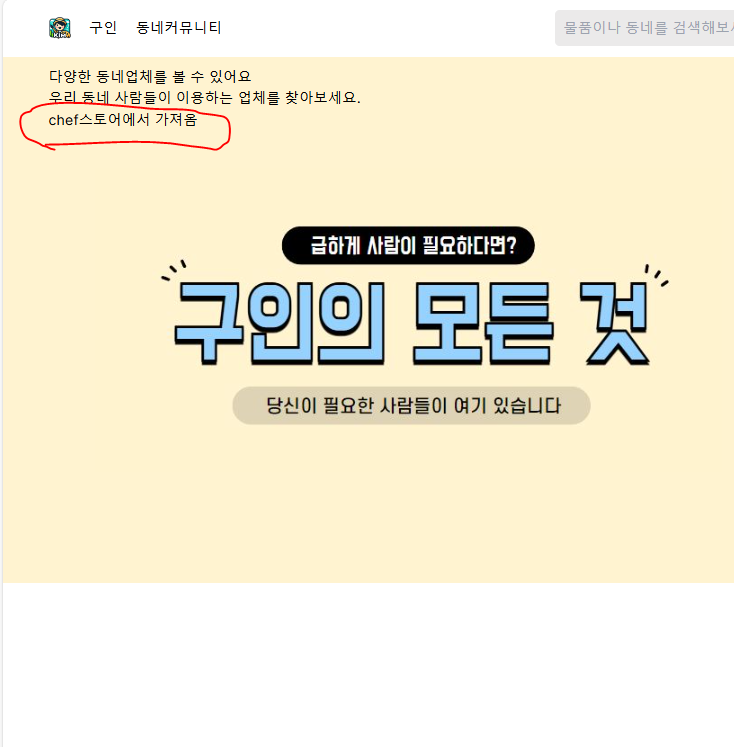
일단 하단 푸터가 생겨서 그런지 조금더 예뻐보이긴 하네요
오늘 작업할 내용은 zustand 적용해서 상태관리 만들기와
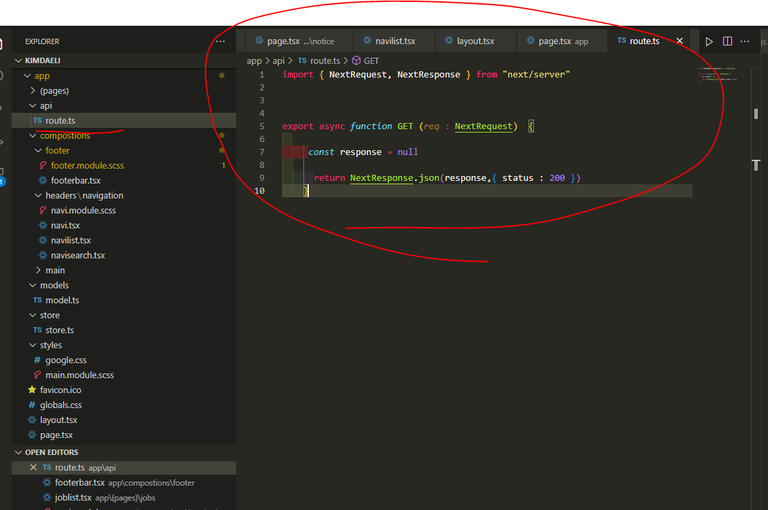
api 를 만들어서 파이어베이스에 연동시키는 작업입니다.

route 파일은 만들어뒀는데
아직 할게 많네요

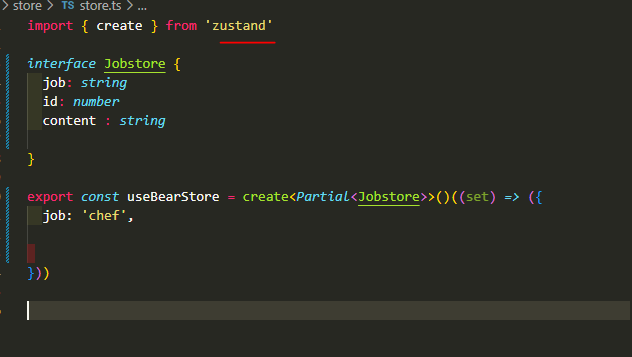
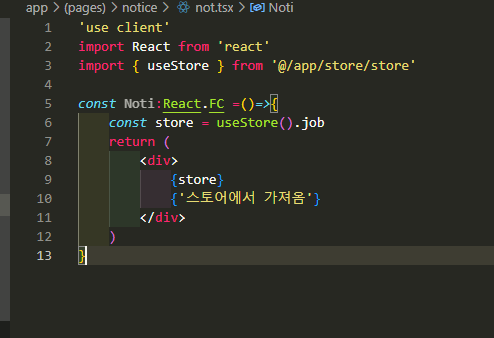
일단 스토어부터 만들었습니다.
무슨 데이터를 넣어야할지 아직 생각을 안해봐서
연동만 시켜두고
아마 DB에 데이터를 저장해 관리하는 형태라면
zustand가 아니라 react-query를 사용해서 관리하는게 나을듯 합니다.

어제 작업할때 오류가 발생해서
내가 뭘 잘못했나 고민을 좀 해봤는데요
생각해보니 zustand는 클라이언트의 상태관리를 하는 라이브러리이니
use client 컴포넌트에서만
정상 동작할것입니다
그래서 오류가 발생했던게 아닌가 싶어요

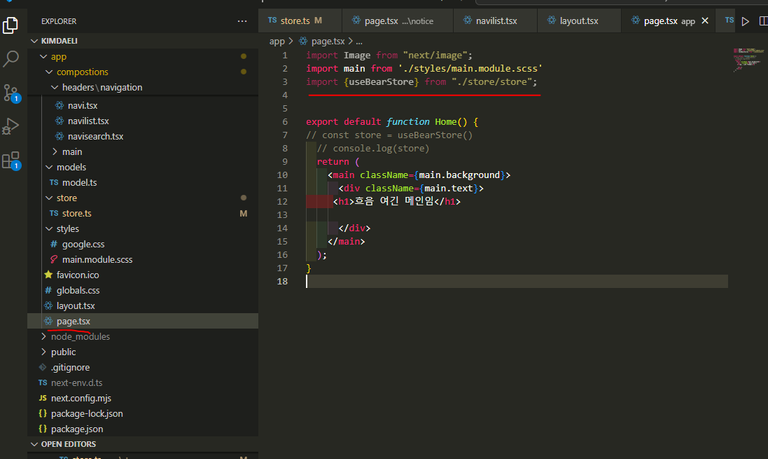
클라이언트 컴포넌트에서 가져와서 불러와보겠습니다
기존에 redux와 차이점은
zustand는 provider 같은걸 감싸는 과정이 없어서 편하다고 생각했었는데요
아무튼

테스트 해보니 잘 되네요
이제 다른 페이지를 넘어가게되면
store가 초기화 되는 문제는 persist를 사용하면 될것같은데요
zustand 공식 문서에도 보면 persist를 지원하는것처럼 쓰여있었죠>

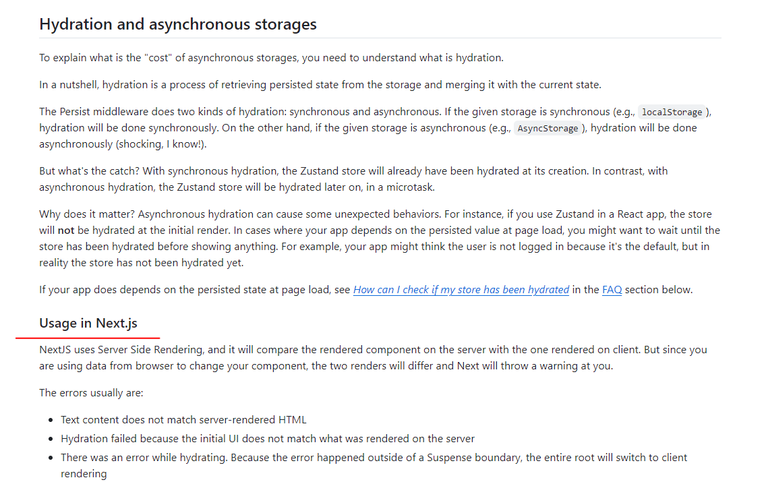
공식 문서를 찾아보니 next에서 사용하는 방법이 적혀있습니다
생각보다 잘 되어있군요

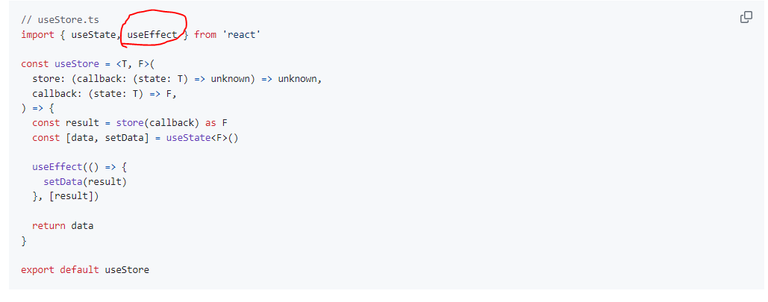
useEffect가 핵심이라고 하네요
스토리지에 저장된 상태값을 useEffect를 통해 동기화 시키는듯 합니다.
스테픈 2km완료