
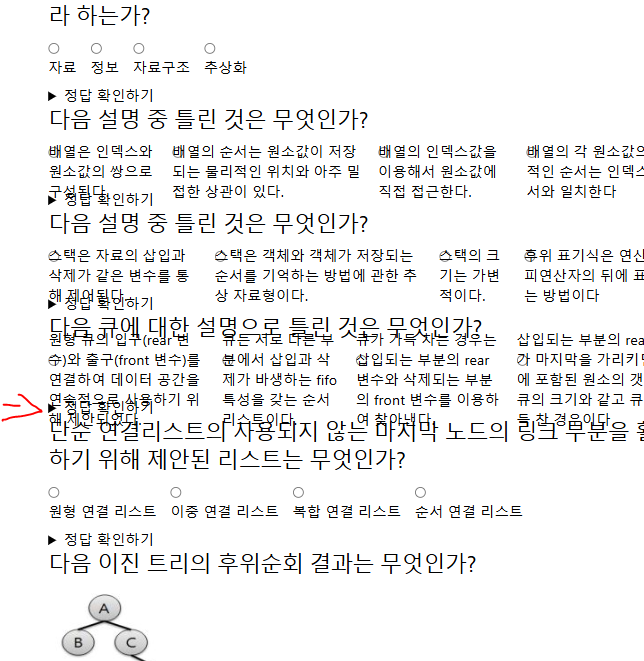
자료 : 현실 세계에서 관찰이나 측정을 통해서 수집된 값이나 사실
가공하지 않은 수집한 그대로의 형태
정보 : 프로그램에 의하여 자료를 가공하여 얻은 결과
의사결정을 할 수 있는 형태를 얻은 것
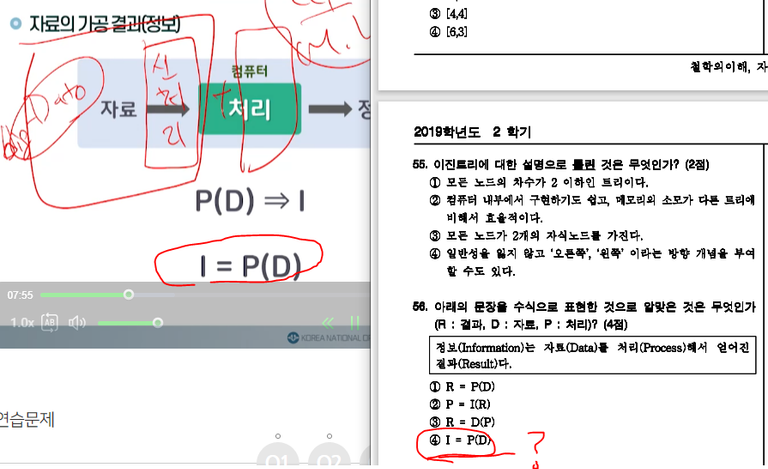
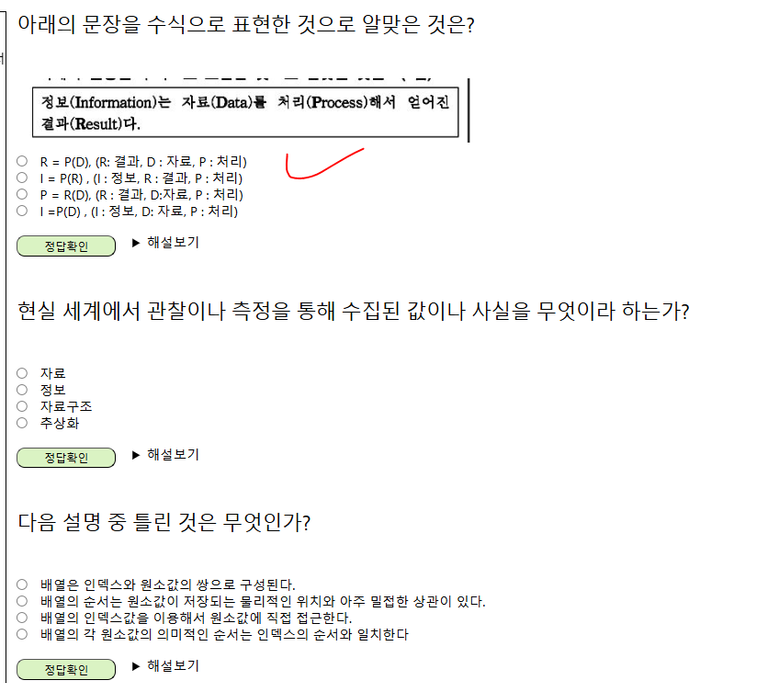
자료와 정보의 관계를 수식으로 표현 : I=P(D)
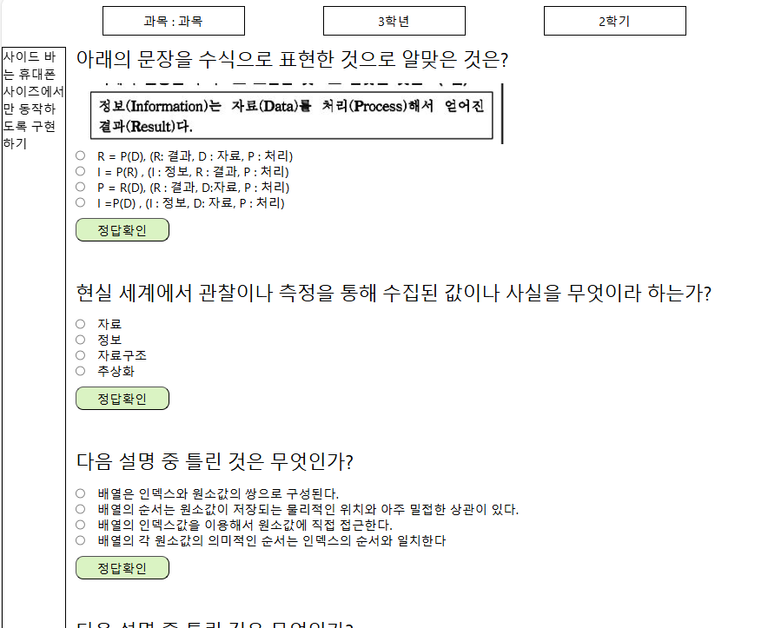
자료(Data)를 처리(Process)해서 얻어진 결과를 정보(Information)라고 함

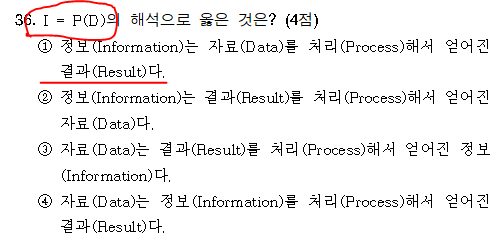
시험문제를 풀다보니 의아한점이 발생했다.
이건 수업중에 4번이라고 정확하게 설명을 해줬는데
문제를 보면 R과 D P 를 사용해서 표현하라고 써있다..
그럼 정답은 1번인것 같은데 수업중에는 설명하실때 4라고 하셨었고

2018년 문제에도 i=p(d)라고 문제로 출제하셨는데
그래서 볼것도없이 4번인데
정답지를 체크해보면

k라고 쓰여있다..;;
이건... 문제를 제출할때 뭔가 잘못쓰셔서 그냥 전부 정답처리해주신건가.. 하..
난감하네
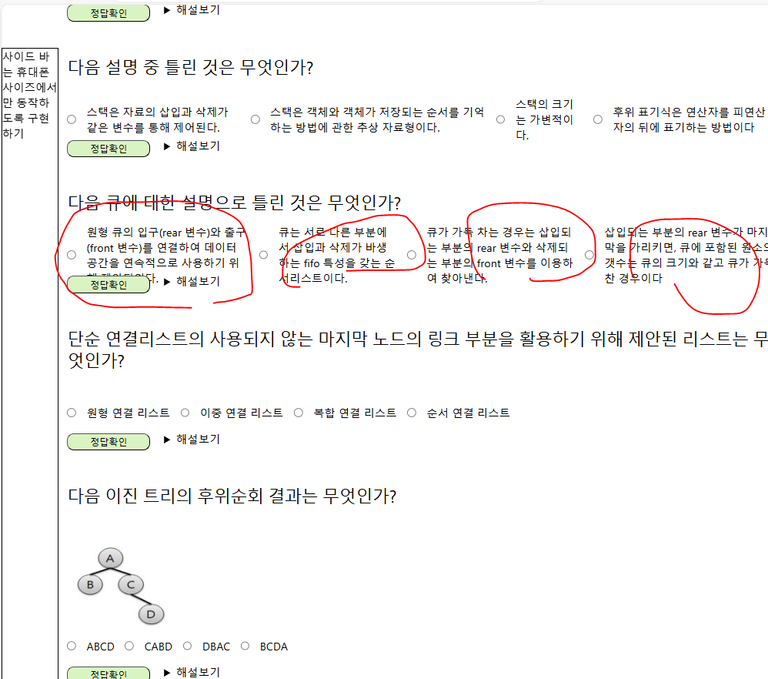
만들다보니 문제 풀면서 공부한 내용들을 summay탭에 기록해서 해당 내용을 표시해줄 화면이 필요하다.
음... 일단 정답 확인하기 버튼을 밑에 따로 만들고
그 옆에 해설 보기? 화면을 추가하는게 좋을것 같다.

그리고 현재 화면이 조금 엉망이긴 하다
화면을보면

상위요소에 flex가 들어가서 발생하는문제같다
상위요소를 찾아서 flex를 제거했다.

단순한 변경으로 엄청나게 보기 좋아진것 같다.
해설보기 부분도 좌측의 버튼처럼 구현하는게 나을지 고민이다.
디자인 적인 부분은 가능하면 수정 많이 안하고 싶은데..

아무튼 이런 느낌으로
옆에 해설보기 버튼도 내용이 있을때만 나오도록 했고
일단은 뭐.. 시험문제 풀어볼 수 있다는것에 만족해야할듯하다?

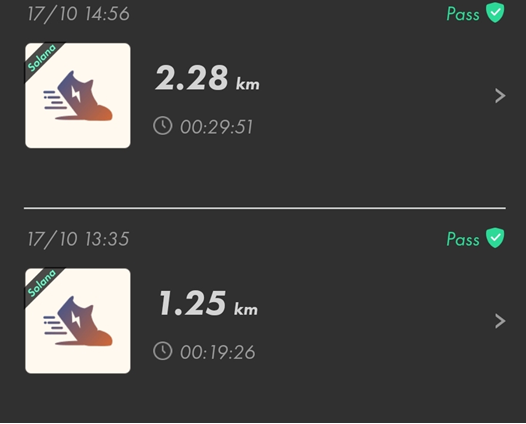
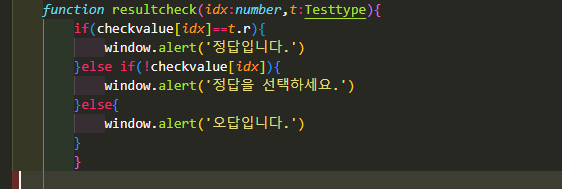
일단은 정답 체크 부분도 만들었다.
vercel에 배포하고 테스트를 해봐야겠다
https://knoutest-b0kk7ngw9-kims-projects-4ae6a0a3.vercel.app/
모바일에서도 잘 풀리게 해야하는데 생각보다 할게 많네
맨 상단 네비메뉴가 시험문제 선택시마다 변경되었으면 좋겠어서
store를 사용하려고 한다
zustand로 간단하게 처리해야할듯