고민을 해봤는데
육아앱보다는 사실 다른 아이디어를 추가하는게 조금더 나아보이긴 하네요
현재 구상중인 아이디어는 육아가 아니라 나이 많으신 노인분들을 위한 앱이 되지 않을까 싶어요
사용하기 간단했으면 좋겠고

이렇게 불안전한 앱 형태가 아니라
웹과 앱의 디자인 분리 + 조금더 단순하게 사용 가능했으면 좋겠네요
몇일간 예시 사이트를 찾아봤는데
레퍼런스가 딱히 안보입니다..
일단 ㅓ홈페이지에 넣을 기능들을 추가하면서 정리를 좀 해봐야겠습니다.
자바스크립트 이전에 setTimeout(callback, 0) 으로 사용하는 경우에 대해서
간단하게 포스팅을 한적이 있는데
조금더 구체적으로 작성을 해봐야겠네요

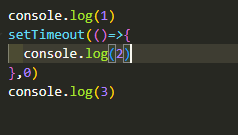
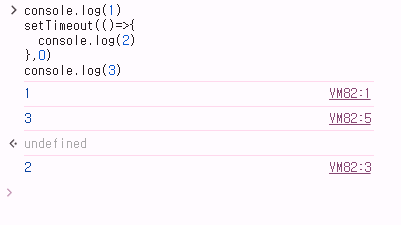
이렇게 실행시켰을때 동작하는걸 보면 되는데요

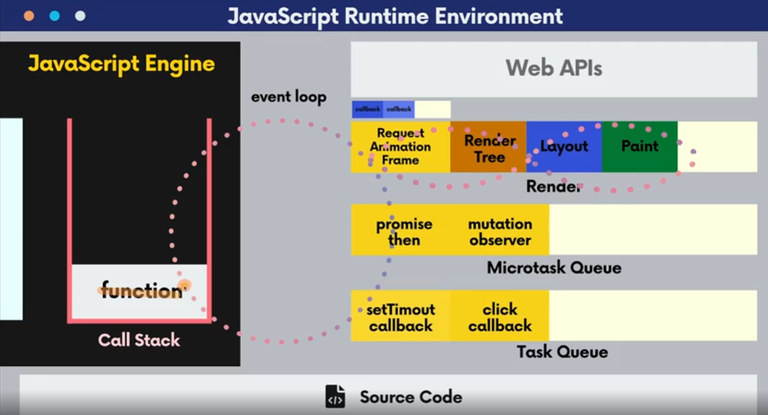
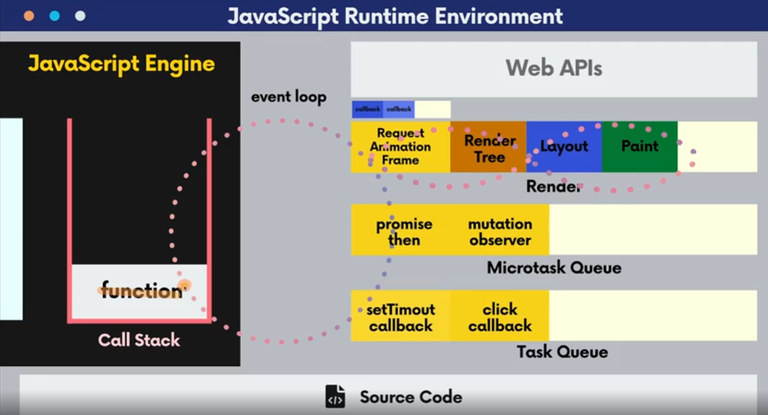
이게 어떻게 동작하는지를 이해하려면 이벤트루프와 테스크, 큐를 이해해야합니다.
일단 쓰여있는대로 보면
settimeout이 0초이기 때문에
1 2 3이 순서대로 나오는게 맞을것 같지만
실제로는 1 3 2 순서대로 출력될겁니다.

콘솔에 찍어보면 1 32 순으로 찍힌걸 볼 수 있다.

console.log(1):
콘솔에 1 출력
setTimeout(() => { console.log(2) }, 0):
콜백 함수가 타이머 큐에 등록됨
console.log(3):
콘솔에 3 출력
이벤트 루프가 콜 스택이 비어있음을 확인
타이머 큐에서 콜백 함수를 콜 스택으로 이동하여 실행
콘솔에 2 출력
이렇게 해서 실행되는데

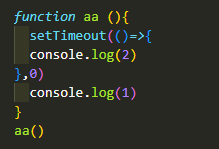
위 사진처럼 함수 내부에 타이머를 설정해서 실행하게되면
aa 함수 호출:
콜 스택: aa()
setTimeout(() => { console.log(2) }, 0):
타이머 큐: () => { console.log(2) }
console.log(1):
콘솔에 1 출력
aa 함수 종료:
콜 스택이 비어 있음
이벤트 루프:
타이머 큐에서 콜백 함수를 콜 스택으로 이동하여 실행
콘솔에 2 출력
따라서 settimeout에 0을 넣고 실행시키게되면
함수가 실행 완료된 이후에 타이머에 넣어둔 콜백함수가 실행되는것이니
잘 활용하면 유용하게 쓰는 기술인것 같다.
스테픈 2km완료