오늘은 뭐.. 타이핑도 할게 많지만 일단 보여지는 화면이나 조금 수정하려고 합니다

일단 시급한것중 하나는 네비게이터인데요
상단과 좌측에 하나씩 넣으면 될것 같네요

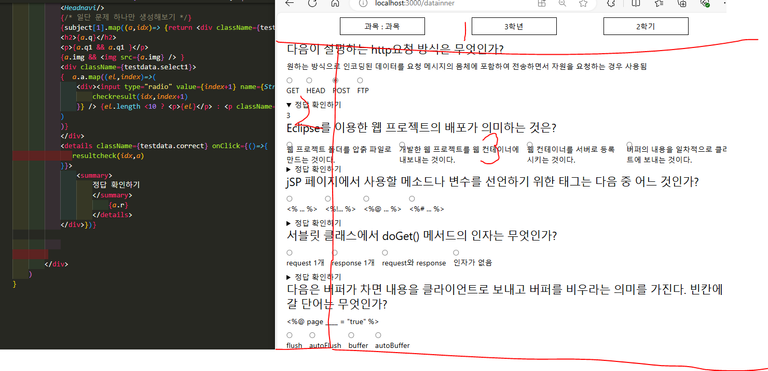
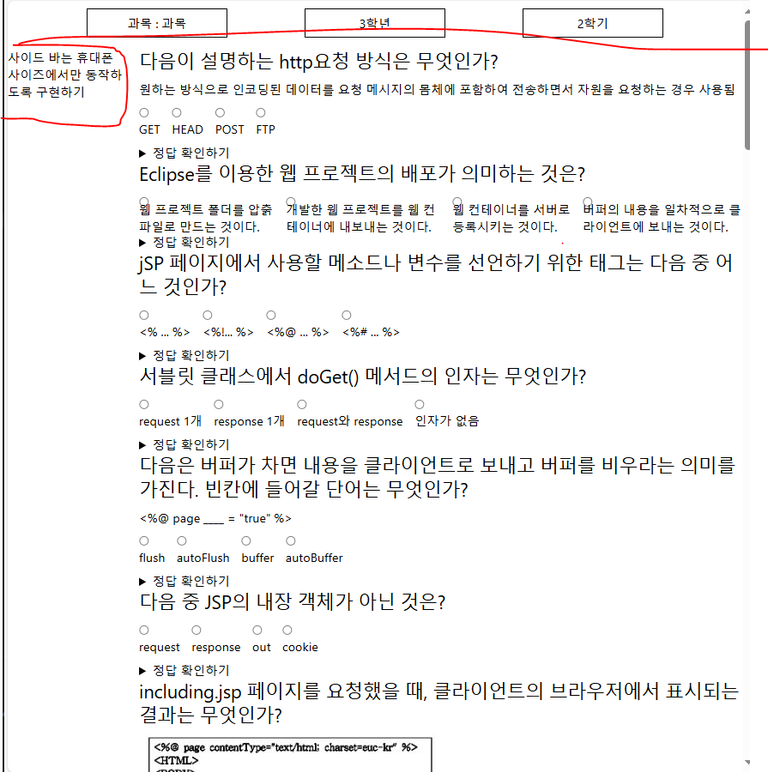
이런느낌으로 분할을 해주면 될것 같은데요
좌측 메뉴는 화면의 크기에 맞춰서 사라졌다가 화면이 작아지면 나오게 하는 방식이 나을것 같습니다
일단은 분할을 해야겠네요
상단은 분할이 되어있고
좌측만 분할이 가능하게 하면되니 금방 하겠군요

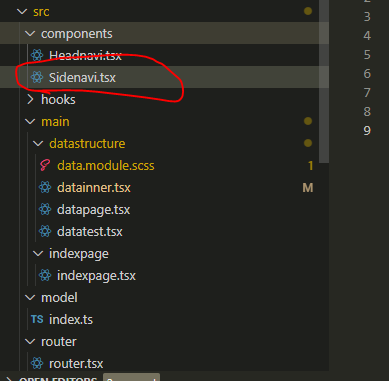
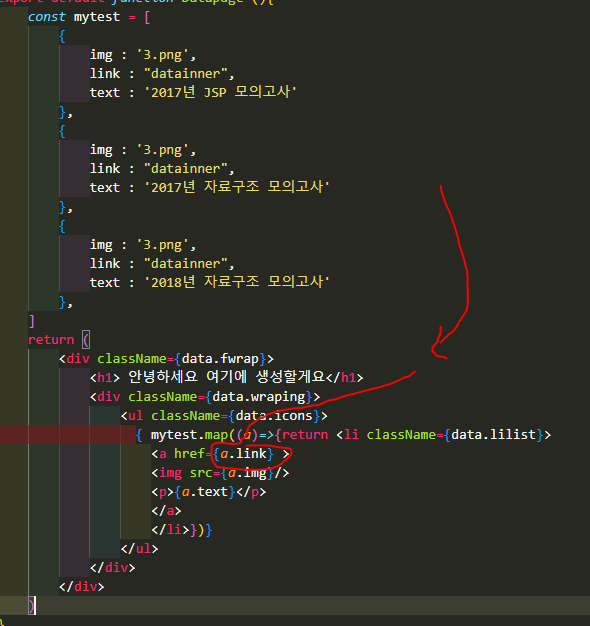
사이드바 컴포넌트는 만들어놨군요

컴포넌트로 불러와서
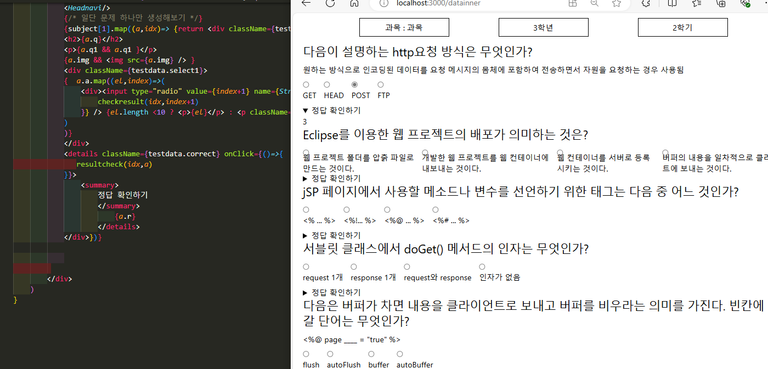
시험문제와 함께 하도록 옆에 뒀습니다
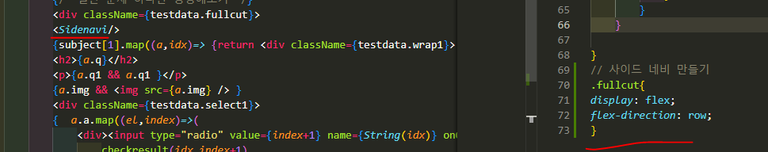
sidenavi는 아마 fixed 옵션으로 포지션을 지정해야 할듯 하네요
시험문제가 길어서 말이죠..
시험문제도 화면 반으로 갈라서 표시하며
화면 크기에 맞춰서 작게 줄이면 될것 같은데요
만들다보니 생각을 잘못했네요
index에 outlet에 라우터로 보여주는 페이지에 네비를 구성하는게 훨씬 좋은 선택으로 보이네요
조금 변경해야겠습니다

일단 배치는 이런식으로 하고
사이드 바에도 메뉴를 추가해야합니다
무슨 메뉴가 좋을지 고민좀 해봐야겠네요
메모기능과 로그인 로그아웃 기능, 흐음...
이건 고민되네요

임의로 여기에 시험문제를 배치해 뒀는데
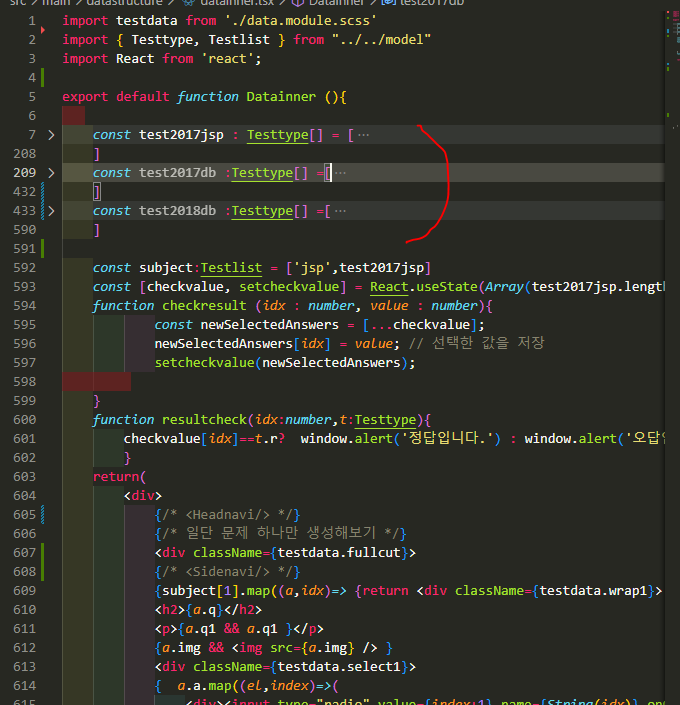
시험문제를 전부 분리시켜서
좀더 상위 컴포넌트에서 선택해서 화면을 넘어가는 방식으로 처리하는게 나을것 같습니다.
그리고 데이터는 props로 받되 스토어를 활용해서 처리하는 방식이 나을것 같네요
혹은 해당 객체를 하나의 배열로 전부 만든뒤 스토어에 저장시켜
사용하는것도 괜찮을것 같습니다.

제가 작성해둔 사이트 구조를 보니 링크를 클릭해서 화면을 넘어가는데요
음... 이런 방식으로 처리하려면
파람스를 사용해서 데이터를 넘기는 방식이 조금더 낫겠네요

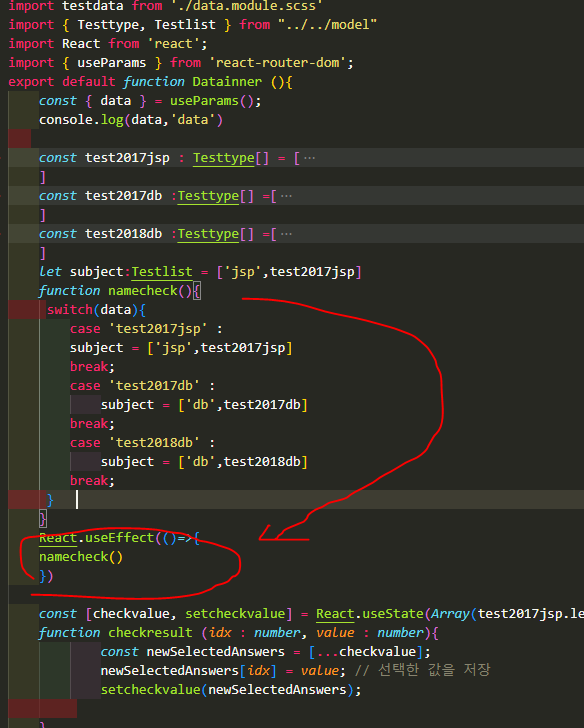
일단 넘기긴 했는데

useEffect훅을 사용해서 페이지 전환시 화면에 넘어온 params를 활용해서
시험문제를 변경하도록 구성했다.
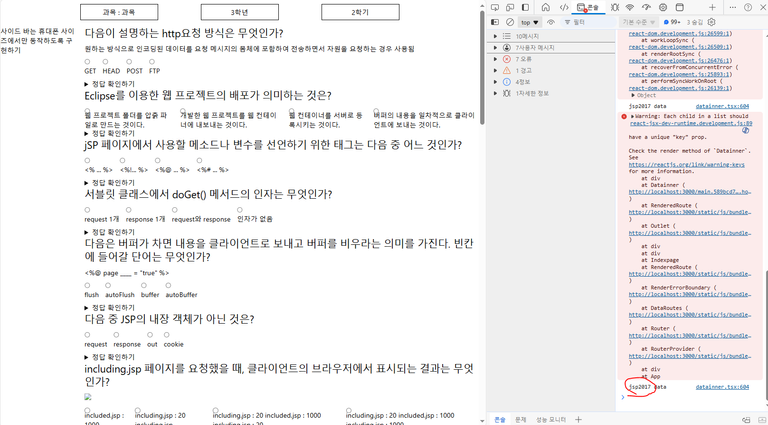
잘 동작하는지 봐야할듯 하다
테스트 해보니 화면은 변경되지 않느다.
현재 구현된 코드가 jsp 문제에 맞춰져 있어서 그런지 로직을 전체적으로 수정해야할듯 하다..;;
이런..
곰곰히 생각해보니 초보적인 실수군요

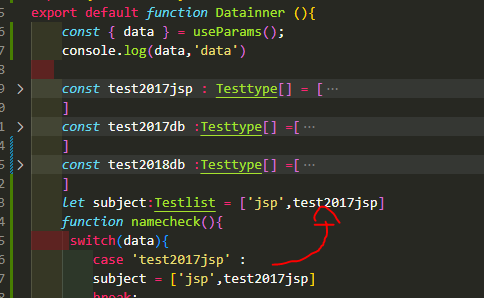
변수의 값을 변경시키고 있지만
일반 변수라서 값이 바뀌어도 렌더링이 되는게 아니라 발생하는 문제입니다
useState에 담아 렌더링 시키는 방식으로 처리하려고 합니다.

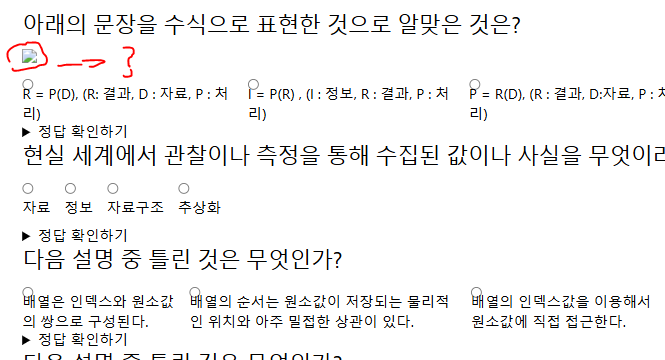
렌더링 처리는 잘 되는데 문제는 사진이 안뜨네요
require 설정을 안해서 그런건지.. 일단 테스트를 좀 해봐야겠네요
네비게이션 꾸미는것도 해야하는데 디자인이 고민입니다.
이것도 경로를 수정해서 해결했습니다.
오랜만에 리엑트로 작업하다보니 자잘한 버그가..
그리고 리엑트를 많이 까먹었네요 충격입니다 ㅠ

스테픈 완료했다