
예전부터 패럴렉스로 만들어진 홈페이지를 좀 해보고 싶었는데요
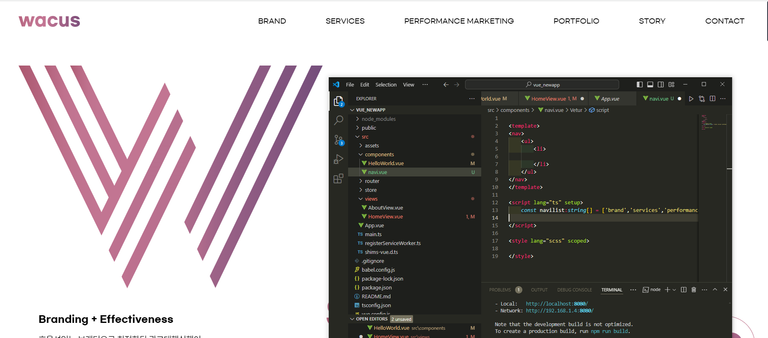
vue에 타입스크립트를 같이 써보면서 한번 써보고 싶어 클론 코딩할만한 사이트를 찾다가 하나 찾았네요
난이도가 엄청 높아보이지는 않아서 일단 시작해보려고 합니다.
일단 폴더 구조를 어떤식으로 할지부터 정하고 하는게 좋은 방법이겠지만..
기능별로 분리시키는것도 나쁘지는 않겠군요
일단 html로 작성할 부분들 먼저 타이핑 해두고 폴더별로 분리시키는것도 방법일듯 하여
먼저 타이핑부터 시작했습니다.
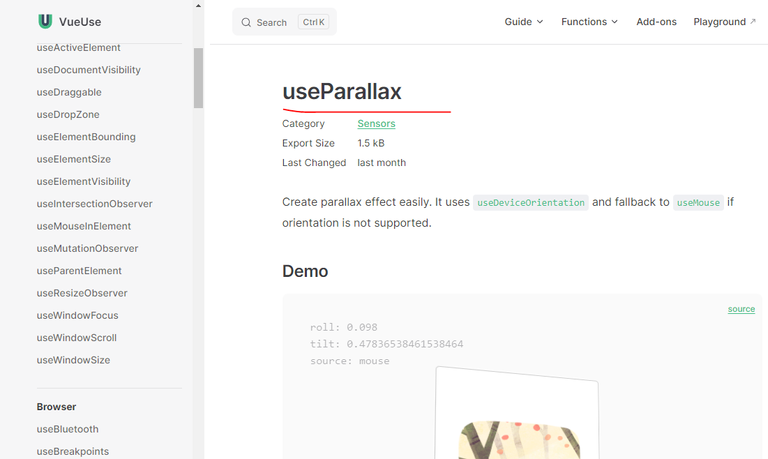
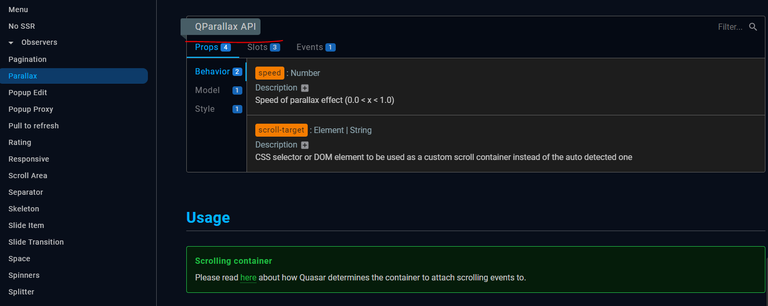
그리고 패럴렉스를 간단하게 처리할만한 라이브러리가 있는지를 좀 찾아봐야겠네요

패럴렉스 효과를 검색하다보니 vue에서 기본적으로 이 효과가 있는것 같군요?
한번도 써본적 없는 기능이라

제가 착각했네요
vue 기본 기능으로 들어있는줄.. ㄷㄷ
라이브러리 같은거군요 vueuse라..
vuetify 같은거라서 약간 고민되네요
이번에는 vuetify 말고
쿼사를 사용해볼 생각인데요


패럴렉스 효과를 지원해주고 있으니 이번에 도입해서 써보기엔 좋을듯 합니다.

일단 설치부터 했네요

잘 설치된걸 볼수있습니다.
일단 설치후 바로 실행해봤는데
오류가 발생하네요
타입스크립트의 타입오류인데
쿼사로 만든 프로젝트가 아니라서 그런것 같네요
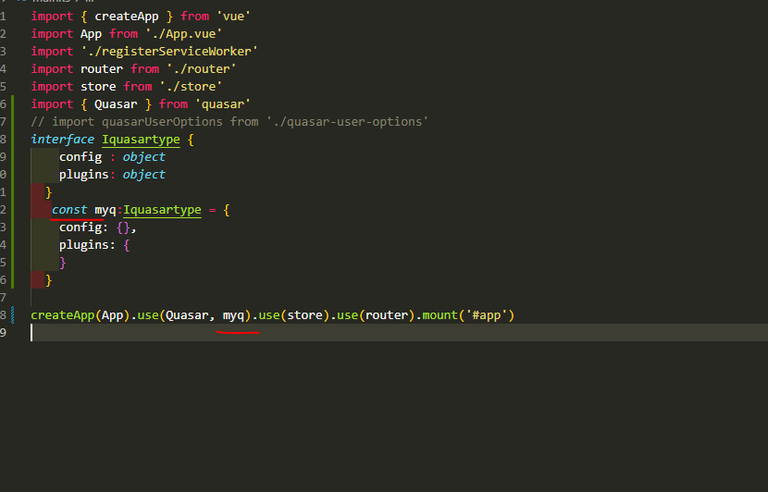
일단 오류나는 부분을 수정했습니다.

main.ts에서 쿼사 옵션의 타입이 오류가 발생해서
외부 ts파일을 가져오는게 아니라 main.ts파일에서 바로 객체를 만들어서 넣어줬습니다
일단 오류는 사라졌는데
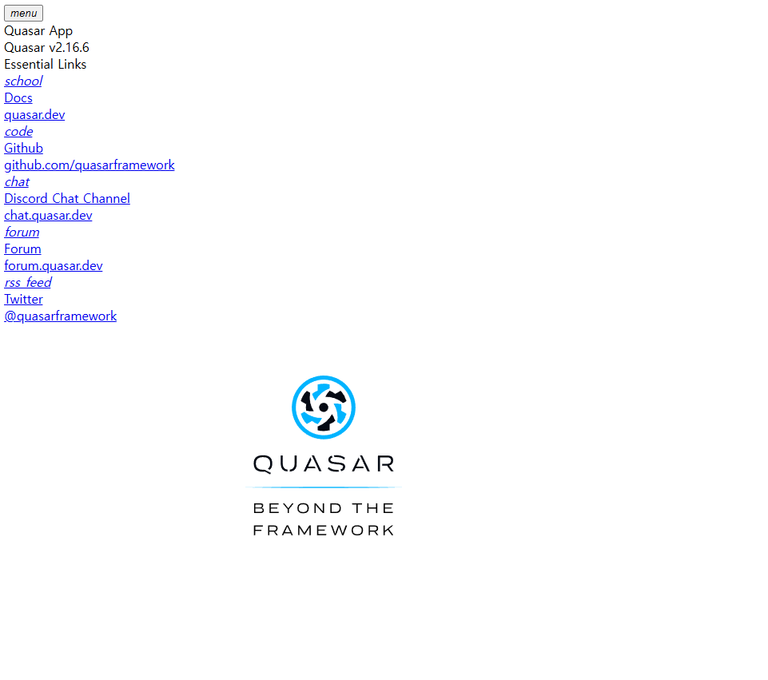
실행시켜보니

css파일이 깨지는군요
원인을 좀 찾아보면

여기서 발생하는 오류인데
해당 파일을 열ㄹ어보면

css파일을 임포트 해오는 부분이 있네요
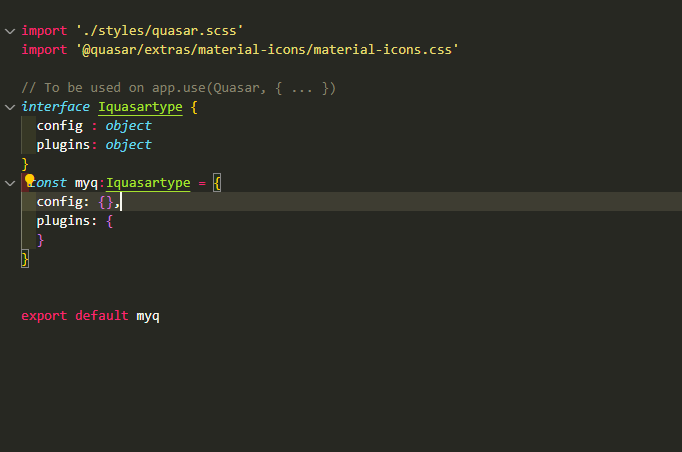
이걸 main.ts에서 처리하는게 나을것 같습니다.

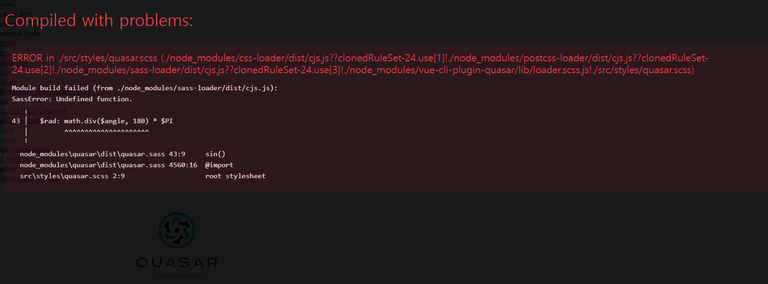
바로 오류가 터지는군요
컴파일 과정에서 발생하는 문제로 보이는데
쿼사에서 css파일에 함수를 쓴게 문제가 되는것 같네요
scss의 컴파일을위해 파서를 추가해야겠습니다.
추가해도 오류가 발생하네요
음... 원인을 찾아 해결하기 위해서.. 일단 quasar로 직접 프로젝트를 생성해보고
어디가 다른지를 좀 보고 파악하는게 나을것 같네요

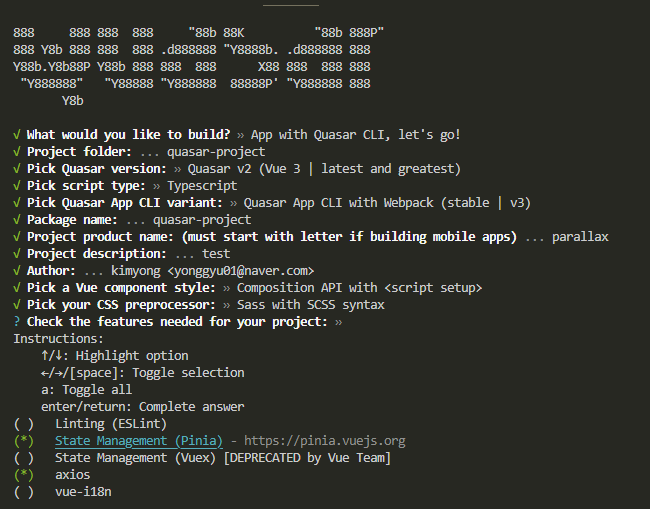
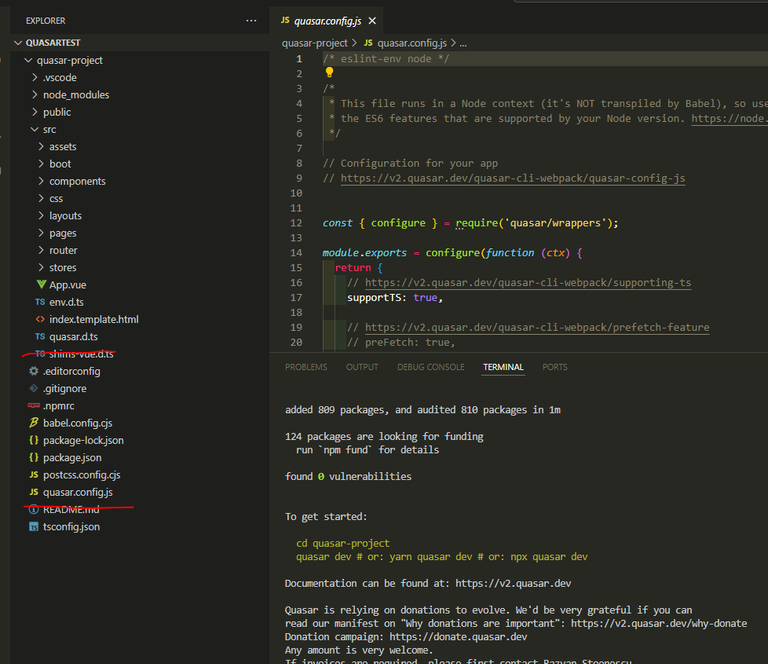
새로 생성해봤습니다.

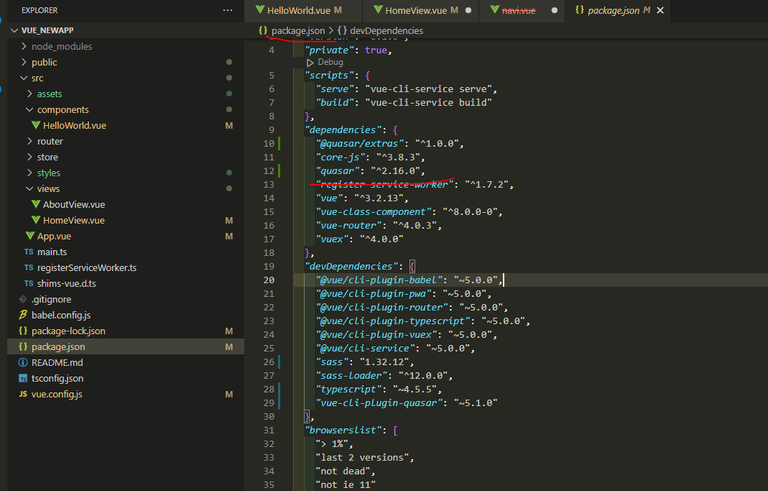
기존 프로젝트랑 차이점이 확실히 나오네요
main.ts파일이 존재하지 않습니다.

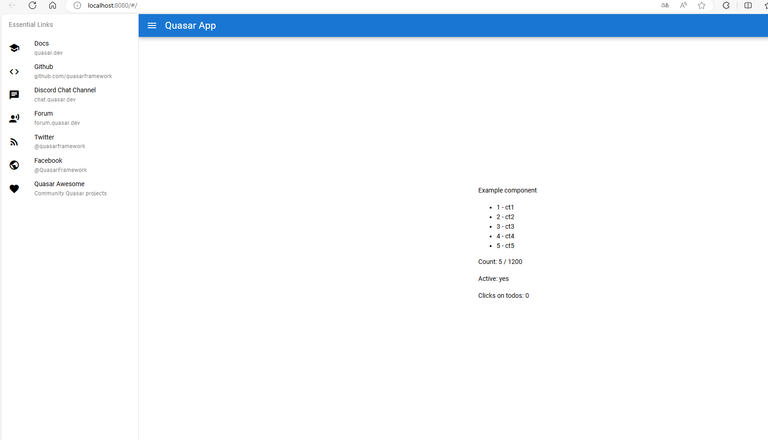
쿼사로 바로 실행해보니 확실히 깔끔하게 잘 나오네요
아까 오류나던부분이 이유를 모르겠습니다.
음 비교해봤을때 완전 다르네요
쿼사로 설정하니 좋은점이 처음부터 setup문법으로 작성하겠다고 상세하게
물어봐주는 부분은 좋네요
스테픈2km 왼료