오늘은

자료구조의 중간평가 시험준비를 해야합니다.
이번 학기에서 자료구조만 대면으로 진행되네요
그래서 언능 만들던 시험공부용 페이지를 개발해야하는데요

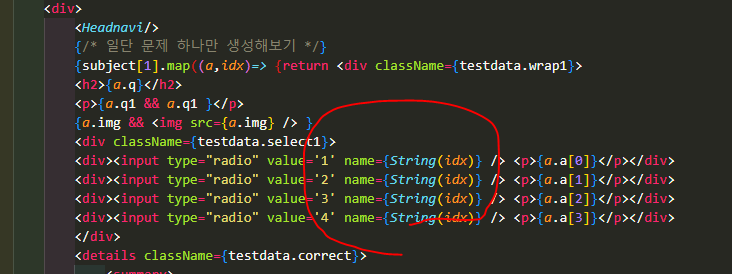
여기서 해당 버튼의 값을 정답과 비교해여 하는 상황입니다.
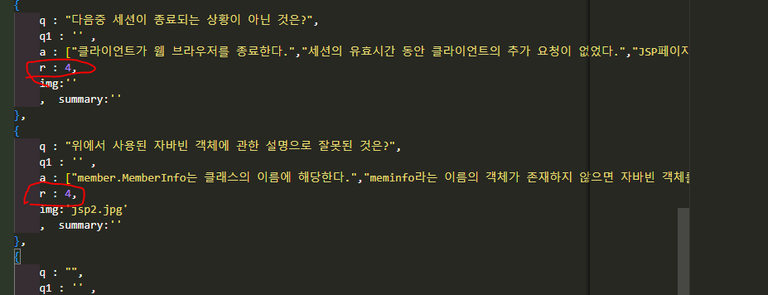
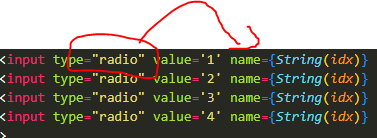
value에 일부러 숫자를 넣어놨는데요

요 객체에서 동그라미 친 부분이 바로 정답인데
정답을 체크했을때 본인의 선택을 확인이 가능해야해서
보통 정답은 한개이기 때문에

radio 타입으로 인풋을 만들었다.
그리고 동일한 네임속성을 적용해서 (인덱스를 문자로 넣어서)
생성하기 때문에
문제별로 다른 선택이 가능하게 구조를 짜긴 했늗네
선택한 내용이 맞게 선택되었는지 비교하는걸 추가해야한다.
이건 음...
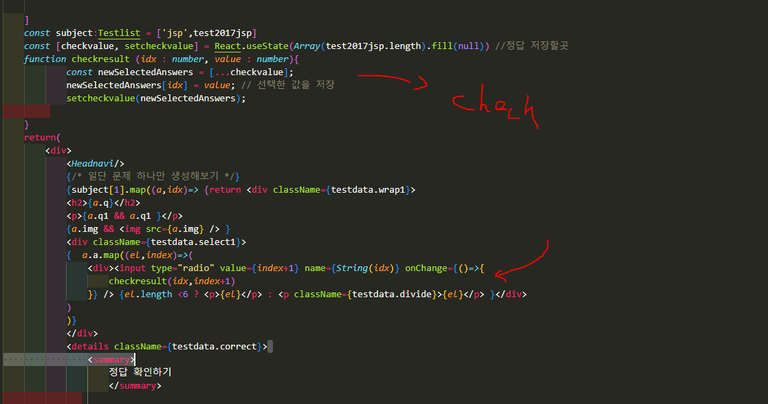
useState를 사용해서 처리해야할듯 하다.

일단 생각한대로 만들긴 했다.
변수를 만들어서 해당 변수에 null값으로 배열을 둔뒤
유저가 답을 선택하면 해당 배열에 값을 저장하고 저장한 값과 내가 객체에 저장해둔 정답이 같은지 다른지를
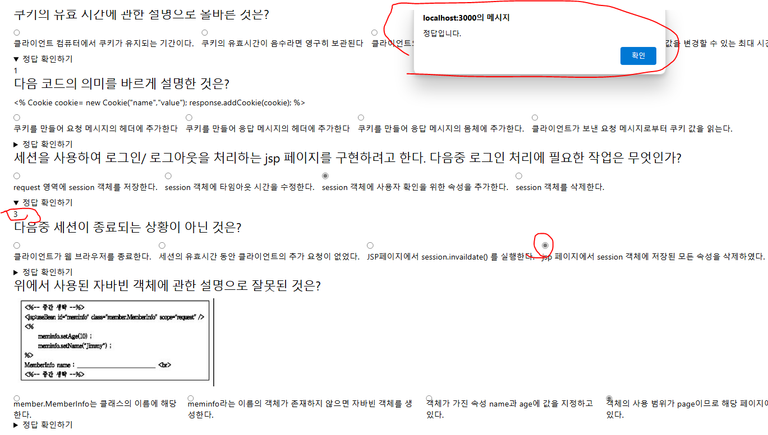
확인해서 알림창으로 띄워주기만 하면 될것같다.
input태그가 체크가 되었을때를 확인하기위해 onchange 속성을 넣어서 체크를 하도록 하고
밑에정답확인을 detail태크에서 클릭시 정답이 맞는지 확인하는 액션을 넣어주면 될것같다.

일단은 임의로 이런식으로 표시되게 해두고
나머지 시험문제를 빠르게 타이핑 해야겠다..;
생각보다 오래걸리네..ㄷㄷ
결국 홈페이지 자체는 별거 없는데
시험문제를 전부 타이핑해서 넣어줘야하는게 너무 오래걸리는 문제가 발생...
좀더 쉬운방법은 없으려나..
스테픈도 완료했다