오랜만에 리엑트로 작업하니 신선하네요
next로 작업할때와는 다르게 outlet이나 라우터를 설정해야하는게 조금 불편한데요
뭐... 익숙해지면 다시 편해지겠죠

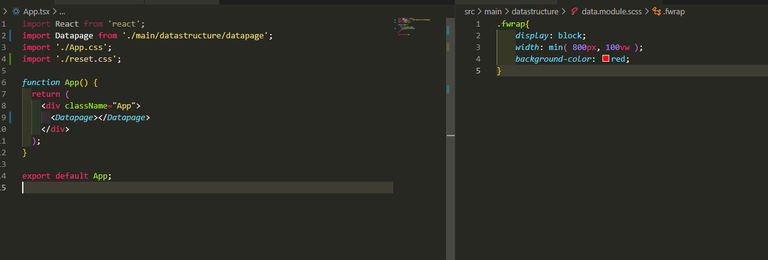
일단 scss가 잘 적용되는지 테스트 해봐야겠네요

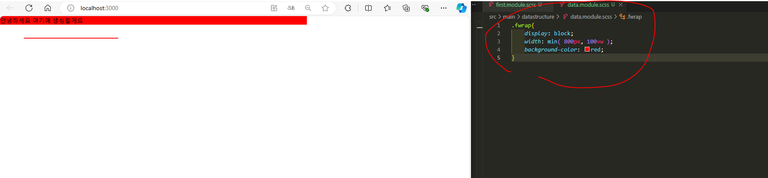
잘 적용되네요
이제 라우터 세팅만 하면 얼추 끝이군요
리엑트로 작업한지 좀 되서 라우터는 설명서좀 보고 다시 작업해야할듯 합니다.
브라우저 라우터를 사용해야하는데 기존 프로젝트를 잠시 참고해야할듯 하다.

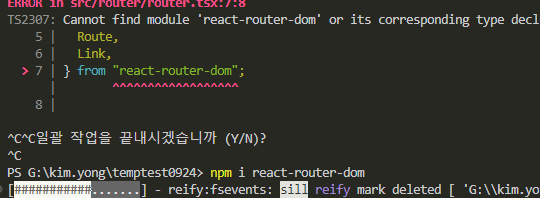
라우터를 설치했는데 오류가 발생해서
라우터를 설치했다.

타입스크립트를 써서 그런지 이유를 모르겠으나..
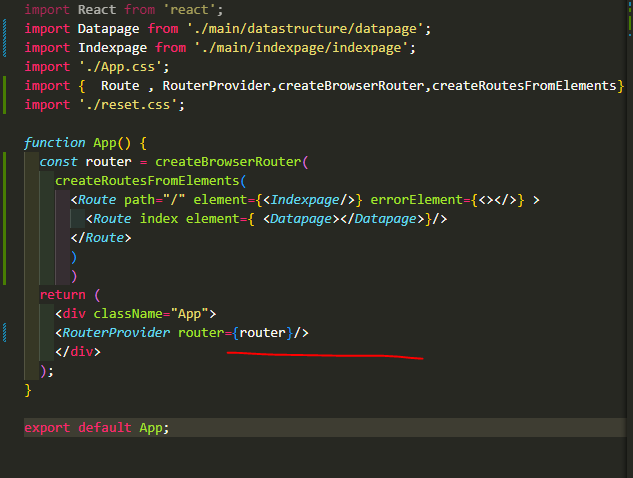
기존에 RouterProvider 사용할때 태그를 열고 닫는 태그도 따로 써놨는데
자구 오류가 발생해서
하나로 표기하니 오류가 사라졌다.
기존 js로만 쓸대는 문제 없었는데 이유를 모르겠다.;

일단 이렇게 모의고사를 선택하게되면
해당 모의고사 문제를 푸는 화면으로 넘어가도록 구성하는게 맞는것 같아서
이렇게 배치했고

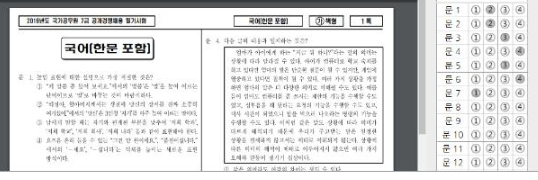
이렇게 내가 무슨 문제를 푸는 화면에 들어와있는지 보여주는 네비게이션 화면과
왼쪽에 숨기거나 펼치거나 할 수 있는 사이드 네비게이션바를
넣어서 만들려고 한다.

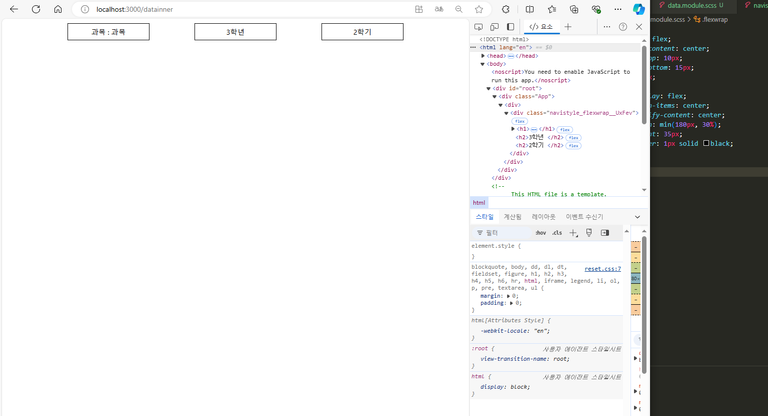
대강 이런식으로 화면상단에 fixed된 네비 바 하나 만들어두고
이제 밑으로 시험문제가 나오도록 조정하면 될것같다.
일단 머리속으로 상상하면서 추가하다보니 조금 시간이 걸린다.;
생각이 좀 굳어서 그런건지...
스테픈 완료