
오랜만에 vue를 다시 공부해보려고 합니다.
이번 프로젝트는 vue를 오랜만에 다시 써보자고 마음을 먹었기 때문이죠
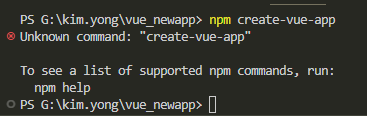
하도 오랜만이라 vue cli로 설치하는것도 명령어를 까먹었네요

기억이 안나서 다시 설치부터 찾아봤습니다.
정말 안쓰면 까먹는군요 ;;

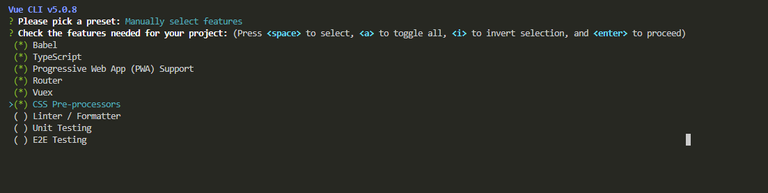
설치 시작했습니다
이번 프로젝트는 타입스크립트와 scss를 적극 활용해서 만들려고 합니다.
오랜만에 spa 앱을 만드는군요
Use class-style component syntax? 이부분이 생소해서
뭘까 고민했네요
기존에 vue를 설치할때 한번도 본적이 없던 부분인데
제가 타입스크립트를 사용하기 때문에 추가된 내용으로 보이는군요

일단 타입스크립트로 vue는 처음써보는지라
생소하긴 하네요
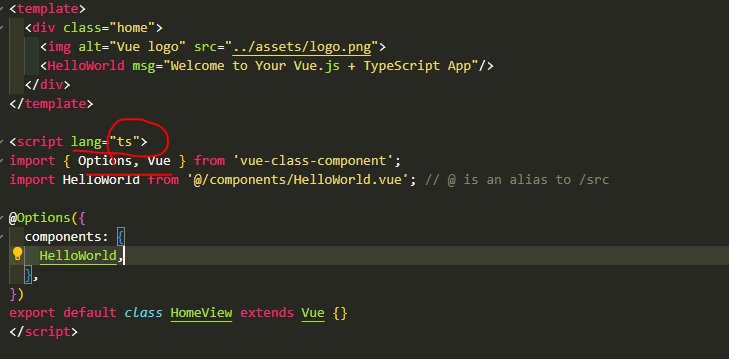
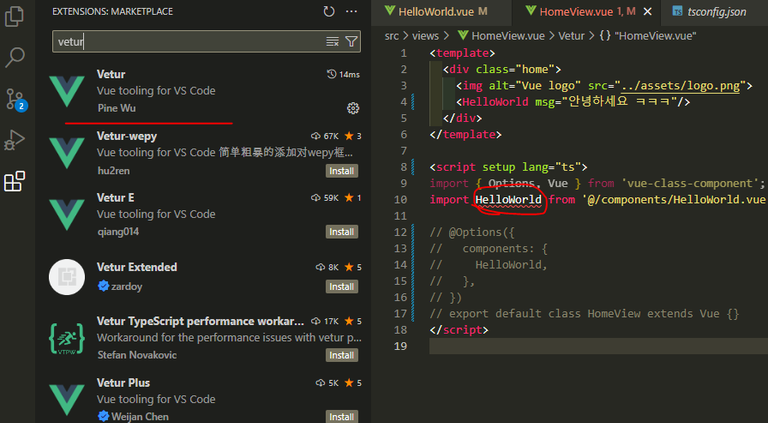
스크립트 부분에 ts 라고 표시하는 것도 그렇고
vue-class-component에서 옵션을 임포트 받아오는 부분도 생소하군요
이걸 왜 사용하는지를 찾아봐야겠습니다
그리고 아마도 options 문법으로 작성되어있는것 같은데
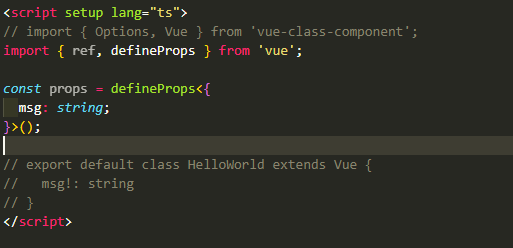
나는 setup 문법으로 사용하고 싶어 일단
변경을 시켜봤다.

setup 문법으로도 쉽게 변경이 되는거 보면
조금 사용해보면 익숙해질것 같다.
물론 타입 지정이나 여태 안써본 기능들이 있어
조금 해멜것 같긴 한데..

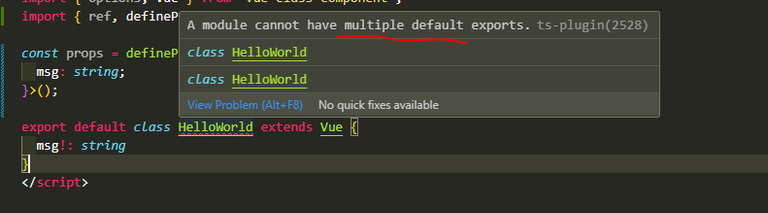
초반부터 이럴줄은 몰랐는데
script setup을 사용하면 자동으로 내보내주는걸 깜빡했다.

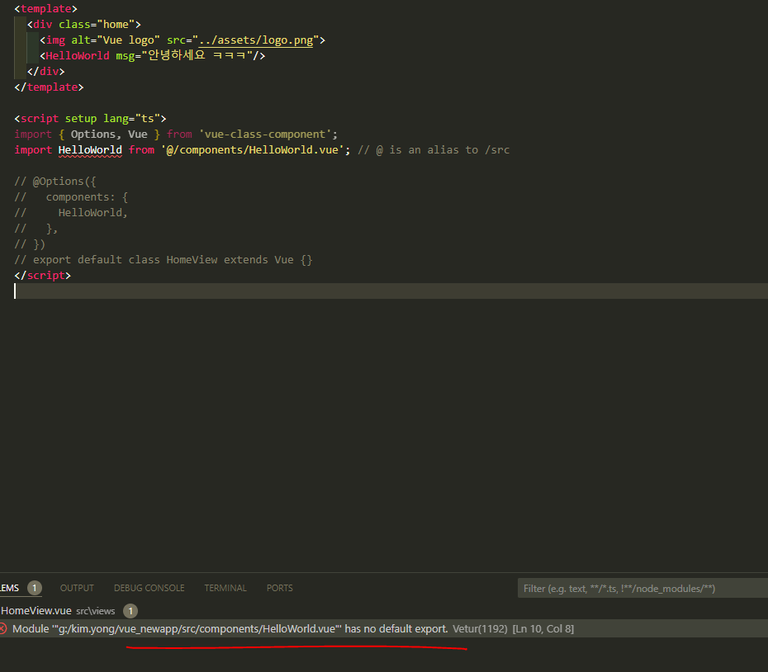
그런데 오류가 발생한다..
이유가 뭘까?

일단 화면을 들여다 봐도
딱히 문제점이 없는데
데이터도 정상적으로 보여지고 있고..
문제가 뭘지 모르겠다.


검색을 좀 해보니
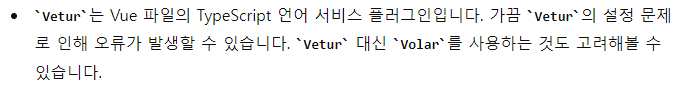
vue에서 쓰던 vetur 가 문제일수도 있다는 말이 있어서

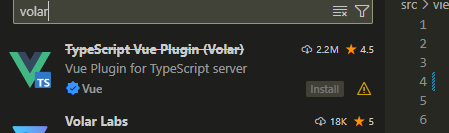
타입스크립트를 지원하는듯 보이는걸로
다시 설치해 봐야겠다.
일단 이번 vue 프로젝트는
vue를 많이 까먹고 있어서
다시 까먹은 부분들을 확실하게 기억하도록 간단한 랜딩페이지 클론코딩이나 해볼까 한다.
디자인 고민할 필요가 없으니 조금더 쉬울것으로 판단된다.
일단 하나하나 해보면서 반복숙달에 돌입해야겠다.
여기를 보니 디자인 괜찮은 사이트들이 모여있는듯 하다
이중에 한두개 붙잡아서 메인페이지라도 vue로 만들며 css 와 프로젝트 만드는것에
집중해 봐야겠다.
스테픈2km완료