
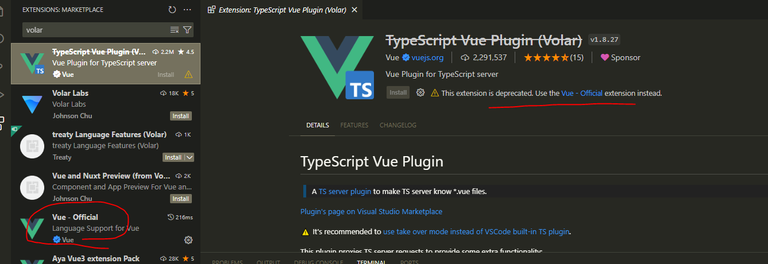
veture를 삭제하고 volar를 설치하려고 했더니
이런...
이제 vue- official을 설치하라고 하네요
근데 이미 설치되어있어서..

기본 설치후 아무것도 손댄게 없는데
이렇게 오류처럼 보이는 상황이라

veture 삭제후 재시작하니 오류로 뜨던건 사라졌네요
조금 불편하게 만든것 같습키다.

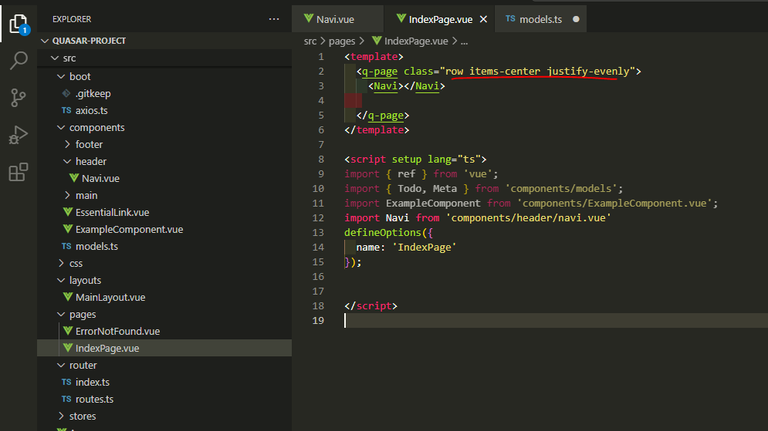
퀘이사를 설치하니 기본적으로 폴더구조가 이런형태로 만들어 져 있습니다.
퀘이스 팀이 레이아웃하고 컴포넌트 등을 분리시켜놨군요
나름 좋은 구조로 보이네요
여기에 header 부분 폴더로 분류하고 main 과 footer등을 폴더별로 분류시켜서 관리해야겠네요

조금더 분류시켜서 넣어줬습니다.

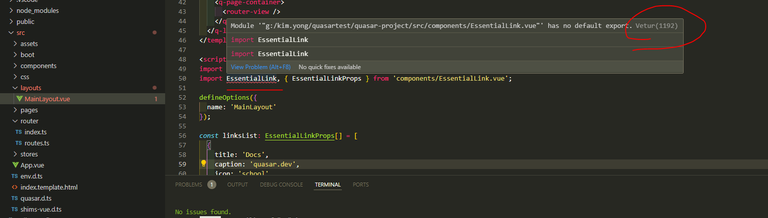
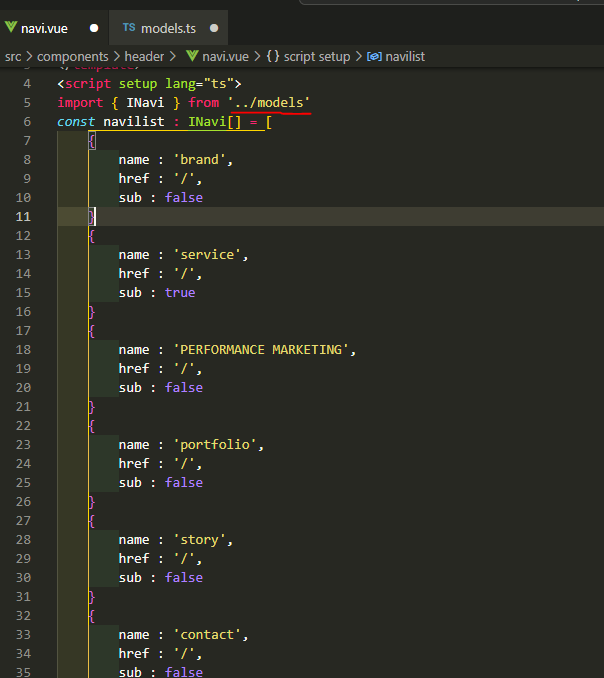
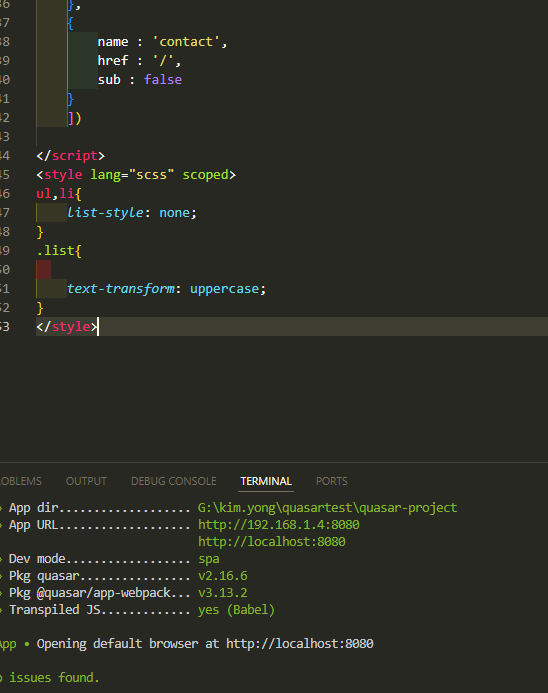
네비 메뉴를 구성하려고 하는데
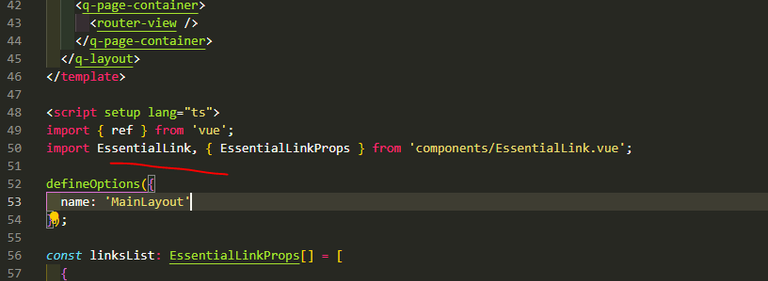
model에 작성해둔 인터페이스가 임포트가 안된건지 인식이 안되는군요
제가 뭘 빼먹은건지 모르겠습니다.

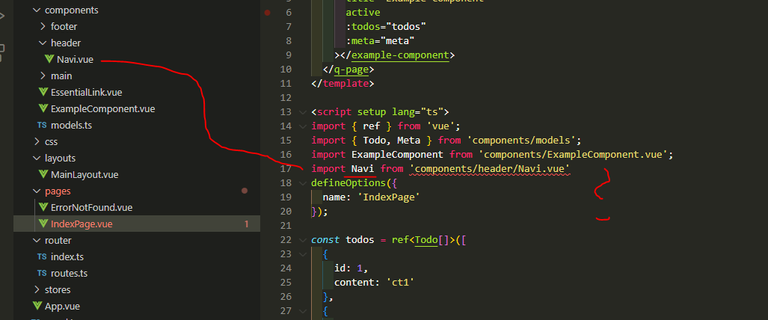
두번째는 경로상 문제가 없는데 빨간줄이 나오는게 문제입니다.
로컬에서 켜보면
잘 표시되는데 이상하게 빨간줄이 나오네요

타입스크립트 문제인지.. 뭔지.. ㄷㄷ
그리고 한가지

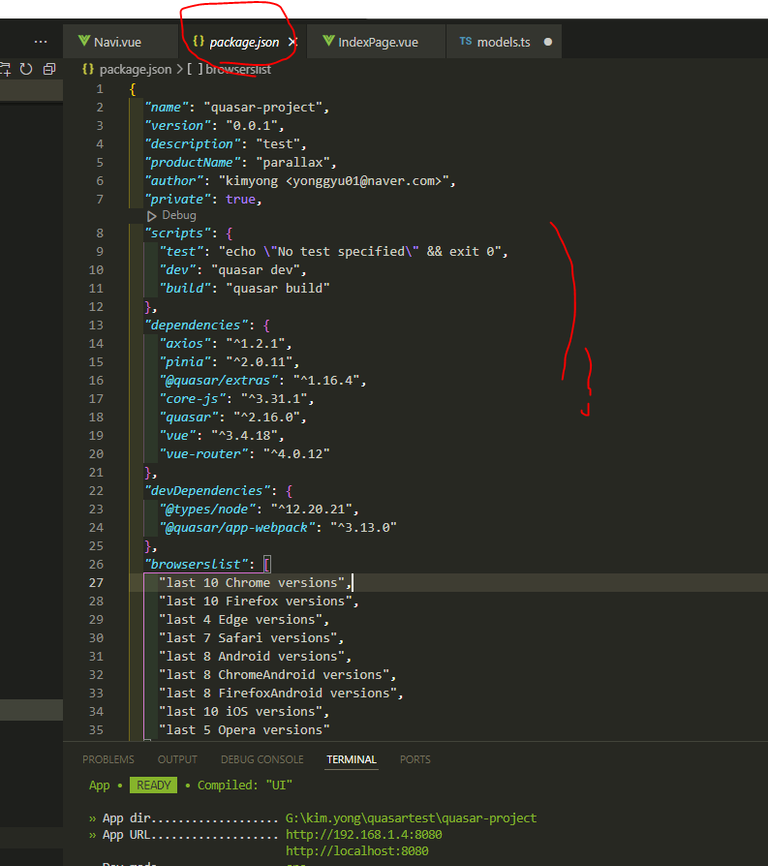
퀘이사 기본 작성된 내용을 보다보니
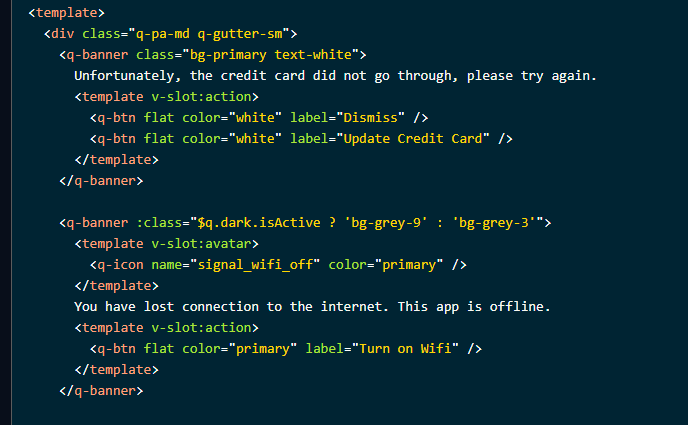
클래스명에 테일윈드처럼 작성되어있군요?

테일윈드가 설치되어있는건 아닌것 같은데
클래스명이 왜 저렇게 작성되어있는지 모르겠네요
퀘이사 공식문서좀 읽어봐야겠습니다.

제가 잠시 착각을 했네요
테일윈드 처럼 사용하는 거였지요 퀘이사가... ㄷㄷ

작성해보니 몇가지 단점이 보입니다.
이유는 모르겠으나
css 작성한 내용이 바로바로 반영이 되지 않네요
스타일을 수정했더니 변경사항이 적용이 안되서 제가 뭔가 잘못한줄 알았네요

기존에는 그냥 바로바로 적용이 됬었는데
왜이런건지 모르겠네요
next.js라면 모를까.. 파싱한 정크파일이 남아있어서 그런건지.. 음
일단 이대로 진행을 좀 해봐야겠네요

새로운 효과는 바로바로 적용되는데
기존 효과를 수정하면 바로 적용되지 않는게 조금 불편하네요
일단 navi는 이런형태로 구성했고
이제 메인 컴포넌트를 만들면 될거같네요
아마 패럴렉스로 만들생각이라
사이즈를 잘 고려해서 만들어야겠습니다.
스테픈2km 완료