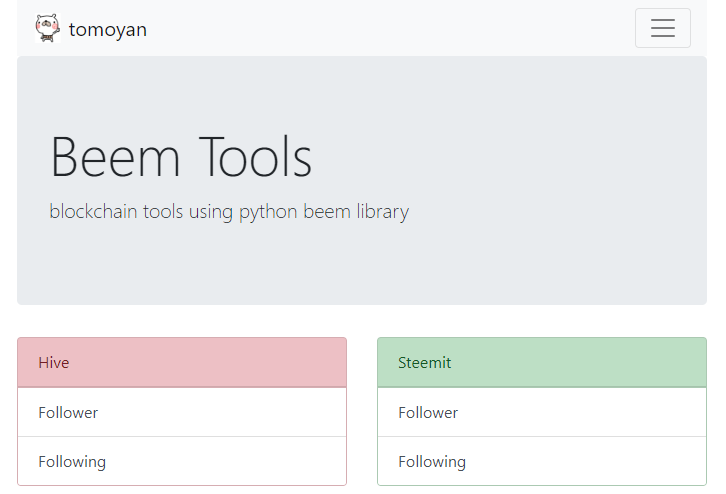
I was playing with Bootstrap colors and one thing leads to another this happened...

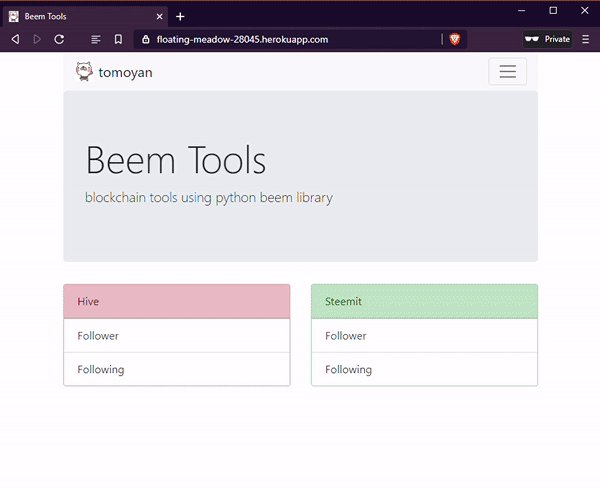
https://floating-meadow-28045.herokuapp.com/
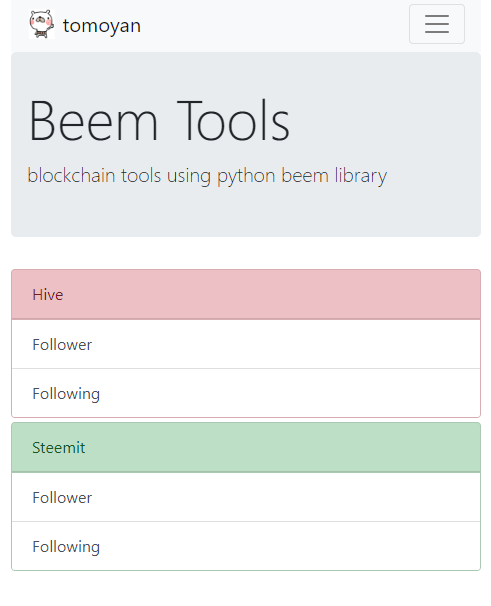
I was just working on Hive friends list and now it's got a steemit friend list 😅
Backend code is kind of copy and paste and repetitive so I have to do some refactor and clean up sometime before it gets too much lol
Backend steemit part is like this.
@app.route('/steemit/follower', methods=['GET', 'POST'])
def steemit_follower():
form = UserNameForm(request.form)
if request.method == 'POST':
if form.validate():
username = request.form['username'].lower()
return redirect('/steemit/follower/' + username)
else:
flash('Username is Required')
return render_template('steemit/follower.html', form=form)
@app.route('/steemit/follower/<username>')
@app.route('/steemit/follower/<username>/')
def steemit_follower_list(username=None):
data = []
if username:
username = escape(username).lower()
data = get_steemit_friends(username, 'followers')
logging.warning(data)
return render_template('steemit/follower_list.html',
username=username, data=data)
@app.route('/steemit/following', methods=['GET', 'POST'])
def steemit_following():
form = UserNameForm(request.form)
if request.method == 'POST':
if form.validate():
username = request.form['username'].lower()
# logging.warning(username)
return redirect('/steemit/following/' + username)
else:
flash('Username is Required')
return render_template('steemit/following.html', form=form)
@app.route('/steemit/following/<username>')
@app.route('/steemit/following/<username>/')
def steemit_following_list(username=None):
data = []
if username:
username = escape(username).lower()
data = get_steemit_friends(username, 'following')
logging.warning(data)
return render_template('steemit/following_list.html',
username=username, data=data)
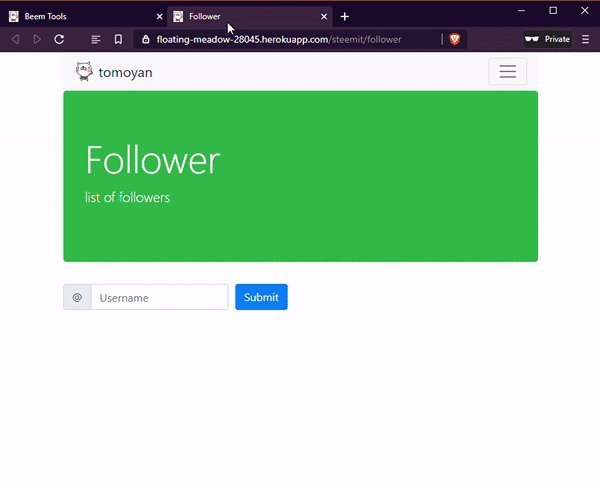
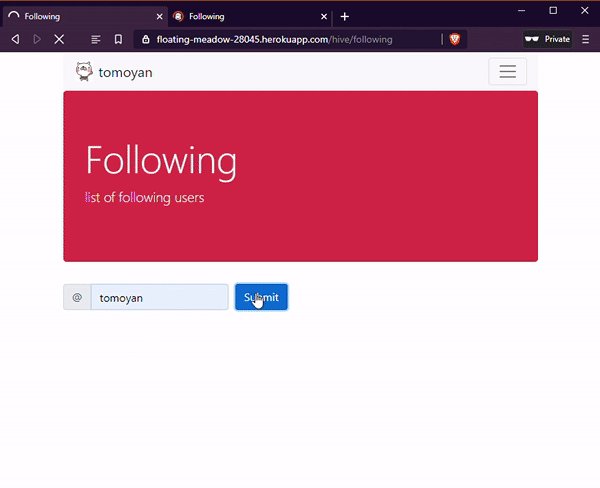
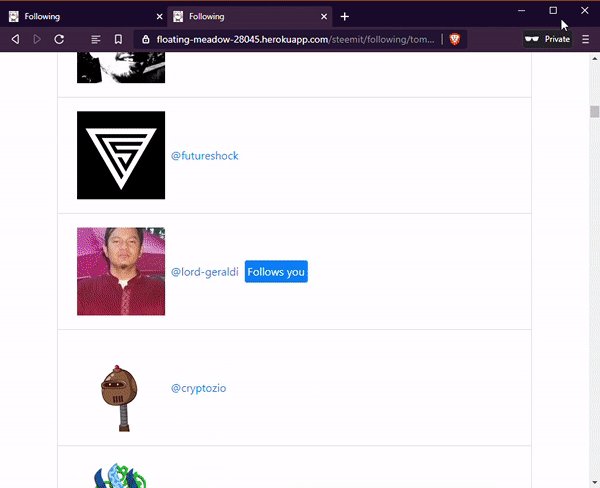
Here is a little demo.

I can see followers and following lists on both Hive and Steemit.
I don't know how it's useful or not but it's responsive and works on mobile browser too.

I heard that new Bootstrap 5 is out as alpha and I watched some videos on YouTube yesterday.
It's got more colors and it's more customizable or something so I might try that just for fun even though I am not much of a frontend dev...
Bootstrap 5 - First Look
YouTube source
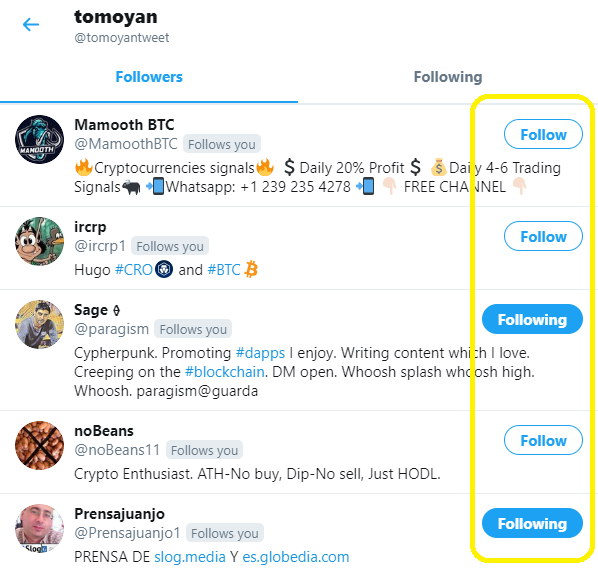
Next step is going to add Follow/Unfollow feature like this 👇 even though I am not going to unfollow everyone who is not following me back or anything like that.
It is kind of nice and surprising to see people on my friends list though... it is like 🤩

I just like this twitter feature and design so I wanted to make something similar to this.
This is going to be interesting 😆
Get Rewarded For Browsing! Are you Brave?


➡️ Website