I get the impression most geeks don’t mind having to remember a bunch of keyboard commands, in fact they positively seem to love that shit, but for everyone else, having to remember all those commands is a PAIN IN THE ARSE

And that is one of the issues with Blurt for non geeks. To remind myself how it’s done, because I haven't had to manually format my blog posts since early Steemit days (2016) here are my notes. I don’t do much, just bold, italic, and headers (bold and bigger font sizes)

Just how is all that hardcore geek stuff done?

Italic is one asterisk at each end, no spaces: ITALIC
BOLD is two asterisks at each end, no spaces: BOLD
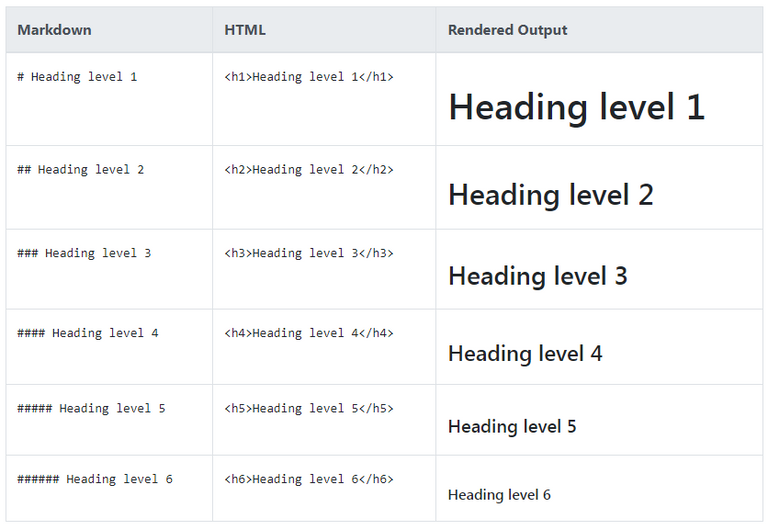
Headers are done using number signs (#) at the start ,with a space - the more you add the smaller the heading - using ## or ### works pretty well on Blurt:
Heading level 2
Heading level 3
Headings need to be entire separate lines, you can't just make part of a sentence into a heading.

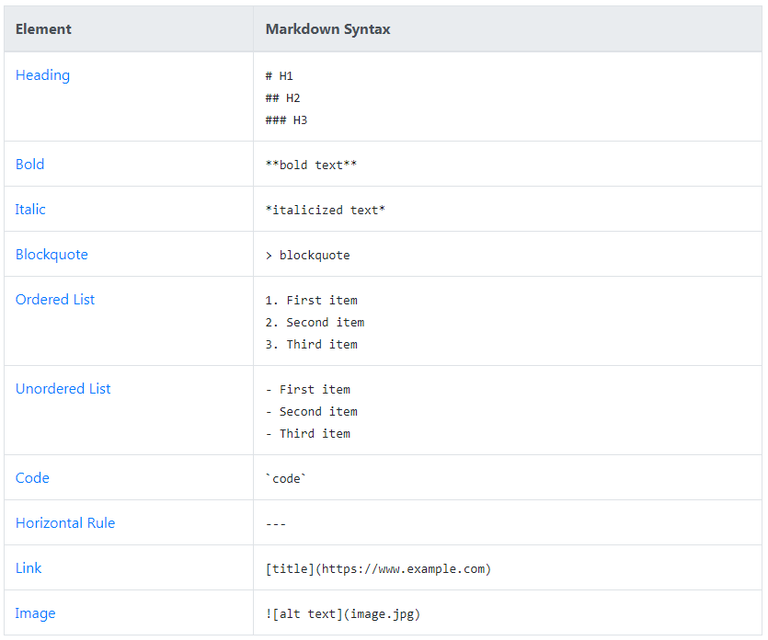
Here are some more commands:

Where did all this Markdown stuff come from anyway?
“Markdown is a text-to-HTML conversion tool for web writers. Markdown allows you to write using an easy-to-read, easy-to-write plain text format, then convert it to structurally valid XHTML (or HTML)”
“Thus, “Markdown” is two things: a plain text formatting syntax, and a software tool, written in Perl, that converts the plain text formatting to HTML”
https://daringfireball.net/projects/markdown/
If you are a real actual geek, reading this page will probably give you an ERECTION!
https://daringfireball.net/projects/markdown/syntax

References
https://daringfireball.net/projects/markdown
https://daringfireball.net/projects/markdown/syntax
https://www.markdownguide.org/basic-syntax

Try designing a table in Markdown - nightmare.
or just use plain old HTML '< table >' tags.
I dislike markdown as it messes with basic maths.
23 + 45 = 26
mmm... more like letdown.
Excellent post! I've got a word doc full of all the html commands I made to help me out 5 years ago when I started on Steemit. Five years later, you'd think I would have remembered them all by now! lol
I guess you can add to that list the space, I don't know how to explain. Just leaving a few spaces before the text and you will have this :
That could be useful to hide something for fun. lol
i thought i was the only one who hasn't got the geeky skills here. . .took me quite sometime to figure things out. . .lol. and when it comes to picture layouts its a whole other story again. . .(with much pain in the arse)
(i very much like the last pic, reminds me a bit of my friend @beelightfully's art, although you won't find that on her account, yet. . .)