Asslam-u-Alikum
Hi friends Here is my second tutorial post for react-native beginners.
Today The purpose of my post is to share the react-native information with my BLURTBLOG friends.

First of all, We need to know what the purpose of react native is and what it means.
"React Native is the framework that allows us to create apps for both the IOS and Android Apps with the same code".
To work on react native, we must first install the following :
Install Java.
Install Android Studio
Install Node and Npm.
Install React Native run-android.
Install React Native start.
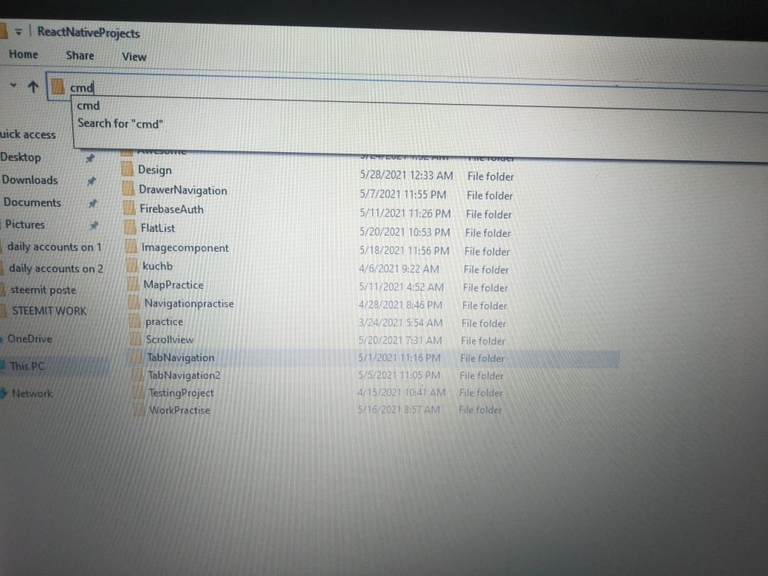
Step 1:
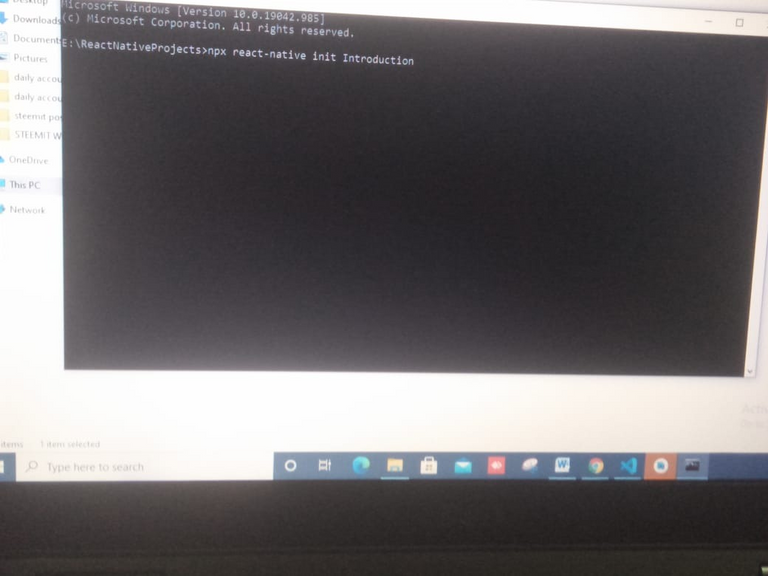
First go to Command Prompt , create a project by assigning a name project name and this should be start with capital letter do the project.


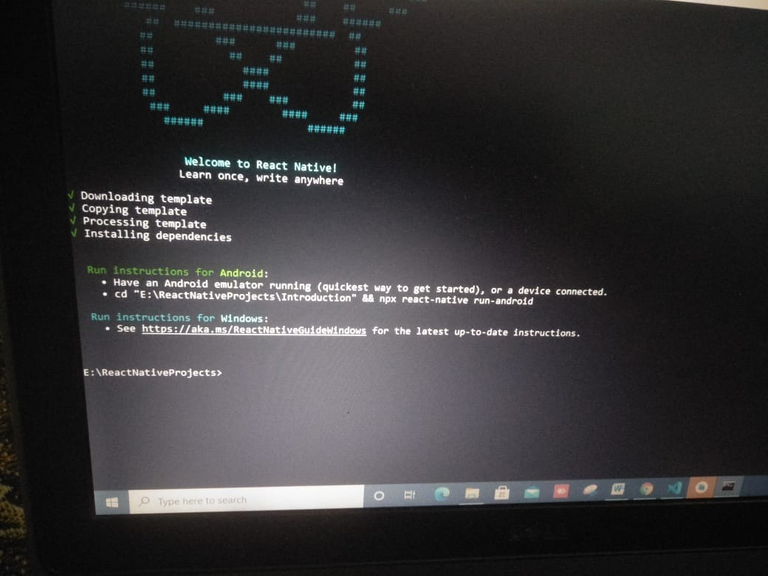
Step 2:
After showing your command prompt like this way, that's mean our project is created:

Step 3:
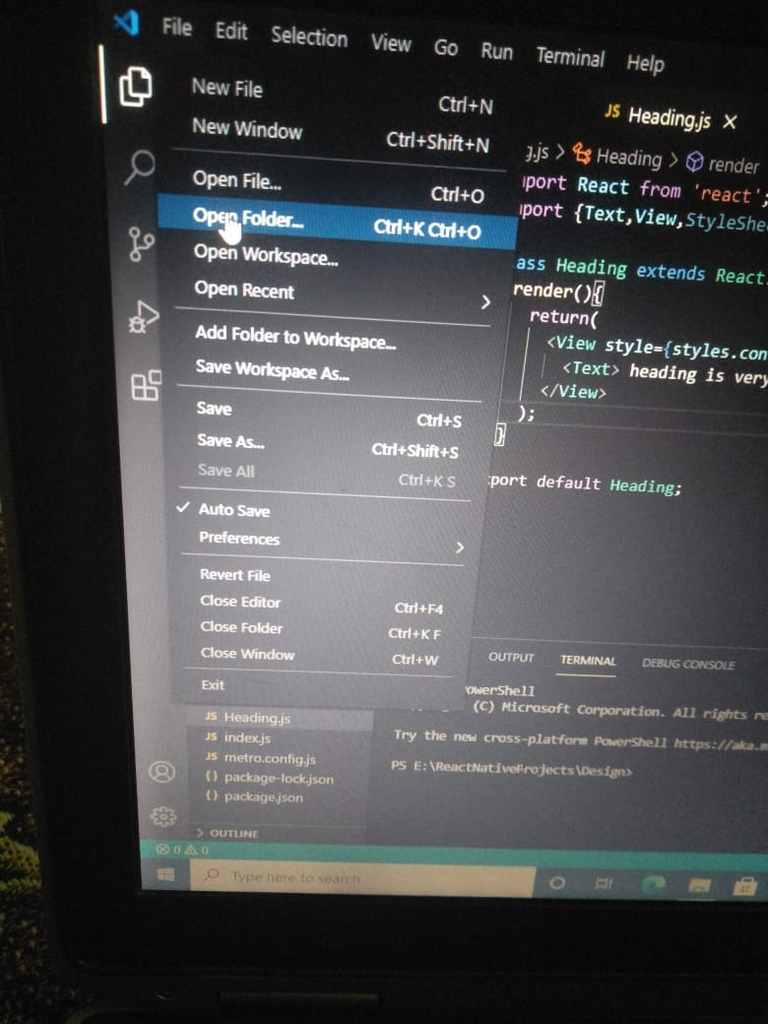
Now I am going to start that how we can view some text .Then open Visual Studio and then
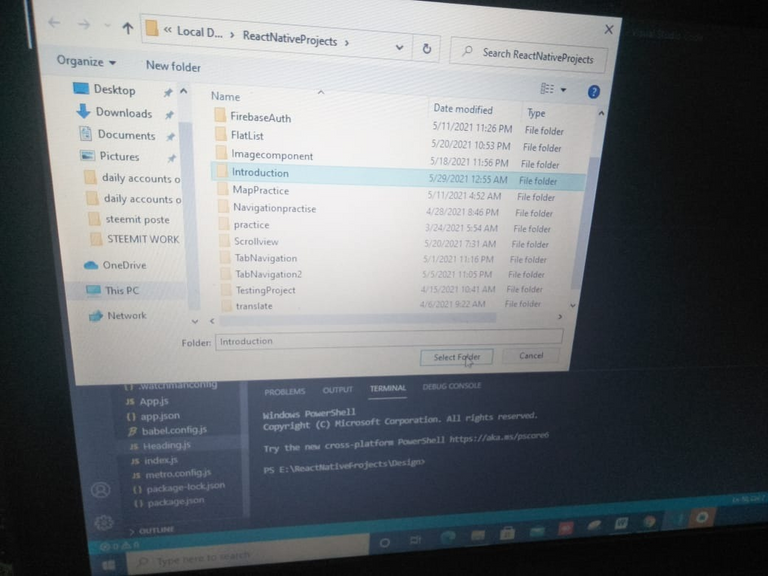
File>Open>Folder>Select your folder. And open in visual studio.


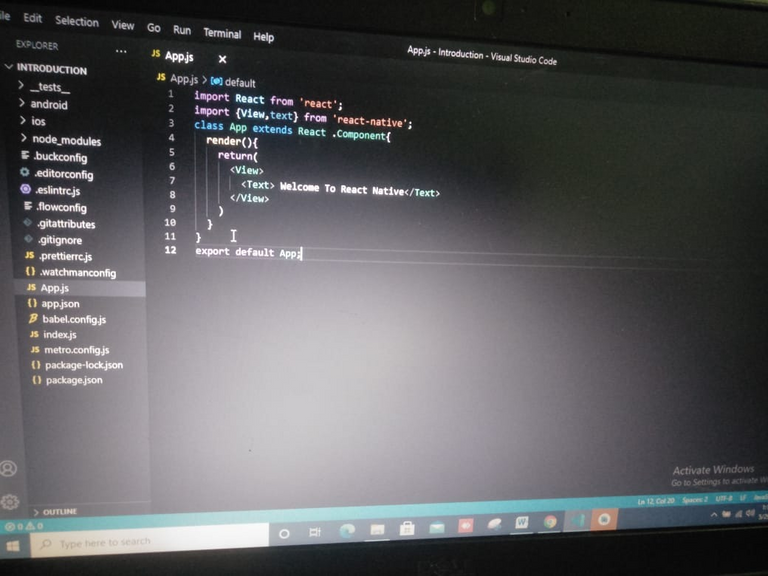
Step 4:
Now I am going to write code to view some text .And also that how to apply style in View component .In this I use just justifyContent and alignItems .

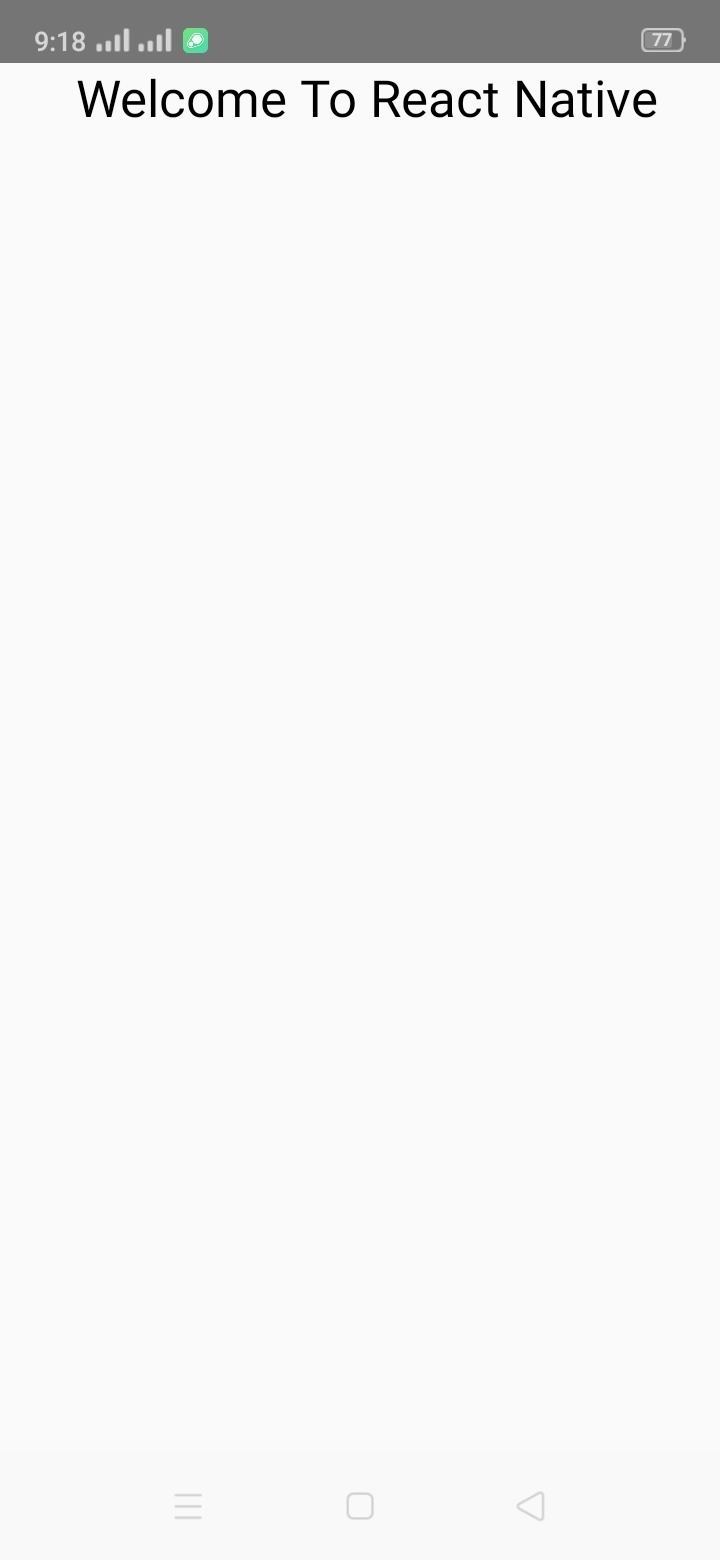
Step 5:
And Now I will tell you that how can we run our project on mobile by using some commands.
First check that your mobile phone is connected with your pc by this command:
adb devices
And then run this command for start your project on mobile phone.
npx react-native run-android

I will be really thankful to my friends and supporters if you will give your precious time for my starting post. I hope that you will appreciate and encourage me.