All Rights Reserved.
All the uses of the contents herein - and their derivatives - are strictly prohibited without the explicit consent of the author, except for dissemination without modification through media and social media channels.
The technical information you find in this article is the result of personal experiences or research. Always delve further with other sources and experiences to have a more complete view of possible techniques or scenarios.
Some of the information/images you find in this article may have a joking nature: don't consider them an instrument of offence because they weren't conceived or distributed with that purpose, but only to lighten a post that could prove too technical.

Hello!
Today I'm back with another episode of my space dedicated to building graphic design using Inkscape. I usually discuss creating hypothetical logos as examples and using the vector graphics program Inkscape. Today I will focus on the part that resembles a tutorial, then apply everything to the hypothetical logo created in the previous appointment.
In our last appointment, I discussed the UNION tool, a useful method for joining two vector figures into a single element within Inkscape. Today, I want to continue this discussion, introducing a series of additional "interpolation" tools: I called them "interpolation tools" because they allow you to mix the properties of multiple vector elements. This mixture produces a different result depending on the specific command we apply. Let's see them.
Other interpolation tools in Inkscape: DIFFERENCE and INTERSECTION
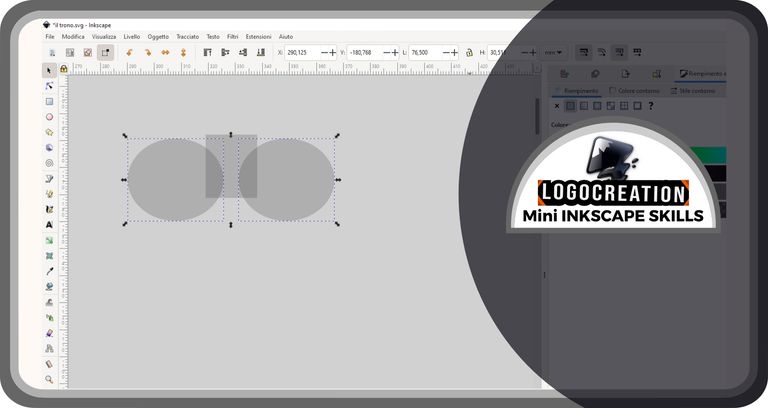
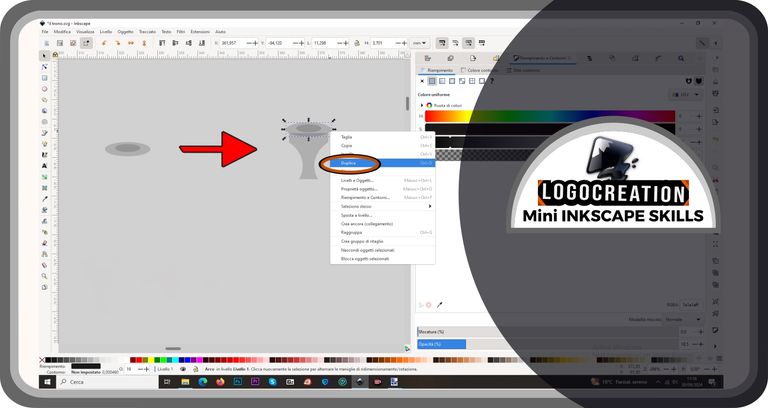
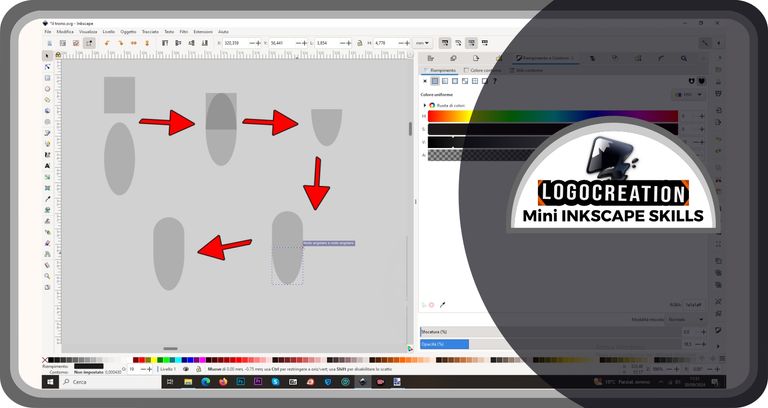
First, I opened the Inkscape interface and created some shapes: one rectangular and two ovoid. I then selected the last two. Those who missed the previous episodes can find more information by consulting the links at the end of this article. Despite this, let's do a quick recap: after moving the cursor and clicking (left mouse button) on the selection tool icon, we have to move the cursor to the first ovoid shape; we have to click with the left mouse button and release; move the cursor to the second element and click on it with the left mouse button, but HOLDING DOWN the SHIFT key on the keyboard.

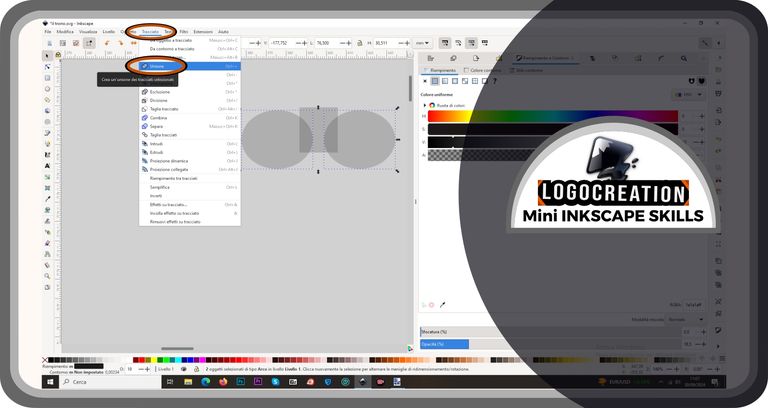
We then move the cursor to the top bar, the one where we find the words "File", "edit", and so on: select (left button of the mouse) on the item PATH. A drop-down window will open, in which we will have to select the item UNION. In this way, the two ovoid figures will become a single figure.

This procedure is necessary to show one of the other interpolation tools: the DIFFERENCE tool. What is it for? Simple: if we take two figures and superimpose them, and we want to remove the overlapping area from one of the two, we must use the difference tool.
There is a rule to keep in mind in this case: using the difference tool, one of the two figures will disappear completely, and the only remaining figure will be the one at the bottom. But what does "lower" mean? It means that, if we create or introduce new elements on the Inkscape page, these will follow a hierarchy: those created first will be at the bottom, those inserted last will be at the top. If we superimpose them, we will notice that the element of the uppermost layer will cover the one or those of the lower layers.
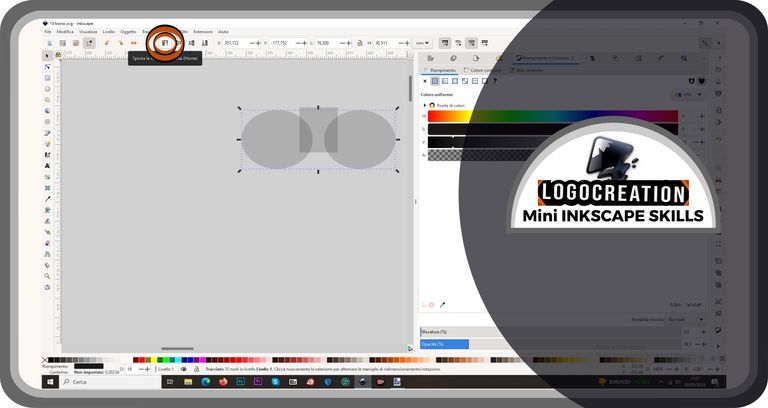
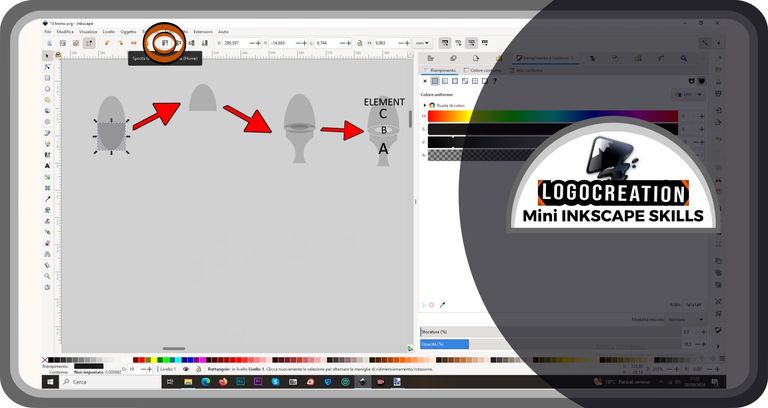
This is important for using the difference tool, because we will have to bring the element we want to keep to the bottom. This is possible by selecting the element we want to bring to the top and moving the cursor over an icon in the top bars. This icon is marked by a double red and black outline (this method, together with some arrows, will help me highlight the areas of greatest interest in the images I will show you): it is represented by an arrow pointing upwards immediately next to some horizontal lines, one of which is longer at the top. By clicking on this icon, we can MOVE TO THE TOP the selected figure.

The icons on the side are used to act similarly on the hierarchy: they allow you to move an element TO THE BOTTOM, or to move it higher or lower by "one step at a time", a useful tool when we have 3 or more separate graphic elements.
As we proceed, we will have to position the elements in the way we want, keeping in mind that:
a - the lowest figure is the one that will remain at the end of the process;
b - the area in which the highest figure overlaps with the lowest one IS THE AREA WE WILL REMOVE (delete) by the underlying element.
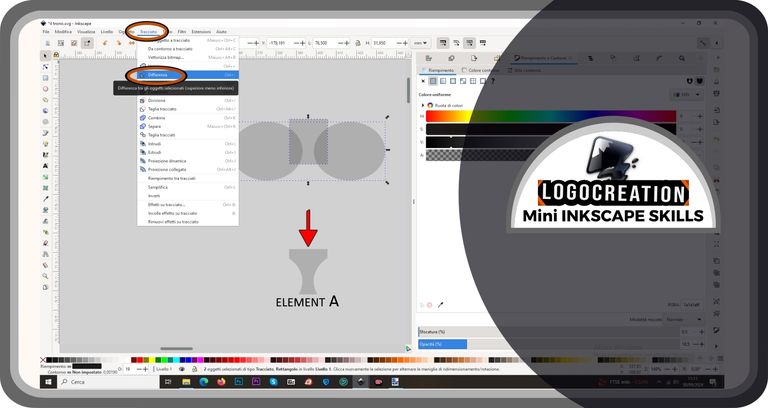
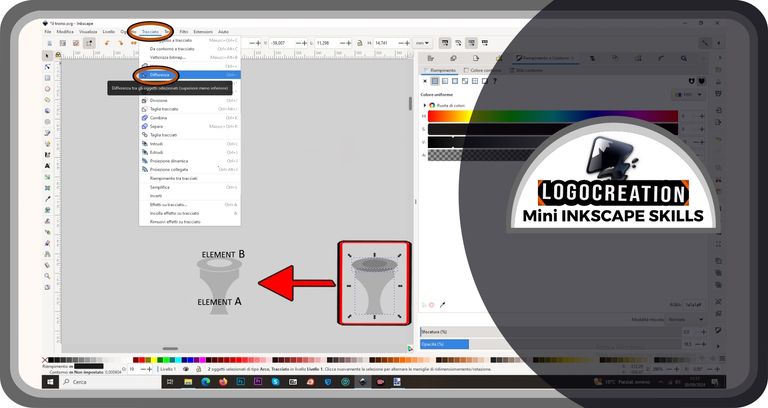
Like this: we select both elements involved, then we enter the TRACE section. In the drop-down menu, we select the DIFFERENCE item. The result, in the example case that I am showing you, is the element that you find indicated by a red-black arrow in the image below, an element that I will call ELEMENT A.

When you want to use these interpolation tools, I recommend you to use the OPACITY tool, choosing a value of about 20-25%. As you may remember from my first Inkscape-themed post, it's possible to change the opacity from a horizontal bar in the "Fill" section. But there will be an opportunity to recall it in more detail.
In the example case, my creation, still in its infancy, should have been a little more complex, made up of multiple elements. I therefore experiment with the creation of the second one: a vertically flattened ring. Not only that: I had to make sure that element A had a uniform edge compared to the one of my ring. How to do it?
I created a double ovoid: to get the ring, the difference tool would have been enough, but I didn't apply it immediately. Instead, I moved the two ovoids above element A, then right-clicked on the larger ovoid and finally clicked on the DUPLICATE button.

Now, if we want to apply this method, we will have to select element A and perform the "subtraction" through the difference tool. Only at this point, I selected the two ovoids and subtracted the smaller one from the larger one. I then slightly moved the two elements of the result (the one you see indicated by the red-black arrow) to help you understand the effects of the process.

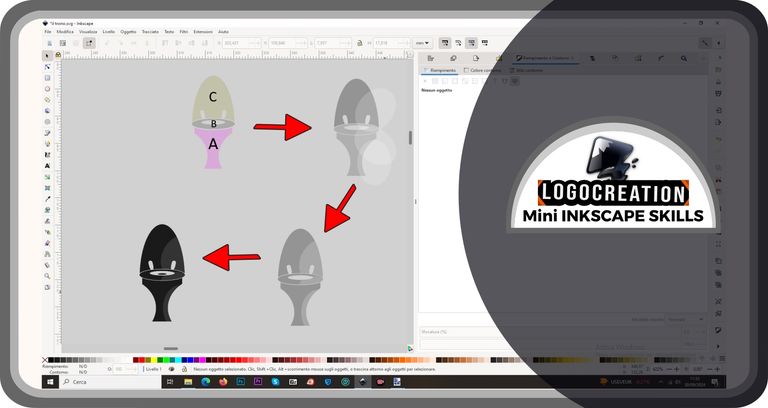
For my purposes, another element was needed (which I will call "element C") and I created it using the difference tool again. And again, it's important to remember to move to the top the element (or part of it) that I want to remove from the main figure. I then moved the resulting element to the appropriate position, and "filed" its outline to fit the previously created element.

However, element C needed an edit, so I embellished it using an additional tool: INTERSECTION. Let's see better what it is for.
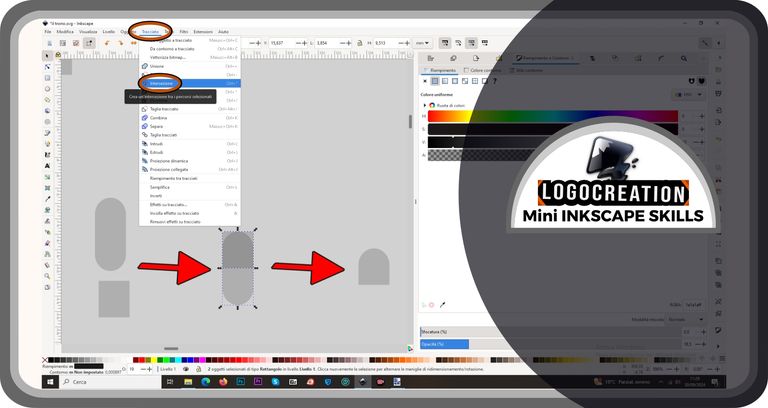
First, I created a rectangle and a shape that could resemble a kind of pill. I placed the smaller rectangle over the pill and selected both. I opened the "Path" section and found the INTERSECTION item. To act, we have to click on it with the left mouse button.
Therefore, more specifically: by overlapping two elements, the intersection tool allows you to obtain a new element equal to the area in which the two initial elements overlapped. In the image below, you can see an example. The first step is that of the two shapes to your left; the second is the one in which you can see the overlapping area (that darker gray area); the third is the gray element vaguely shaped like a door to your right, and represents the result obtained thanks to the intersection tool.

"IL TRONO" ("The Throne") Logo
Once the previous tools have been explained, I continue with the most playful part of the article, showing the last steps that led me to the creation of a hypothetical logo. Remember that it has nothing to do with logos (or commercial names or not) that actually exist.
I created a new shape to join to the one seen in the previous image, so as to get something close to the shape of a bullet.

This shape was useful to create a break in element C. Once this was done, I positioned all the elements created before as I wanted, then created halos of lighter color using the "intersection" tool. Finally, I brought the opacity to the maximum gradation, getting a black and grey element.

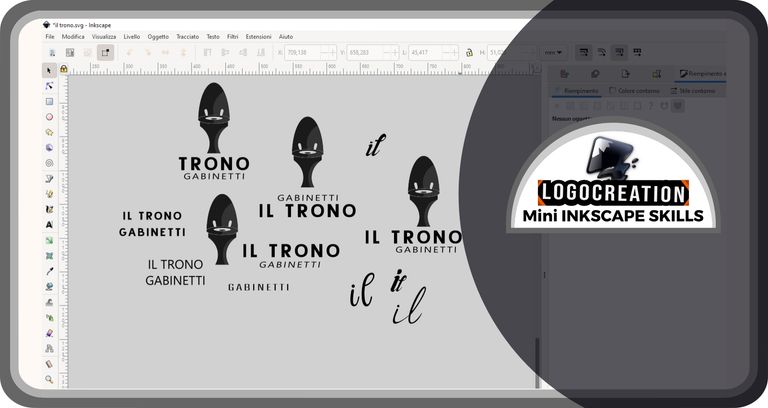
At that point, I wanted to search for suitable fonts for the text part of the logo. The part that had to play a central role was the wording "Il Trono" (in English, something like "the throne"), while the secondary text - for descriptive purposes - was "Gabinetti" (in English, "toilets"). Finding the right match required a sort of brainstorming, dusting off various ideas, and proceeding by attempts and failures.

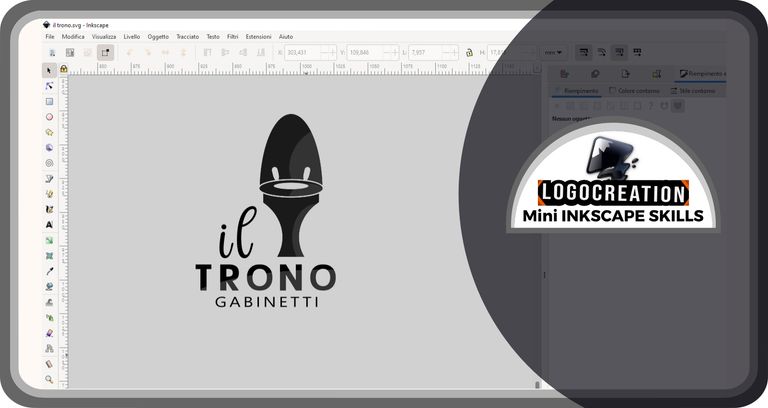
The final result is what you can see in the image below:

And that's it for today. I hope you have understood how the Union, Difference and Intersection tools work. If you have any questions, feel free to use the comments section. I'll say goodbye and leave you the links to my previous posts:
Bye!
