Hello My All Friend....
There was a time when web pages were created with HTML only, very little design work could be done on web pages. But over time, the quality of the web page increases and the need to look good increases.

image soruce
CSS was created to make web pages visually appealing and user friendly. CSS is used to easily sort or style any element of an HTML document. A lot more work can be done using CSS in less time and less effort.
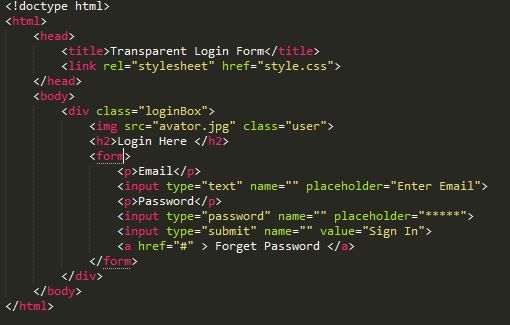
CSS template
We have created a CSS-enabled web template for your easy practice. Using these web templates will help you gain knowledge about the actual use of CSS.
So, let's get started "CSS tutorial
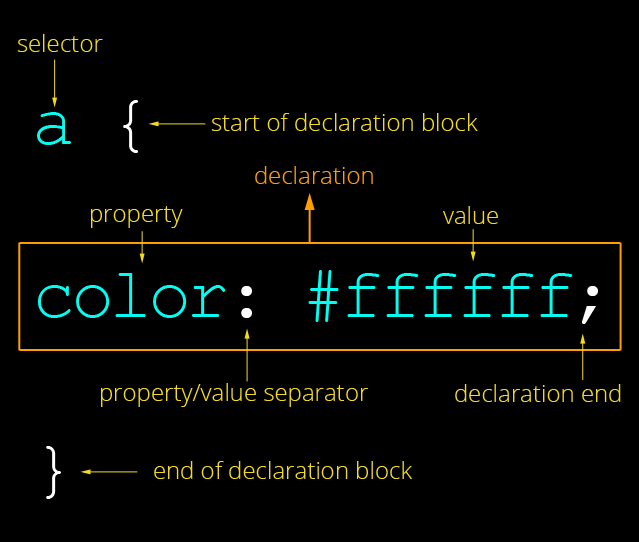
Introduction css
CSS is one of the easiest ways to determine the structure, size, shape, color, position, dynamics, etc. of different elements of a web page. CSS allows you to change the styling of the entire website in less time by writing less code.
What is CSS?
The full form of css is Cascading Style Sheet,
style specifies how the content will be displayed on the web,
Extarnal style sheet is much easier and saves time,
The external style is kept in the css file,
You know what
Do you know HTML or XHTML? Because before learning about CSS you need to know HTML 4.01 or HTML 5.0 or XHTML well.

History of CSS
On October 10, 1994, Håkon Wium Lie proposed to create the first CSS. At the same time, Håkon Wium was working with Tim Berners-Lee at the European Organization for Nuclear Research (CERN), Switzerland.
Proposals were coming from various quarters to formulate such style sheets, which were being discussed in various quarters by mail and within the World Wide Web Consortium.
Finally, in 1998, the World Wide Web Consortium released W3C-enabled CSS1. Bert Bos played a significant role in the formulation and formulation of CSS1, so Bert Bos was called the co-author of CSS1 and was honored as the co-creator of CSS1.
All the benefits that are added when the version is published
Various properties for writing CSS 1.0 1997 such as background, words-spacing, letter-spacing, line-spacing etc.
CSS 2.0 1997 Positioning for page layouts, styling for various other media
CSS 3.0 1999 module system, some new properties
CSS - Shorthand property
CSS codes specify how HTML elements will be displayed on a web page.
Usually the style codes are stored in an external document or file with .css extension. However, CSS style codes can also be used in HTML documents with HTML tags or separately in HTML documents.
Many great styles can be done on any web page or web site by changing very few CSS style codes in just one stylesheet. Again, using the CSS shorthand properties, you can design a website beautifully by writing a very short CSS style code and using a small size file.
CSS - Easy solution to big problems
World Wide Web Concortiuam (W3C) has created HTML as a mark-up language, meaning that HTML is just a set of defined tags, with each tag having a different set of functions. This means that HTML tags here can only display content for web pages.
In the early days of the Internet around the world, that is, in the early versions of HTML, the content of web pages was less and did not win the use of too much style code. But over time, that is likely to change. Prior to HTML 3.2 version, only a few style code HTML documents were used. Browse the link to see the full reference of HTML 3.2.
But in HTML version 3.2, when information like font, color or length-width etc. needs to be separated on each web page, it becomes very annoying, because there are so many style codes to remember and use for any good website. The base became difficult.
So far Today...
Stay Home
Thanks for Your Time Friend.
♥♥♥♥♥♥
Ok
See you Again in a New blog.
Thanks for being with me.
Plese Follow Me......
@mspbro
★★To contact me★★
Subscribe My 3speak Channel
https://3speak.online/user/mspbro
Subscribe me DTube
https://d.tube.com/@mspbro
Follow me Twitter
https://twitter.com/mdsumonpra
Add me Facebook
https://www.facebook.com/sumon.mim84

Congratulations! This post has been upvoted by the @blurtcurator communal account,
You can request a vote every 12 hours from the #getupvote channel in the official Blurt Discord.Don't wait to join ,lots of good stuff happening there.