Hello everyone today we will see another tutorial on gradients in css.
yesterday we saw linear gradients and today we will see radial gradients in css.
Radial gradients are also very interesting characteristic in css , so let's see and after we have done with this tutorial you can compare the two.
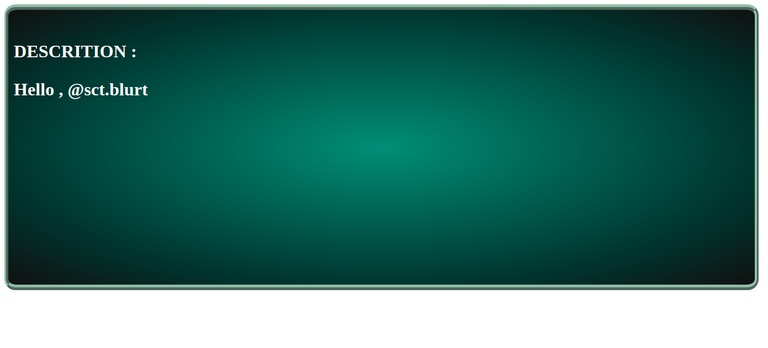
Final output :

Step By Step Implementation :
Step 1 : create a proper html structure in a file.
Step 2 : here is the code for the style tag.

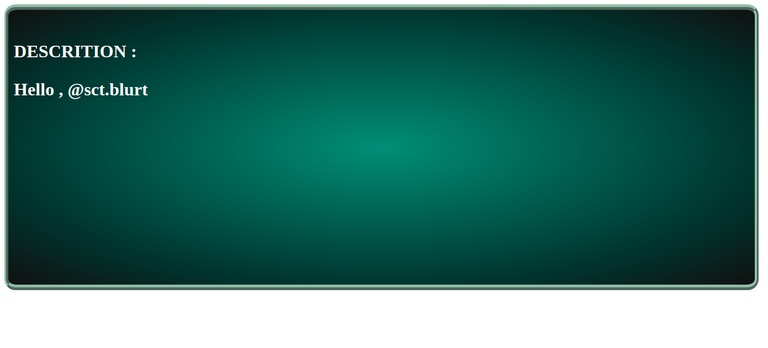
Step 3 : run the file in a browser and see the output.

FULL CODE :
<!DOCTYPLE HTML>
<html>
<head>
<meta charset="utf-8">
<title>DIV AND SPAN</title>
<style>
.boxliliput{
background:radial-gradient(#187 , #111);
color: White;
font-weight:600;
font-size: 32.22px;
height: 50%;
background-color: #232A34;
width: 70%;
padding: 25px 10px;
border-width: 10px 7px;
border-color: #96B8A8;
border-style: ridge;
border-radius: 20px;
}
</style>
</head>
<body>
<div class="boxliliput">
<p> <b>DESCRITION :</b> </p>
<p id="p2"> Hello , @sct.blurt</p>
</div><br/>
</body>
</html>
We have created a page again for a description saying hello ,@sct.blurt.
radial-gradients also takes atleast two parameters and they are colors or color codes.
you can directly use the name of colors as well , i have used color code in my case.
Thank You.
Link For Previous Tutorials
- Inline CSS
- Internal CSS and Its Implementation
- External CSS
- ID's And Classes In CSS
- DIVS AND SPAN with CSS
- PADDING PROPERTY IN CSS #1
- PADDING PROPERTY IN CSS #2
- BOX MODEL BORDER PROPERTY IN CSS
- BOX MODEL BORDER PROPERTY IN CSS #2
- CREATE A CIRCLE USING BOX MODEL BORDER PROPERTY IN CSS #3
- OUTLINE BORDERS IN CSS
- MARGIN PROPERTY IN CSS
- Background Property In CSS #1
- CREATE BEAUTIFUL GRADIENTS #1
Very nice! Is there a way to make multi color gradients? ;p
yes you can create a multi color gradients as well.
though creating radial-gradient of a multicolor is not so easy you need lot of practice.
linear gradients are easy to create compared to radial one but they need practice too.
i am familiar with bootstrap but love to Create my own designs using css.
maybe i can design your webpage 🤭🤭🤭.
I would like to see your design :)
Congratulations! This post has been upvoted by the @blurtcurator communal account,
You can request a vote every 12 hours from the #getupvote channel in the official Blurt Discord.Don't wait to join ,lots of good stuff happening there.