我們在製作的項目,希望向著 html 5 的模式進發,在尋找合適的軟件時,發現了一套工具 construct 3。
為讓自己能越學越好,故此透過寫使用教程的方式來學習。
這是開發平台的網站:
https://www.construct.net

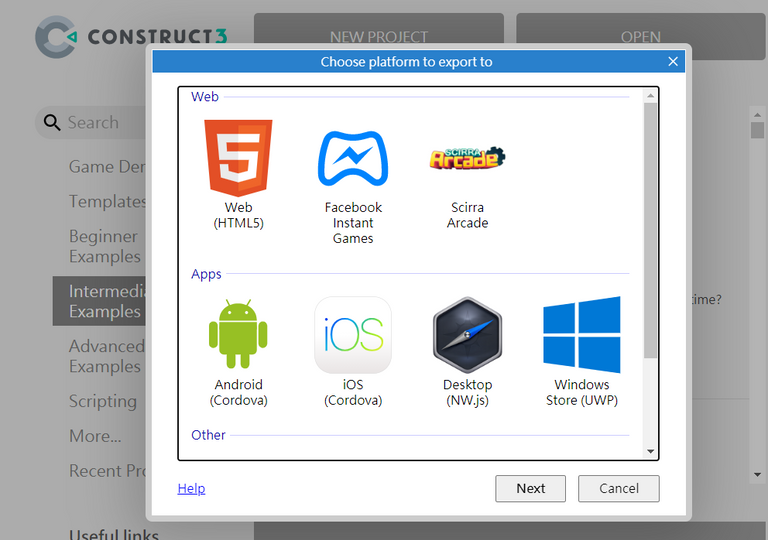
Construct 3 是開發Html 5 遊戲 的好工具,並且也可以輸出至不同平台:

基本上,整個設計已經非常全面。
而在開發平台上,同樣以 HTML 5 模式進行,即是完全不用安裝程式,整個系統,甚至可以在平板電腦及手機上,也可以用來開發遊戲。

這一套軟件可以免費使用:
https://www.construct.net/en/make-games/free-trial
只要註冊後,便可以做 25-50個Event,不單可以用來開發遊戲,甚至可以用來在做學校教學。
不過,若要付費的話,個人版本也是 100美元,小型公司版本大約是 170 美元左右,費用也不是太高。
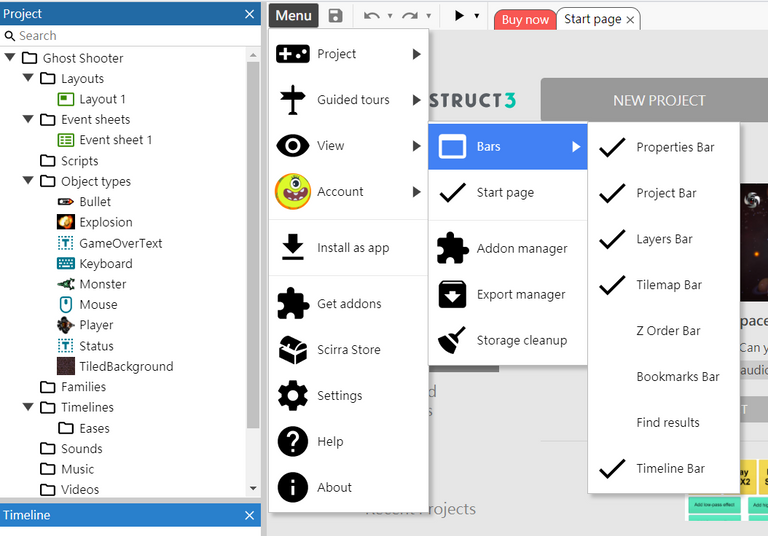
我在開始這一個項目時,便學習這套工具,到底內裡有多少工具。因而一次過開了所有的 Tools Bar 出來,並且可以很方便地放置好自己習慣及喜歡的介面。
上面是我喜歡的介面,不過,也可以隨時調動。

下面的列表是現時免費版可以使用的所有工具:

介面相當簡單,但是內裡卻功能強大。
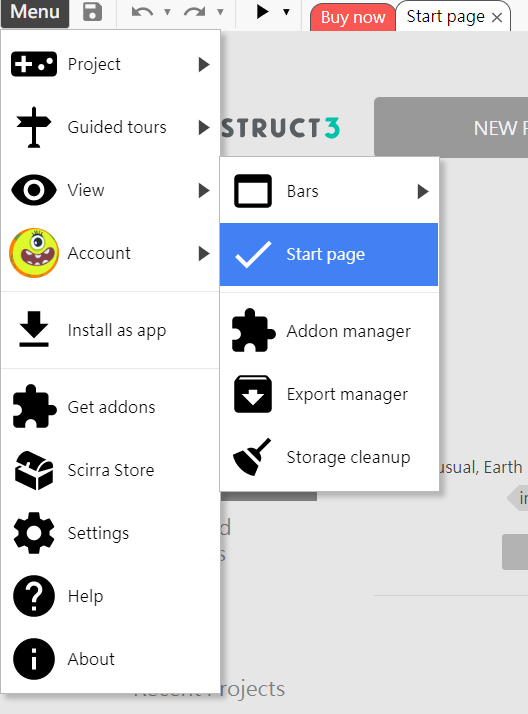
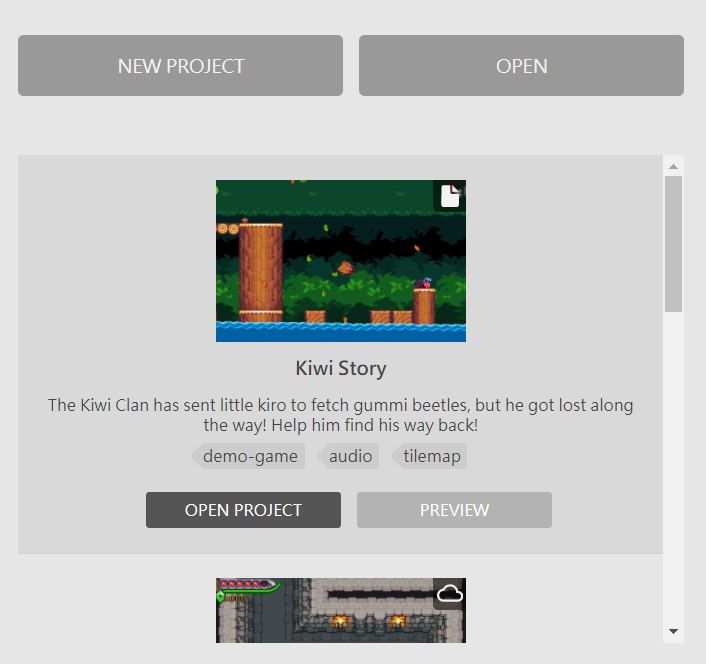
我們在 MENU位置,選 View,再選 Start Page,便會看到有不同的 Demo 及 Plug-ins:

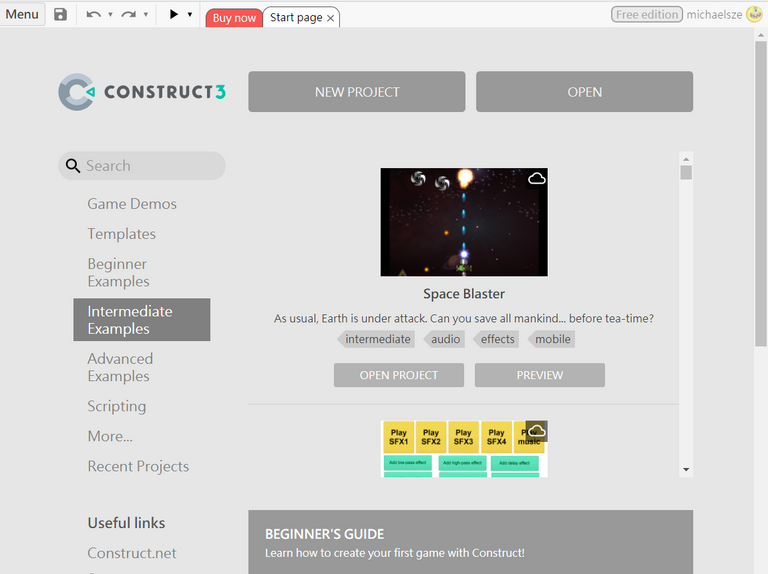
中間的部份便會有不同的遊戲Demo 可以試用:

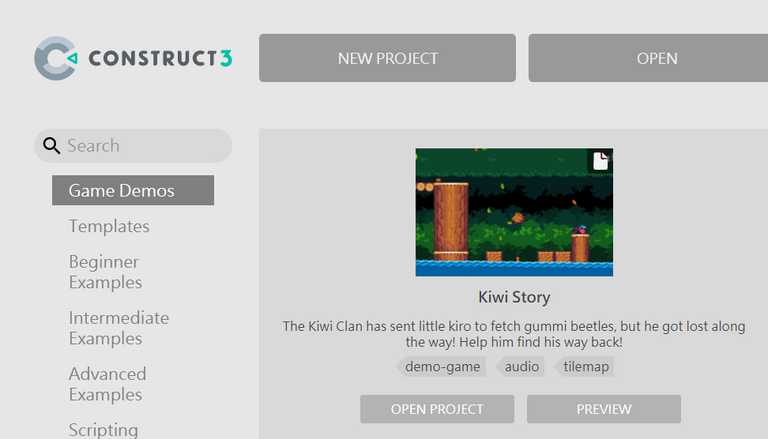
我嘗試開一個Game Demo 試一試 - Kiwi Story

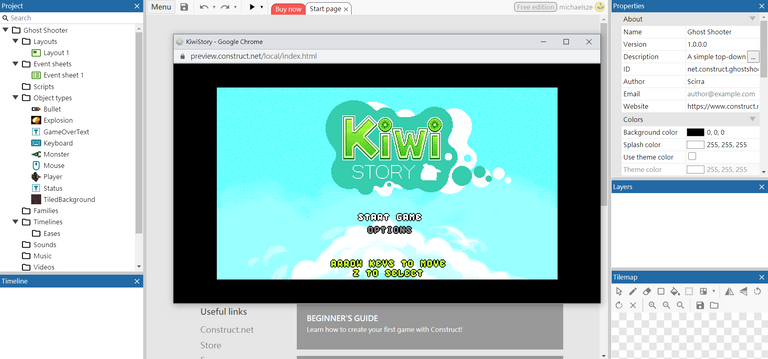
先安下 Preview 來試試這一套遊戲:

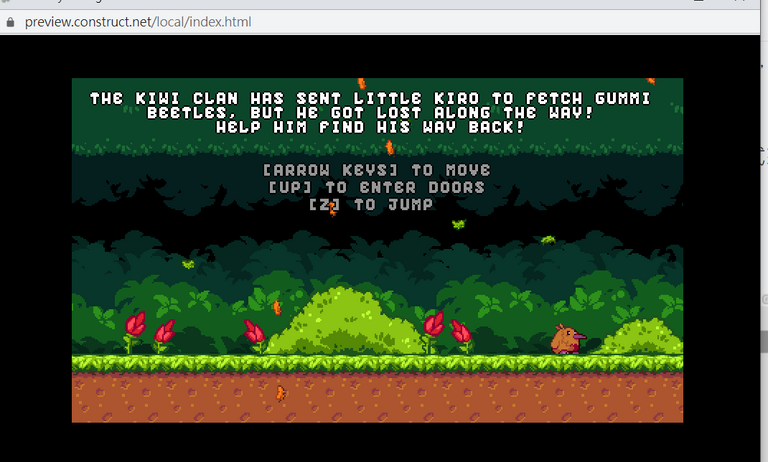
按下後,隨即進入遊戲內:

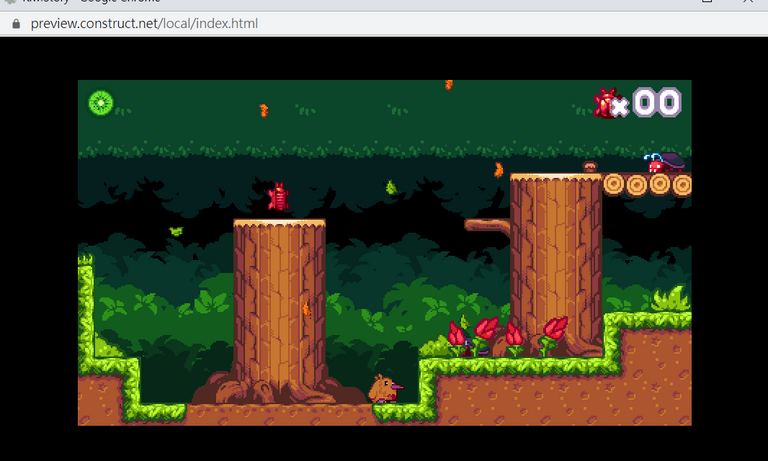
並且可以試玩:

原來是一套橫向冒險遊戲:

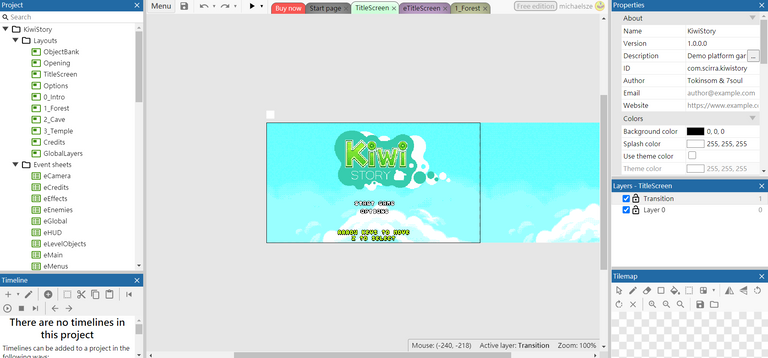
玩了一會,便會好奇這一個程式要怎樣製作,便看下 Open Project:

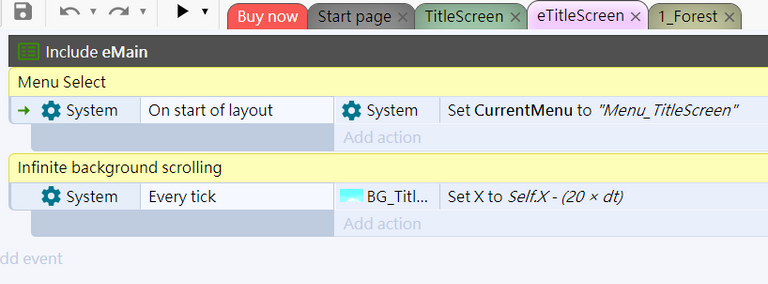
隨即進入遊戲程式內:

頂部為現時的 Scenes,相當簡潔,只有三版:

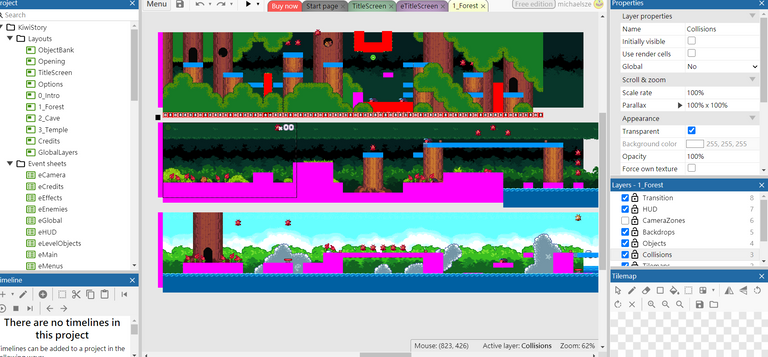
而在 Forest 版為遊戲的主要畫面:

相當簡潔的版面製作,令自己更想學好使用這一套遊戲開發工具。
明天繼續.