Wireframing is an essential aspect of the user experience (UX) design process, serving as a blueprint for designing and structuring websites, applications, and digital interfaces. It provides a visual representation of the layout, content, and functionality of a digital product, helping designers and stakeholders to conceptualize ideas, explore design solutions, and communicate design concepts effectively. In this beginner's guide to UX wireframing, we'll explore the fundamentals of wireframing and introduce you to some common symbols and concepts used in the wireframing process.
1. Understanding Wireframing:
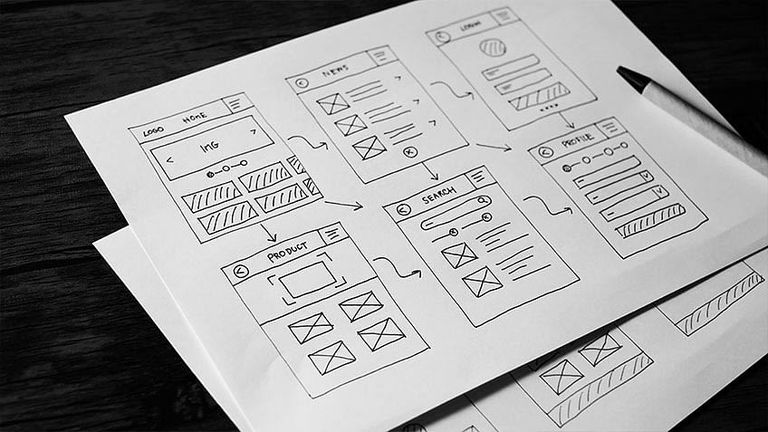
At its core, wireframing involves creating simplified visual representations of digital interfaces, focusing on layout, structure, and functionality without delving into detailed design elements such as colors, typography, and imagery. Wireframes act as a guide for designing user interfaces, allowing designers to plan and organize content, navigation, and interactions in a systematic manner.
2. Benefits of Wireframing:
Clarity and Focus: Wireframes help to clarify design ideas and align stakeholders' expectations by providing a clear visualization of the proposed layout and structure of the digital product.
Iterative Design: Wireframing facilitates an iterative design process, allowing designers to quickly explore and iterate on different design concepts, gather feedback, and refine the user experience before moving on to detailed design and development.
Communication and Collaboration: Wireframes serve as a communication tool for designers, developers, and stakeholders, enabling effective collaboration and shared understanding of design requirements and objectives.
3. Common Symbols and Concepts in Wireframing:
Boxes and Containers: Representing different sections, elements, or content blocks within the interface. These boxes can represent navigation menus, headers, sidebars, content areas, and footers.
Text Labels: Used to indicate text content such as headings, subheadings, body text, buttons, form fields, and labels.
Icons and Symbols: Representing visual elements such as icons, buttons, arrows, and other graphical elements used for navigation, actions, or visual cues.
Images and Media Placeholders: Placeholder images or media containers are used to indicate the placement of images, videos, or other multimedia content within the interface.
Annotations and Notes: Annotations are used to provide additional context, explanations, or instructions related to specific elements or interactions within the wireframe.
4. Tips for Effective Wireframing:
Start with User Flows: Before creating wireframes, it's helpful to map out user flows and interactions to understand how users will navigate through the interface and accomplish their tasks.
Focus on Functionality: Wireframes should prioritize functionality and usability over visual aesthetics. Keep the design simple and focus on organizing content and interactions to meet user needs and objectives.
Iterate and Gather Feedback: Use wireframes as a starting point for iterative design, gathering feedback from stakeholders and users to refine and improve the user experience.
Stay Flexible: Wireframes are a flexible tool that can evolve and change throughout the design process. Be open to revising and adjusting wireframes based on feedback and insights gained during user testing and iteration.
In conclusion, wireframing is an essential step in the UX design process, providing a visual blueprint for designing digital interfaces that are intuitive, user-friendly, and aligned with user needs and business objectives. By understanding the fundamentals of wireframing and incorporating best practices into your design process, you can create effective wireframes that serve as a solid foundation for developing successful digital products and experiences.

Upvoted. Thank You for sending some of your rewards to @null. Read my last posts to make sure that BLURT burning is profitable for you. Before using this bot please make sure your account has at least 100 BP. Get more BLURT:
@ mariuszkarowski/how-to-get-automatic-upvote-from-my-accounts@ blurtbooster/blurt-booster-introduction-rules-and-guidelines-1699999662965@ nalexadre/blurt-nexus-creating-an-affiliate-account-1700008765859@ kryptodenno - win BLURT POWER delegation