
Hello friends of Hive!
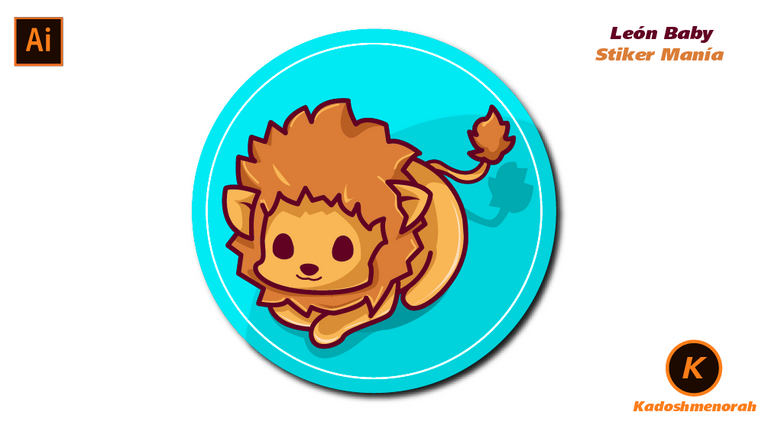
Happy Saturday everyone. And welcome once again to this humble corner of art, where every day I share creative and fun designs for adults and children. In this opportunity sharing with all of you a sticker style drawing of a Lying Baby Lion.
About design:
I have made this drawing of a Lying Baby Lion made with Adobe Illustrator software.

PROCESS
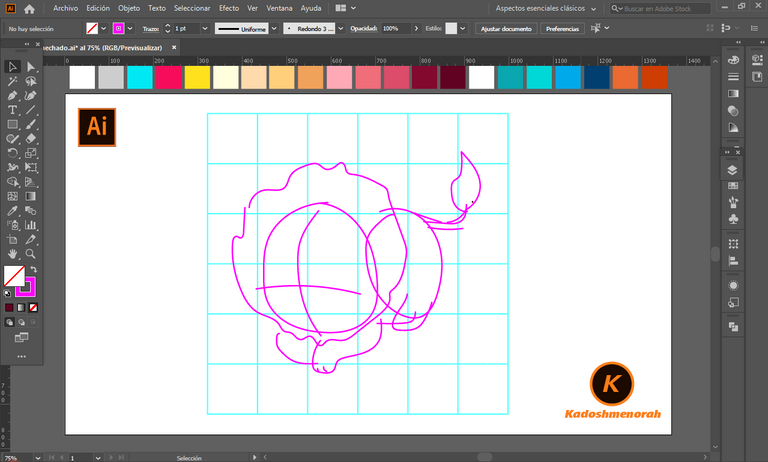
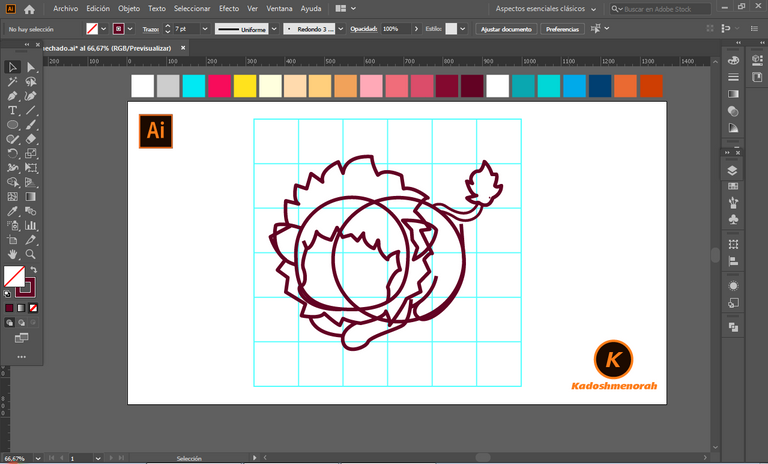
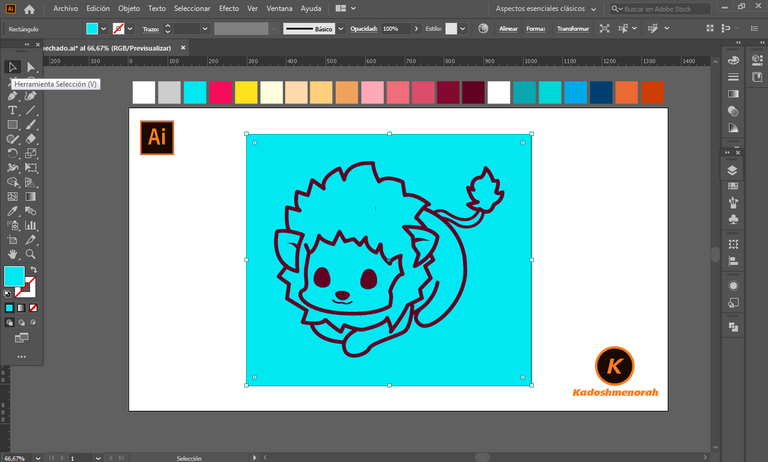
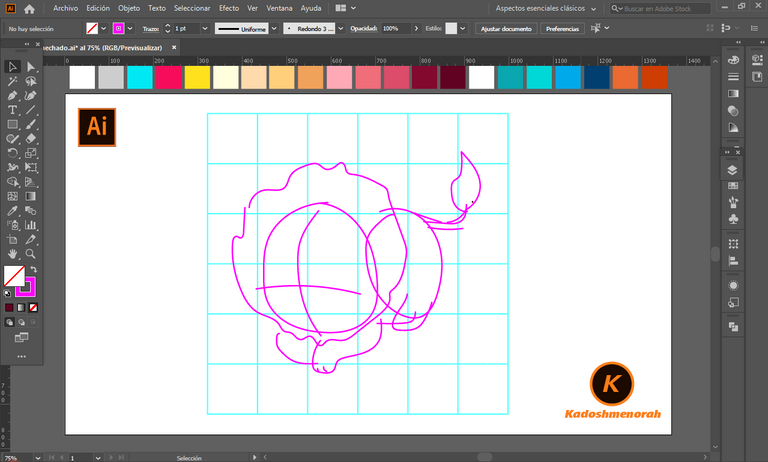
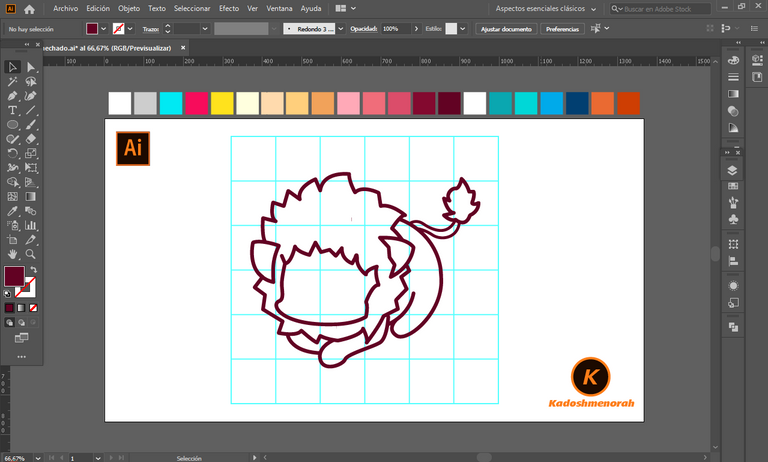
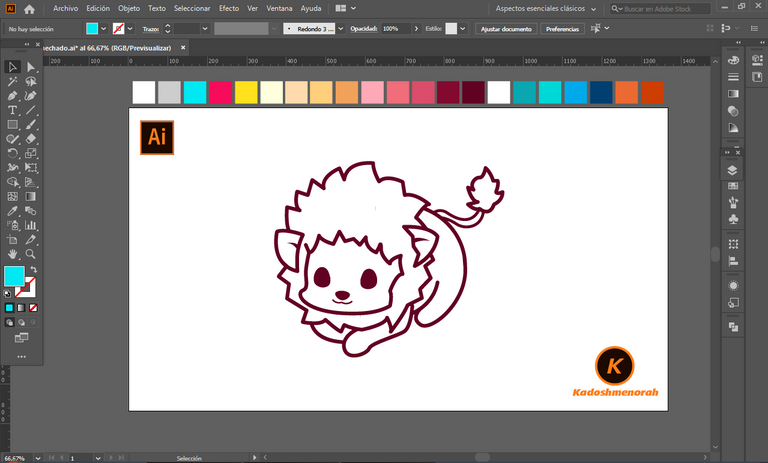
Step 1 (Sketch and Line art)
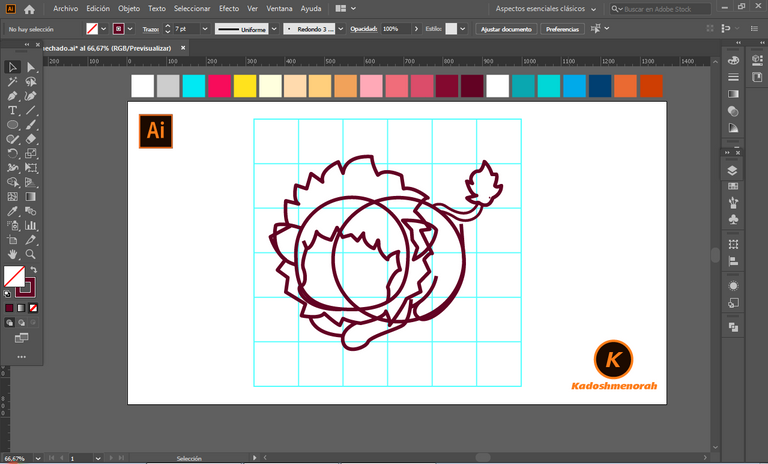
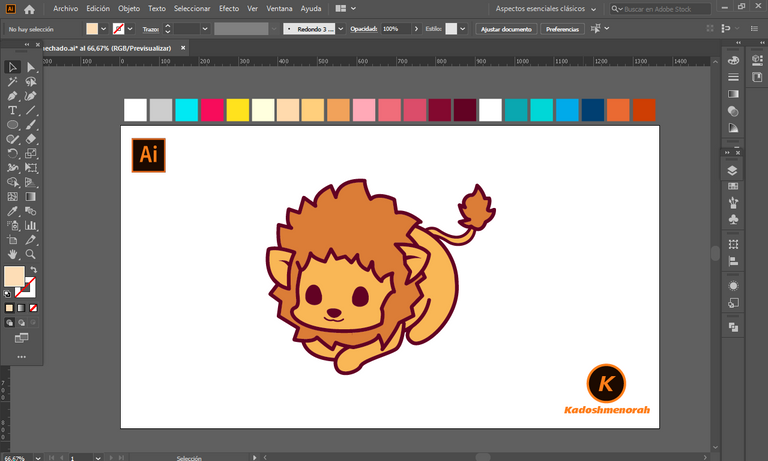
The first thing I did was draw a 6x6 grid and then the freehand sketch of a Lying Baby Lion. Then I outlined the sketch helping me with the pens tool; then go on to select everything and segment with the shape tool, thus having the line art ready.




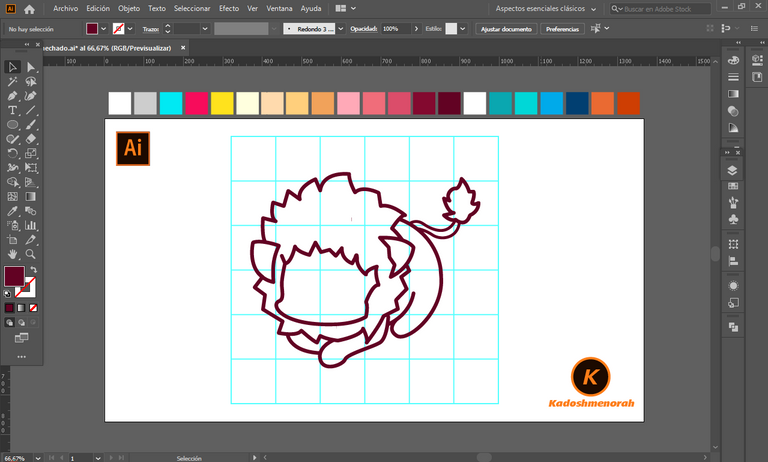
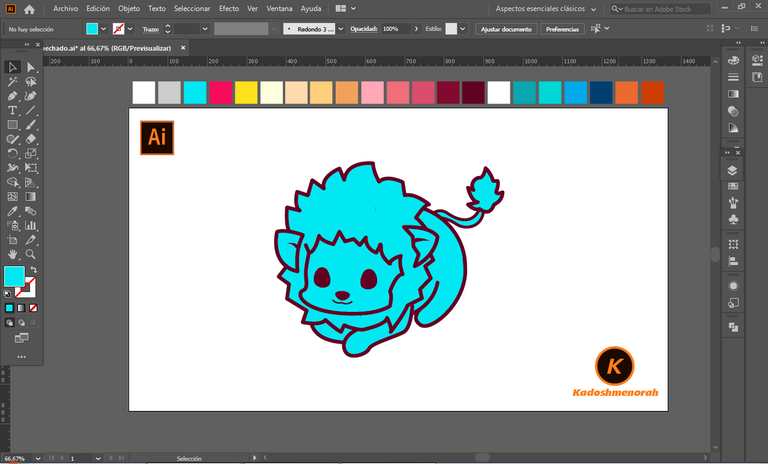
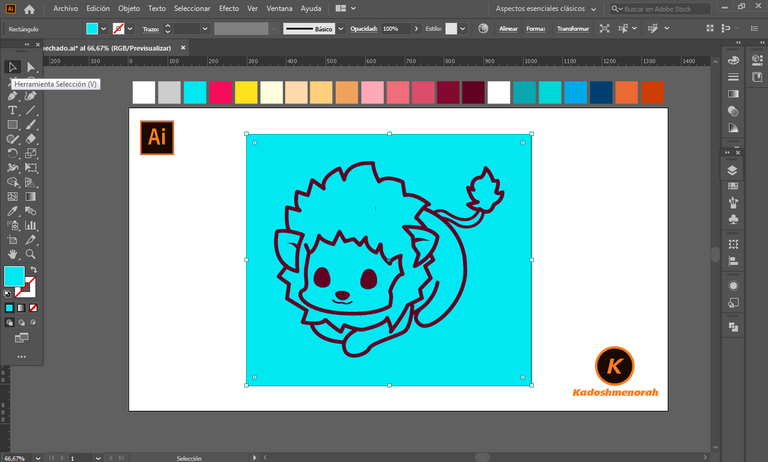
Step 2 (Segmentation)
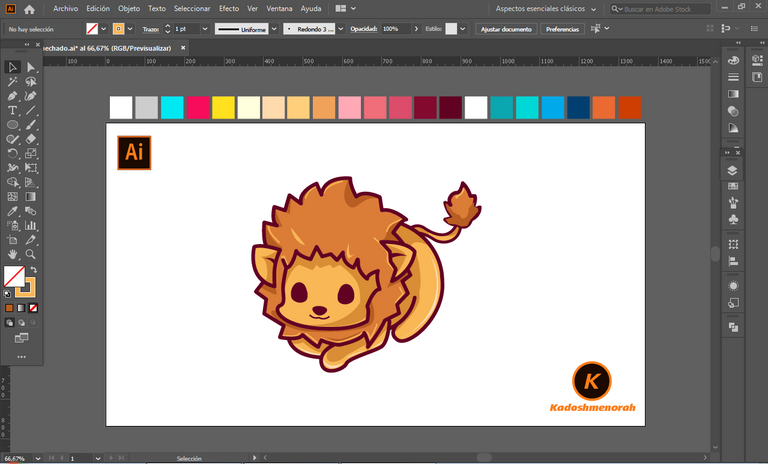
I drew a rectangle and sent it to the back. The rectangle can have any color as fill, because what we are looking for is to merge the stroke with the fill color. Select everything and divide it with the stroke finder to have the color area and the stroke as separate independent shapes to facilitate the coloring.


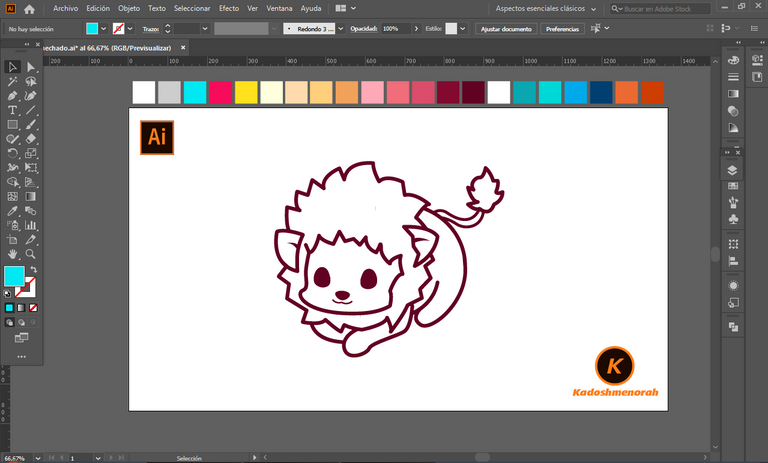
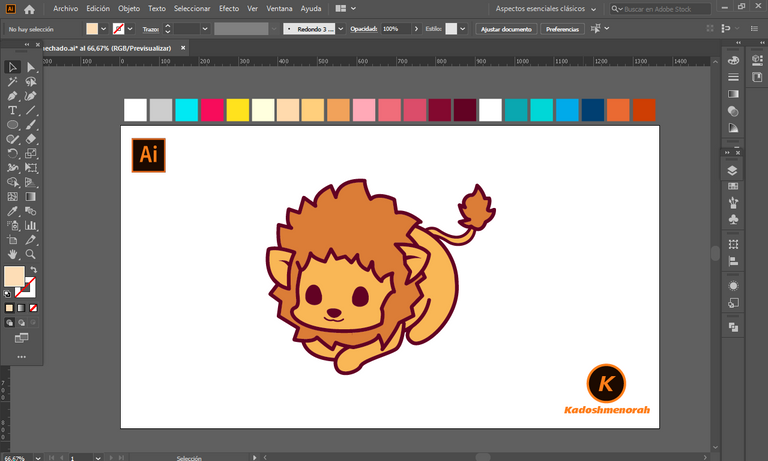
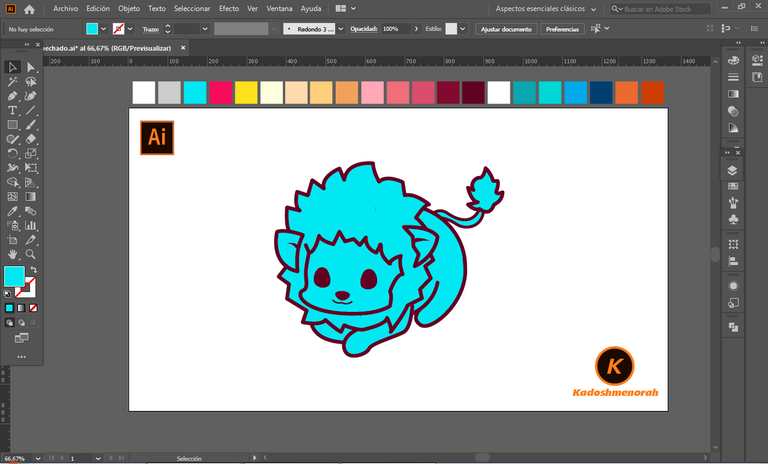
Step 3 (Colour)
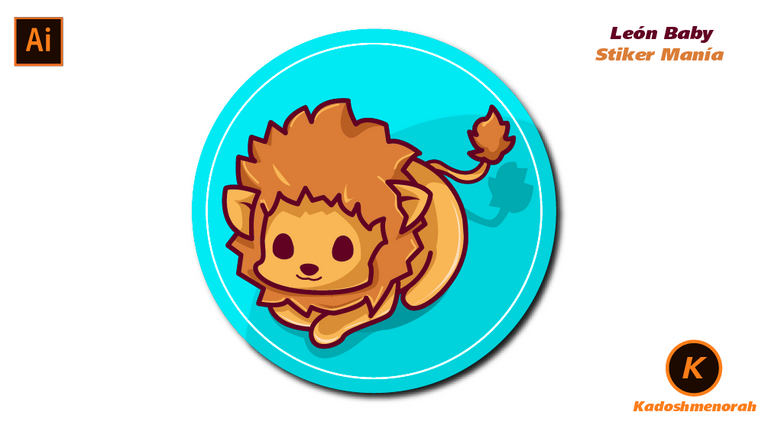
Apply base color. Then add shadow areas and highlight details. And apply a silhouette and a two-circle design to give it the sticker look.



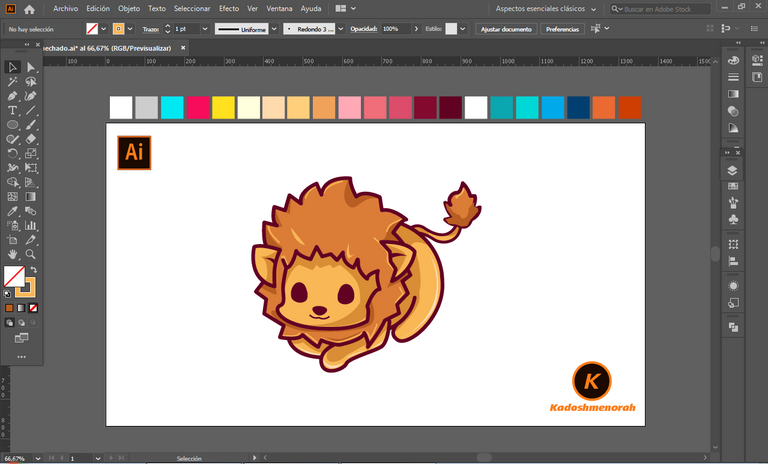
Final Art




Resources:
Image: Source
Banner: Of my authorship
Adobe Illustrator: Descargar
Translator: DeepL Web Site
Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Me pueden encontrar en las redes sociales:
 --- Abrazos ---
--- Abrazos --- 
Hello friends of Hive!
Happy Saturday everyone. And welcome once again to this humble corner of art, where every day I share creative and fun designs for adults and children. In this opportunity sharing with all of you a sticker style drawing of a Lying Baby Lion.
I have made this drawing of a Lying Baby Lion made with Adobe Illustrator software.

PROCESS
The first thing I did was draw a 6x6 grid and then the freehand sketch of a Lying Baby Lion. Then I outlined the sketch helping me with the pens tool; then go on to select everything and segment with the shape tool, thus having the line art ready.




I drew a rectangle and sent it to the back. The rectangle can have any color as fill, because what we are looking for is to merge the stroke with the fill color. Select everything and divide it with the stroke finder to have the color area and the stroke as separate independent shapes to facilitate the coloring.


Apply base color. Then add shadow areas and highlight details. And apply a silhouette and a two-circle design to give it the sticker look.







Resources:
Image: Source
Banner: Of my authorship
Adobe Illustrator: Descargar
Translator: DeepL Web Site
Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

 --- Abrazos ---
--- Abrazos --- 