Hi Blurt Family !!
I hope you all are very well and are living your life in a very good way. And I pray that you will always be healthy and live your life in a good way and may Allah bless you with every blessing you need.
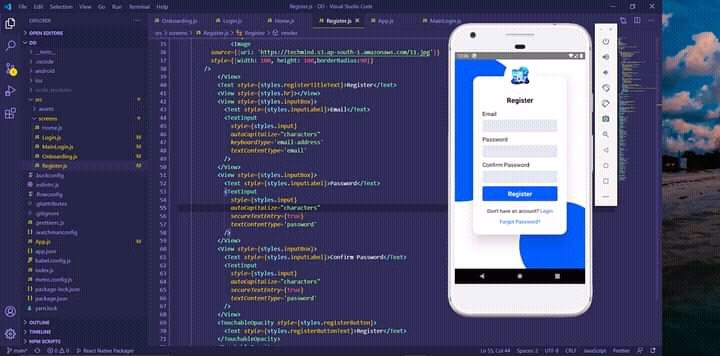
Here is me @ramzanbaow. I am starting React Native on #BLURTBLOG. Here is my first tutorial on BLURTBLOG. I am very thankful to this amazing Platform that gave me a chance to show my talent in #BLURTBLOG.
I like coding as a developer. That’s why I choose the computer science field. Even in the last semester, I created my own project. It made me realize that I should move further in this field.

React Native is an exciting framework that enables web developers to create robust mobile applications using their existing JavaScript knowledge. It offers faster mobile development, and more efficient code sharing across IOS, Android, and the Web, without sacrificing the end user's experience or application quality.


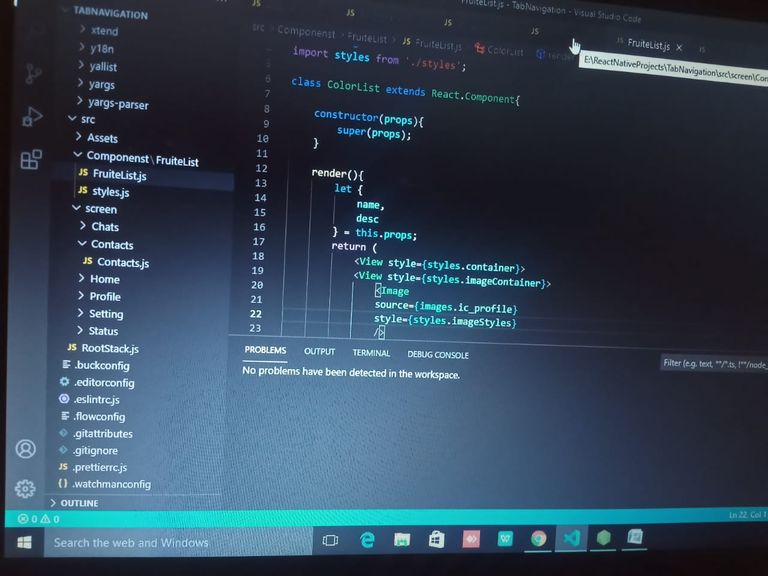
In the beginning, I took the guideline from my great Sir. There were many mistakes in the beginning but the job of a developer is to fix the mistakes. First I learned JAVA Script.

The solved error in this program

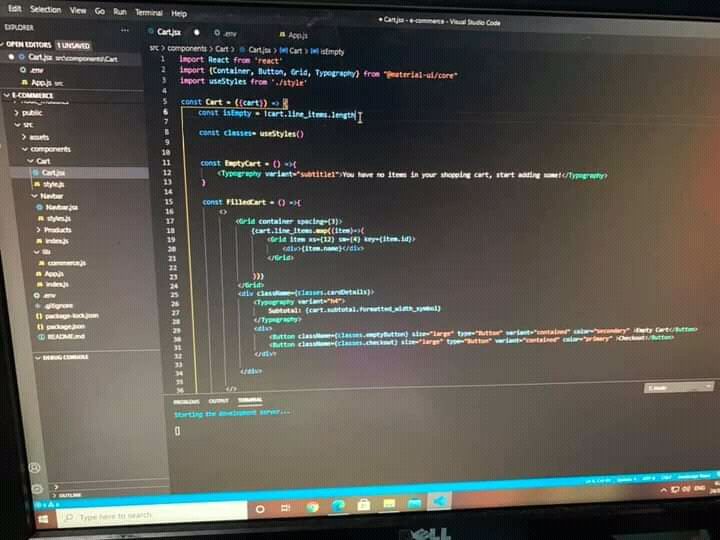
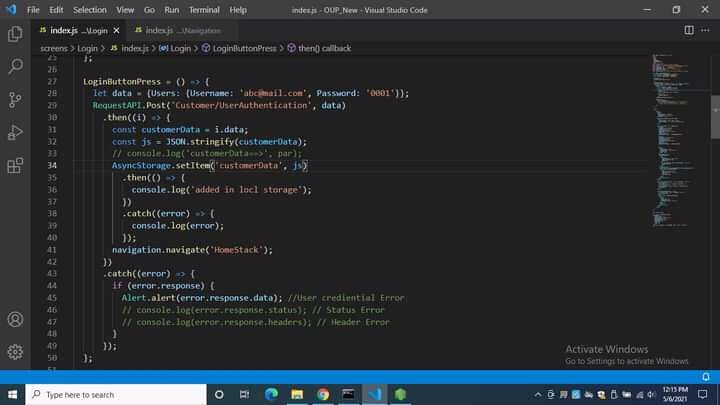
At first, I worked on very small projects for practice. I found many mistakes daily. And I feel happy to tell you that I resolve all the issues.
React Native is a cross-platform to develop high products like android and IOS. Only Android applications are created in Android Studio. Use any language like JAVA. Katlin, C++. But in Android Studio only android applications are created. In addition, we have C Code to create IOS Application.


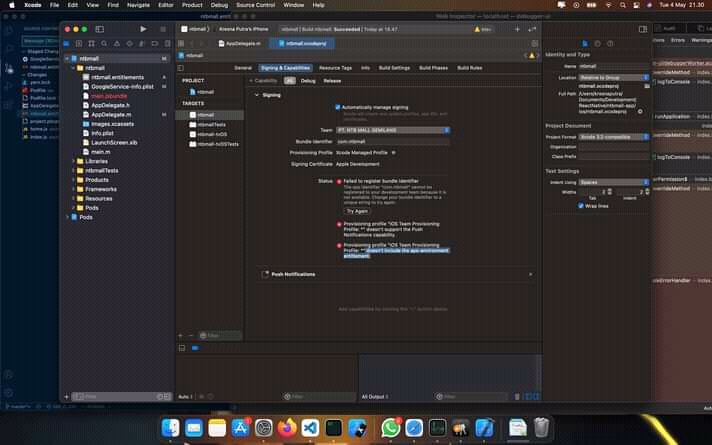
Basically, X code is a tool for creating native IOS applications. Here Native means pure IOS or pure Android. In X code we use swift like in android we use JAVA and kotlin.

In react native both apps are created IOS and android. There is a code that is supported by JAVA. Java script creates both apps (IOS and Android) using react native technology. But when I have to create a build I create separate android and IOS.
Simply I have to choose APK (for Android) or IPA (for IOS).
So if I have done one code, then it is for both.
That is the front end of the mobile application
UI (User Interface)
UX (User Experience)


I also know about adobe Photoshop. As I mentioned in my first intro post. In the next tutorial I will guide you about adobe Photoshop.


Practice like a champion. There is no glory in practice, but without practice, there is no glory. In the same way without practice coding is nothing. Coding needs practice. At starting many things look difficult but when we make habit of practice. Many things became easy for us. So if we want to move further and further then we should struggle more and more till succeed.
Thanks for watching my post.
If You Want To Know More About Me Link Is Given Below: Achievement 01