TypeScript
TypeScript erweitert JavaScript um ein Typisierungssystem, sodass man schon vor dem compilieren Fehlermeldungen erhält was bei JavaScript, wegen der dynamischen Typisierung, nicht der Fall ist.
Und wofür...?
In JavaScript muss man sich keine Sorgen wegen des Datentyps machen, weil die Variablen sich während der Laufzeit verändern können.
Das ist erstmal gut, da man weniger Code schreiben muss, allerdings schlecht wenn man plötzlich ein string erhält, obwohl man eine number erwartet. Mit TypeScript können wir den Datentyp explizit mit angeben, um Typsicherheit über unseren Code zu erhalten.
let x = 5;
x = "fünf";
console.log(x)
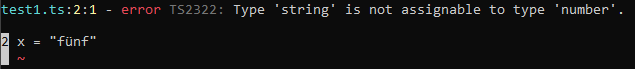
Der obige Code ist für JavaScript kein Problem, dennoch wird man in TypeScript einen Fehler erhalten wenn man folgendes ausgibt.
let x : number = 5;
x = "fünf"
console.log(x)

TypeScript nutzen
Um TypeScript nutzen zu können, müsst ihr Node.js (npm) auf euren Rechner installieren. Dann per npm TypeScript mit npm install typescript installieren. Um TS-Code auszuführen erstellt ihr euch eine *.ts Datei und im Terminal führt ihr diesen Code mit
tsc datei.ts aus. Öffnet das Terminal im selben Verzeichnis wo sich die TS-Datei befindet. Es wird dann eine JavaScript-Datei mit dem selben Namen erstellt. Diese JavaScript-Datei könnt ihr dann mit dem Befehl node datei.js ausführen.
In den nächsten Beiträgen zu TypeScript werde ich nicht erläutern was Funktionen, Klassen, Objektorientierung usw. bedeutet. Dazu gibt es genügend Tutorials. Ich gehe nur auf einige Besonderheiten von TypeScript ein.