
El día de hoy vengo a compartir con ustedes algunos conceptos básicos que te ayudarán a comprender cómo funciona la web un espacio que utilizamos a diario gracias a la plataforma y que estoy seguro que te será útil para poder entender mejor las cosas. Esta publicación será una presentación, espero disfruten de este contenido y estoy a la orden si tienen alguna duda.
La web
La web no es más que un sistema de información que te proporciona acceso a contenido que haya sido publicado en la misma. Podríamos decir que es una especie de Red de computadoras conectadas que comparten información entre sí.
A grandes rasgos eso es la web, simplemente computadoras conectadas a Internet que se intercambian información, sin embargo o veremos cómo funciona todo esto.

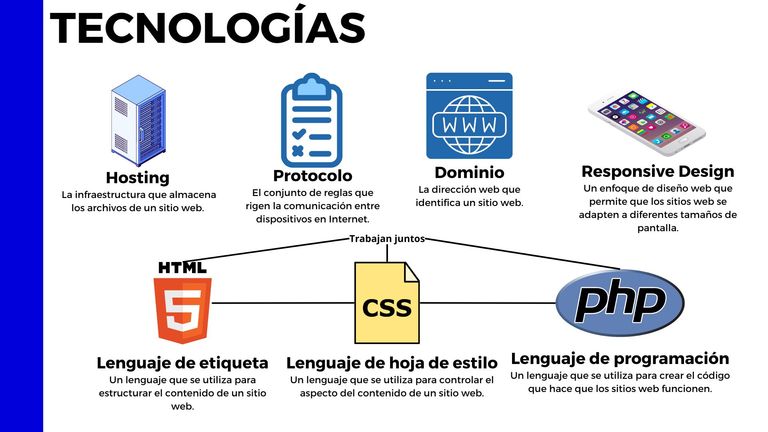
Para publicar un sitio web no hace falta más que una computadora conectada a Internet, sin embargo, esta computadora debe estar disponible las 24 horas del día para poder mantener el sitio web disponible. La mayoría de personas no les gusta o simplemente no pueden mantener la computadora encendida todo el día, por esta razón se recurre a lo que conocemos como hosting, que no es más que un servicio donde alquilas una computadora conectada a Internet donde podrás alojar los archivos de tu sitio web y hacer los disponibles para todo el mundo.
Cada computadora posee una dirección única que por decirlo de alguna manera es una serie de números que identifican a la misma. Esto se le conoce como dirección IP, y una vez tengas publicados los archivos en tu hosting en teoría podrías acceder a los mismos simplemente escribiendo la dirección IP, sin embargo, estas direcciones suelen verse algo así:
- 192.168.1.0
Ahora imagínate tener que recordar la dirección IP de los cientos de sitios web a los que frecuentamos como Google, Steemit, las páginas de los bancos, etc. No es nada práctico por lo que para solucionar este problema están los dominios web que no es más que un nombre simple y fácil de recordar con el que las personas pueden acceder a un hosting en específico. Un ejemplo de un dominio web podría ser:
- google.com
Cuándo escribimos este nombre en nuestro navegador accedemos al hosting donde está almacenado los archivos que conforman el buscador de Google. Y así funcionan la mayoría de páginas web por no decir todas, cuándo ingresamos a un sitio sitio web simplemente estamos compartiendo información con otra computadora que está en algún lugar del mundo conectada a Internet.
Ahora, para que pueda existir un intercambio de información exitoso entre las distintas computadoras que hacen presencia en la web es necesario que existan una serie de reglas, si no la información podría verse vulnerada, o simplemente se volvería todo un caos el flujo de datos tan grande. a este conjunto de reglas se le conoce como protocolo web, que sería el equivalente como las leyes de tránsito en la vida real, son un conjunto de reglas universales que permiten a las computadoras intercambiar información de forma segura y ordenada, los protocolos más utilizados son:
- HTTP, HTTPS.
Por esa razón cuando vamos a acceder a un sitio web primero escribimos el protocolo, y después el nombre de dominio para así poder especificar las reglas de Conexión, más el nombre de la computadora al que queremos acceder. Finalmente un ejemplo completo de una dirección web sería:
De esta manera ingresamos al servidor de Google, utilizando el protocolo HTTPS.
¿Cómo compartir información en la web?
Los archivos que se utilizan para compartir información en la web son simplemente archivos de texto, de hecho al principio la gran mayoría de la web era simplemente texto plano sin nada complejo. Con el pasar de los años la tecnología ha venido avanzando y estos archivos se han pulido para permitirnos utilizar colores, imágenes, video, e incluso lógica de programación. Uno de estos avances tecnológicos fue el uso de un lenguaje de marcado para poder estructurar correctamente la información que queremos compartir, Y el día de hoy el lenguaje de marcado más utilizado es HTML.
HTML es un lenguaje de marcado o de etiquetas es básicamente esto que expliqué anteriormente, un lenguaje que nos ayuda a segmentar nuestra información para poder presentar la correctamente a las personas. Muchas personas confunden a HTML con un lenguaje de programación, y la verdad es que no es así, por qué HTML carece de las principales características de un lenguaje de estos y en general es más sencillo de usar.
A pesar de qué actualmente con HTML se puede agregar colores y algunas otras cosas de estilo a la información, si se quiere hacer algo más complejo y profesional es necesario recurrir a un lenguaje de estilos que como su nombre lo dice es simplemente un archivo que nos permite definir la apariencia de la información, el más conocido y utilizado a nivel mundial es CSS.
Y finalmente están los lenguajes de programación, que nos ayudan a agregarle lógica a un sitio web permitiéndonos así crear páginas que pueden hacer cosas más complejas y no simplemente mostrar una información. Por ejemplo los lenguajes de programación nos ayudan a almacenar la información de usuarios y que estos puedan registrarse o ingresar a un sistema más adelante. Algunos lenguajes de programación pueden ser JavaScript y PHP.

Llegados a este punto surgen dos ramas importantes en el trabajo de creación de sitios web. Éstos son el Front y el Backend. Básicamente el Frontend es la parte que las personas van a ver, es decir podríamos asociarlos con los lenguajes de marcados y de estilos.
Y el Backend es la parte del sitio web que las personas no van a ver, y donde ocurrirá toda la lógica con los lenguajes de programación.

En la imagen anterior te comparto un poco de cómo funcionaría un equipo de desarrollo de un sitio web completo, por supuesto dependiendo de la escala del Proyecto pueden haber más o menos personas, pero algo así estaría organizada la jerarquía para poder desarrollar un sitio web completo.

Finalmente te comento acá que una vez creado el sitio web el trabajo no ha terminado, pues como todo la competencia se hace presente y acá surge un mercado totalmente nuevo donde las personas propietarias de sitios web deben participar y es en el área de marketing. Para que un sitio web sea exitoso obviamente necesita que otras personas lo visiten por supuesto dependiendo de la naturaleza del proyecto, Y todos sabemos que solemos buscar gracias a los buscadores valga la redundancia, así que mientras más rápido aparezcas en un buscador obviamente conseguirás más visitas.
Por esta razón es urgente técnicas como el seo y el SEM, qué son precisamente técnicas de marketing que se utilizan para poder posicionar de una mejor manera un sitio web.
Espero que esta publicación te haya gustado, realmente me gusta hablar de estos temas ya que siento que los domino bastante bien.
Imágenes creadas con canva.
Let's go for more!
If you love my work please consider vote by me as your Witness in the blurt
blockchain.
[Brough by @alejos7ven]

Congratulations, your post has been upvoted by @dsc-r2cornell, which is the curating account for @R2cornell's Discord Community.
Enhorabuena, su "post" ha sido "up-voted" por @dsc-r2cornell, que es la "cuenta curating" de la Comunidad de la Discordia de @R2cornell.
Hi @alejos7ven, great news! Your content was selected by curators @nalexadre, @ten-years-before to receive a special curation from BeBlurt 🎉 Don't hesitate to upvote this comment as the curators will receive 80% of the rewards for their involvement.
👉 What can you expect for 2024 on Blurt?
Win 85% rewards with myDelegation