Nigdy nie byłem jakiś szczególnie dobry w tworzeniu frontendów, ale ostatnio w pracy dostałem trochę zadań, które mają poprawiać już istniejący. Jednym z takich zadań, które dostałem było aby pewne ikonki wyświetlały się tylko jeśli jest pewna liczba elementów w kontenerze. Na początku myślałem, że użyję do tego JS i odpowiednich selektorów w np. jquery, ale po niedługim czasie stwierdziłem, że powinno istnieć ładniejsze rozwiązanie.
Szybkie pytanie do ChatGPT - a tam bardzo słaba odpowiedzieć. Coś w stylu, że się nie da liczyć przy pomocy CSS elementów. Zacząłem się zastanawiać czy na pewno. Przecież ludzie cuda robią w samym CSS, a ten przypadek wydaje się bardzo prosty. Z pełną determinacją zacząłem dumać jak to zrobić. W CSS nie da się zaznaczyć rodzica więc coś w stylu:
.display:nth-child(n+2) -> parent #btn
nie zadziała.
Ale godzinie prób i błędów udało mi się znaleźć idealne rozwiązanie. Zamiast użyć "parent" wykorzystałem :has, które pozwala na pogrzebanie we właściwościach dzieci aby spełnić warunkowo rodzica. Czyli możemy np. wybrać wszystkie span, które zawierają jako dziecko obrazek
span:has(img) { background-color: yellow; }
Potem droga do tego oby wybrać wewnątrz mojego kontenera przyciski takiego rodzica co spełnia odpowiednie warunki to była bułka z masłem.
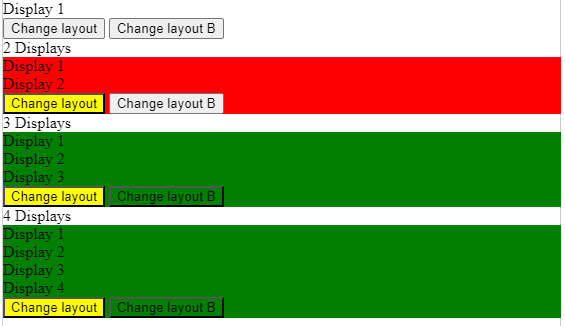
Moje rozwiązanie wygląda mniej więcej tak:
One display
<div id="container">
<div id="displays">
<div id="display_1" class="display">Display 1</div>
</div>
<div id="panel">
<button class="change-layout">Change layout</button>
<button class="change-layout-b">Change layout B</button>
</div>
</div>
2 Displays
<div id="container">
<div id="displays">
<div id="display_1" class="display">Display 1</div>
<div id="display_2" class="display">Display 2</div>
</div>
<div id="panel">
<button class="change-layout">Change layout</button>
<button class="change-layout-b">Change layout B</button>
</div>
</div>
3 Displays
<div id="container">
<div id="displays">
<div id="display_1" class="display">Display 1</div>
<div id="display_2" class="display">Display 2</div>
<div id="display_3" class="display">Display 3</div>
</div>
<div id="panel">
<button class="change-layout">Change layout</button>
<button class="change-layout-b">Change layout B</button>
</div>
</div>
4 Displays
<div id="container">
<div id="displays">
<div id="display_1" class="display">Display 1</div>
<div id="display_2" class="display">Display 2</div>
<div id="display_3" class="display">Display 3</div>
<div id="display_4" class="display">Display 4</div>
</div>
<div id="panel">
<button class="change-layout">Change layout</button>
<button class="change-layout-b">Change layout B</button>
</div>
</div>
#container:has(#displays .display:nth-child(n+2)) {
background-color:red;
}
#container:has(#displays .display:nth-child(n+2)) .change-layout {
background-color:yellow;
disabled: inline-block;
}
#container:has(#displays .display:nth-child(n+3)) {
background-color:green;
}
#container:has(#displays .display:nth-child(n+3)) .change-layout-b {
background-color:green;
disabled: inline-block;
}
Postanowiłem je opublikować, bo skoro chatGPT mówi, że się nie da, oraz przegrzebywanie internetu nie pozwoliło mi znaleźć odpowiedzi to pewnie ten przypadek nie jest zbyt częsty.

Smacznego
Prubowałem chatGPT tworzyć html do bloggera i co on wydziwiał. Odpowiedz przepraszam za błąd. Tak bloggger to i tamto nic nie działało szkoda czasu. Predzej znalazłem samouki i opanowałem...
zazwyczaj nie jest źle. Kod wygenerowany na podstawie dobrego pytania zazwyczaj spełnia to co chcę. Czasem pojawiają suę błędy, ale wtedy i tak zamiast pisać coś godzinę to robię to w 15 min.
przydatne :)
Chat gpt czasem coś umie czasem nie. najgorzej mu idzie z bardzo abstrakcyjnymi przykładami jak np właśnie twój :)
To czy chatGPT coś potrafi zależy od tego czy sieć się wytrenowała na podobnych zagadnieniach. Sam szukając po necie trafiałem na odpowiedzi podobne do chatGPT, więc jakoś mnie to nie dziwi. Ale przez chwilę zwątpiłem, bo wszyscy dookoła mówią, że tak się nie da.