Good evening house , welcome to my blog post today.
In my previous post , i talked about my work as a software developer and the project which i am actually working on which is a Todo list. I explained what a Todo list is and how it is beneficial to us. I started the by actually drafting the user interface and gradually implementing it with a code, i could not finish it which it what i actually did today.
What i actually did today was to complete the user interface and add the javascript code in other to make it functional

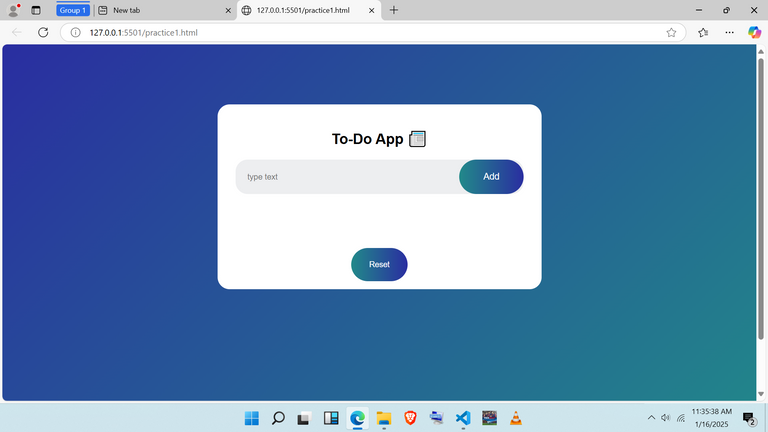
The picture above is the screenshot of the user interface.
It consist of a :
- search bar :
Which is the space where we input the text content of our to-do list.
- Add button :
After typing the text content into the input (search bar ) , we can save it by pressing the add button or the enter key on the key boar.
- Reset button :
When we are done with the todo, we can click on the "reset button " or on the Delete key on the keyboard.

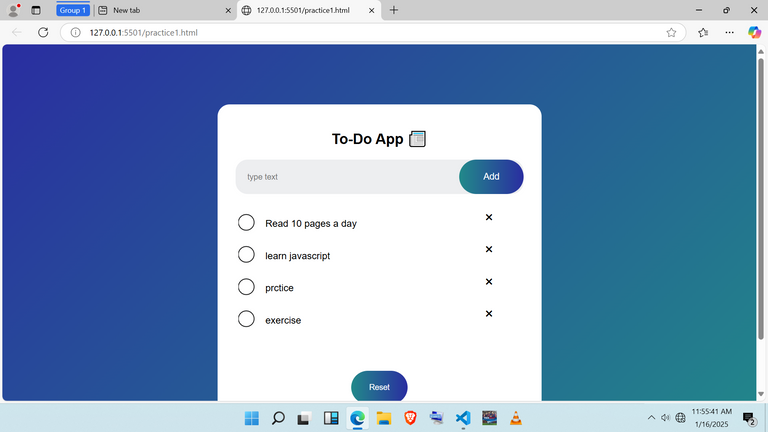
in this slide as you can see, i have added the list of the things i need to do and once i am done completing any task , all i need to do is to just click the circle and it marks green.
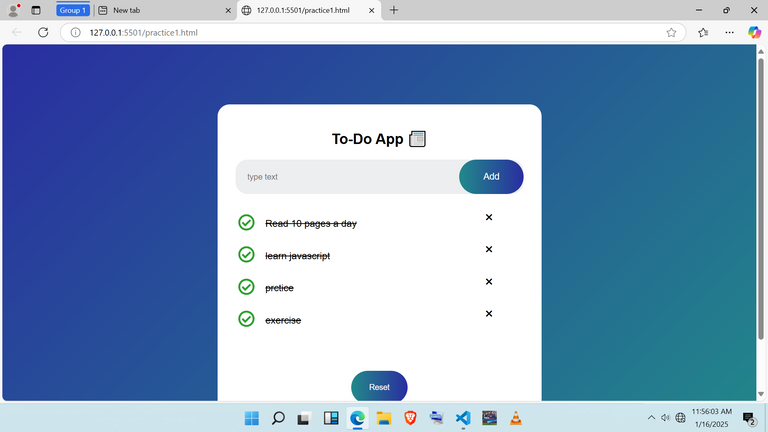
as can be seen below.

so once i am done, i can reset the list by click the reset button or the delete key . Thanks for staying with me.

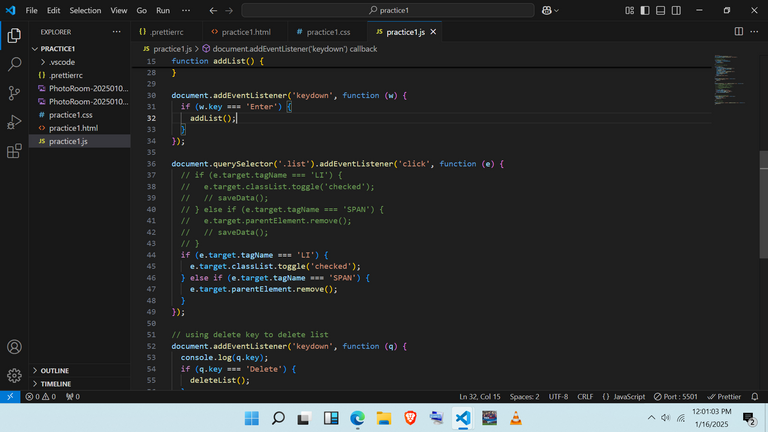
javascript codes. i am open to sharing the codes with you if you are interested