
Dear Blurtians and BeBlurtians,
Today I've deviated from my planned publication schedule to prioritize this post on the latest BeBlurt fixes and minor updates before revealing some exciting news in my next post.
I believe it's essential to first provide you with a detailed account of the many recent updates and fixes that have been implemented in BeBlurt, your next-gen frontend to the Blurt blockchain.
Some Fixes
- automatic reconnection issue that was causing image upload errors when utilizing Whalevault.
- Whalevault detection
- User menu scroll on smartphone
- Publish on mobile
- Fix language detection in the language service
- Fallback cover image in lists in case of a broken image link.
- Review of image management in post creation when cover is not selected in "Options".
- Fix scheduler
- Deported Ion refresh and use of EventEmitter
- CheckForUpdate service worker
- ReplaceMalformedImage function
This is a non-exhaustive list of the corrections made, with a few more to come.
For those interested, a bug bounty program is being prepared on the BeBlurt Discord server, more info to come in a future post.
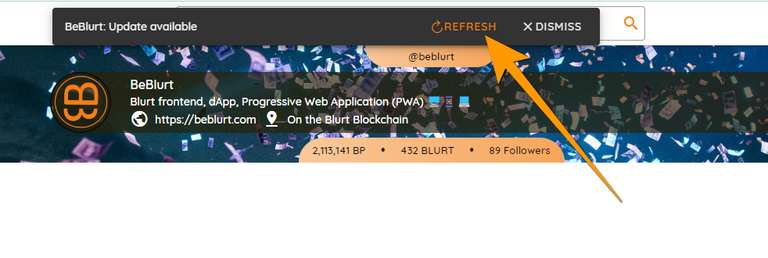
Service Worker Update
Being a Progressive Web Application (PWA), BeBlurt manages updates through your browser's service worker. Whenever an update becomes available and ready for use, a popup notification will inform you.

Nexus requests & Nexus RPC node
BeBlurt now predominantly utilizes Nexus requests for blockchain operations, offering the advantage of retrieving additional information compared to RPC nodes that haven't implemented Nexus.
It concern (non-exhaustive list):
- Post page
- Post list (vertical scroll)
- Post list (horizontal scroll)
- Upvote modal
- Account page
I encourage all RPC node owners to consider implementing Nexus on their servers, as BeBlurt's RPC node stands as the sole integrated production mode implementation at present.
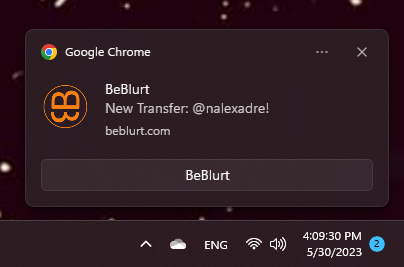
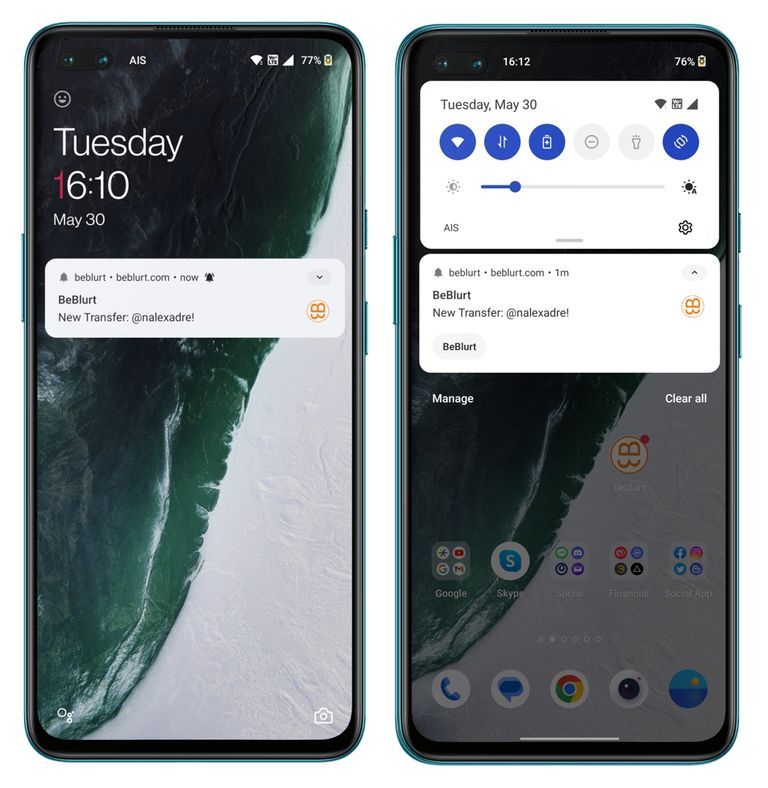
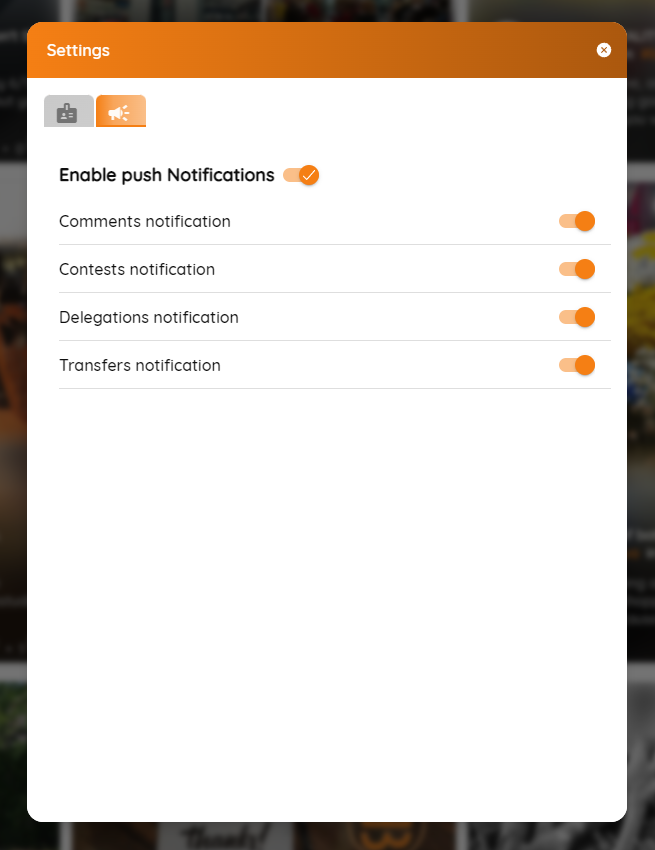
Push Notification
As BeBlurt is a Progressive Web Application (PWA), it can handle push notifications and is compatible with Windows, Android, and Linux (not OSX or IOS).


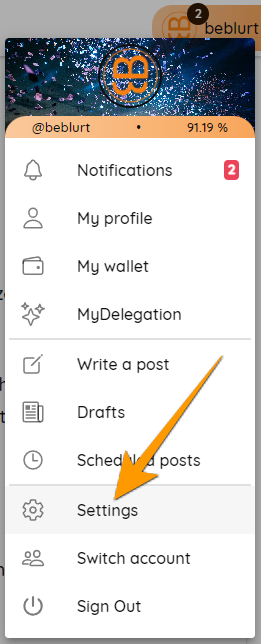
The setting is disabled by default. To activate and configure it, go to the account menu and select "Settings".


For those on smartphones, here's the link on how to use BeBlurt on a smartphone (android/IOS)
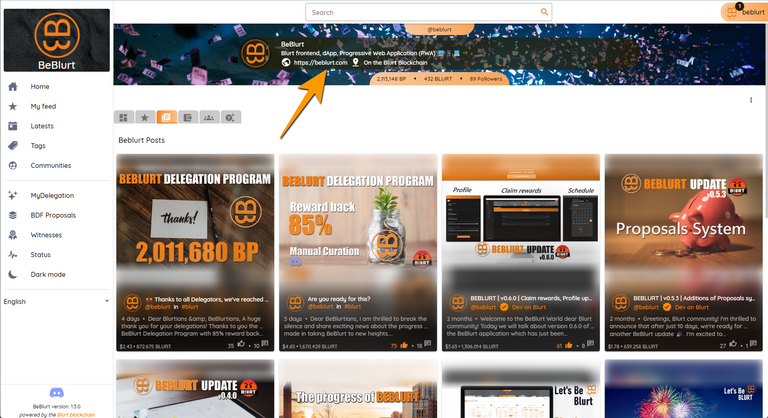
Account page
Redesign of account page header to include more information.

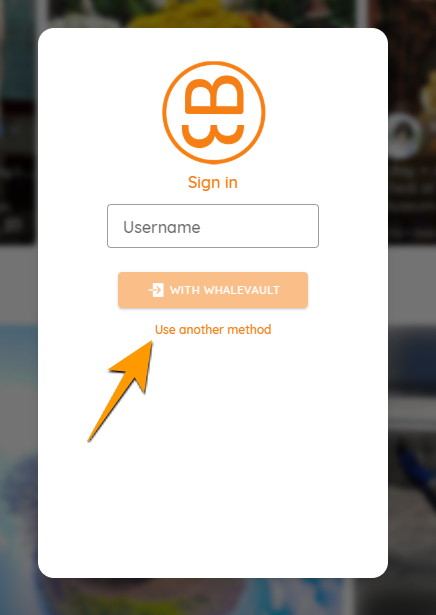
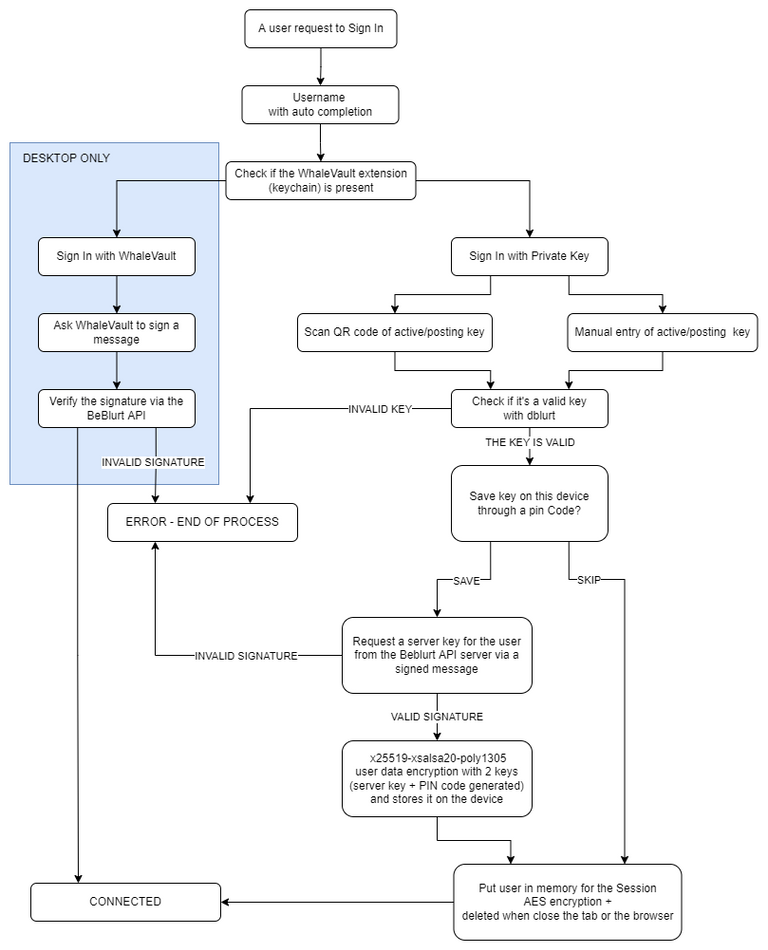
Sign In
Switcher (when Whalevault is available)
If you have Whalevault installed, you can switch to BeBlurt's internal connection method.

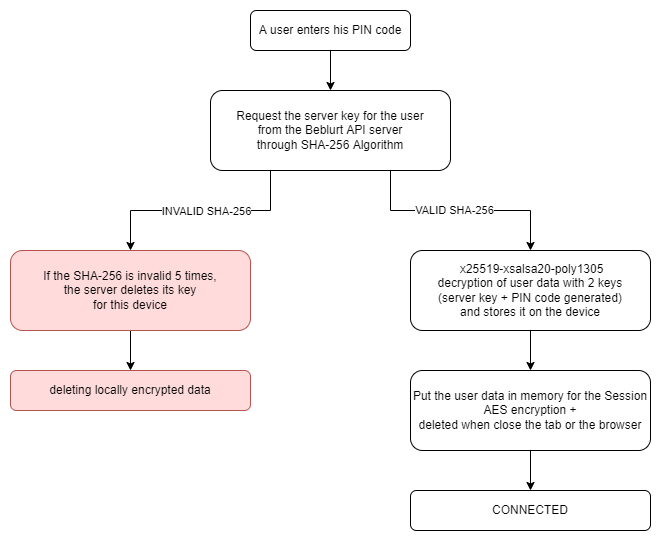
To provide a refresher on the internal authentication mechanism of BeBlurt, below are two schematics accompanied by further explanations in this post: BEBLURT | How it works? | Sign In on BeBlurt


MultiSig account
It is now possible to use a multi-signature account with different weights on BeBlurt. This is useful when you want to create an account where more than 1 person is needed to validate an operation.
This is only compatible with BeBlurt's internal authentication, as the transaction signature request function (requestSignTx) has not been implemented in Whalevault by @alexpmorris. In the near future, I will provide a dedicated post that comprehensively explains the entire process, including the multi-signature transaction validation page, accessible through the user menu (when connected with a multisig account).
Below is a part of the verification code used on BeBlurt for connecting a Blurt blockchain multisig account when a user uses an authority account key (account in account_auths)
/** Verification of the keys of an account */
async verifyKeys(k: string, key_auths: Authority['key_auths'], acc_auths: Authority['account_auths']): Promise<boolean> {
try {
let result = false;
const privateKey = PrivateKey.fromString(k);
const publicKey = privateKey.createPublic();
for await (const key of key_auths) {
if(key[0] === publicKey.toString()) {
result = true;
}
}
const authorities = acc_auths.map(acc => acc[0]);
const client = new Client(RpcNodeListUrl(['online'], 'nexus'));
const authAccounts = await client.condenser.getAccounts(authorities);
for await (const authAccount of authAccounts) {
for await (const k of authAccount.posting.key_auths) {
if(k[1] >= authAccount.posting.weight_threshold && k[0] === publicKey.toString()) {
result = true;
}
}
}
return result;
} catch (error) {
console.error(error instanceof Error ? error.message : 'Key error!');
return false;
}
}
Warning: Due to the inherent rule of the blockchain, where a multi-signature transaction request expires after one hour, prior coordination among validators becomes crucial. When connected to a multi-signature account, users now have the option to enable a multi-signature transaction request notification through the push notification system.
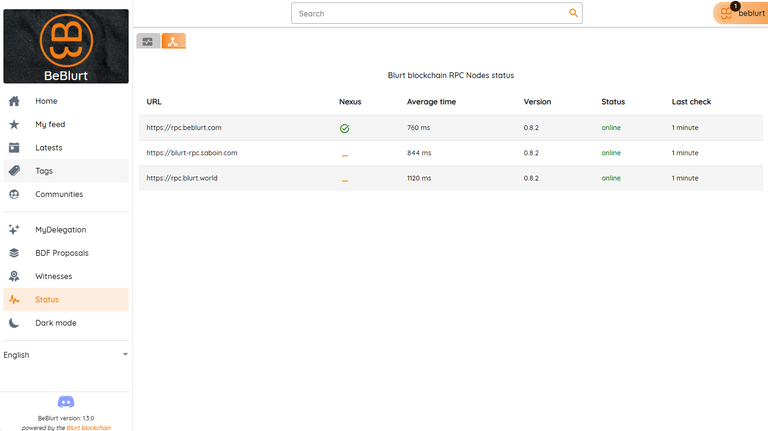
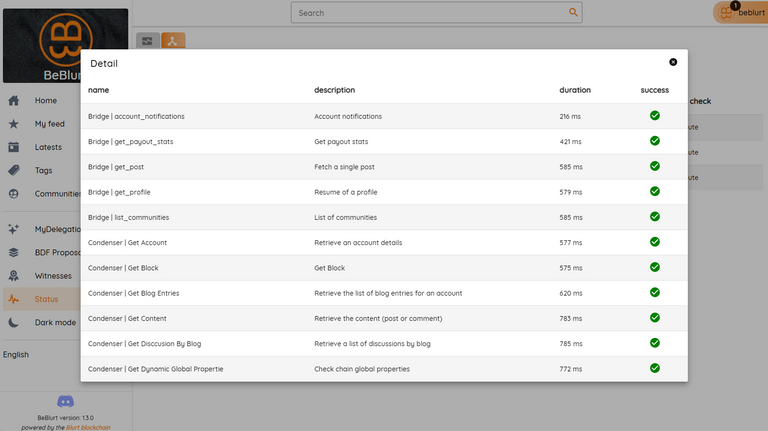
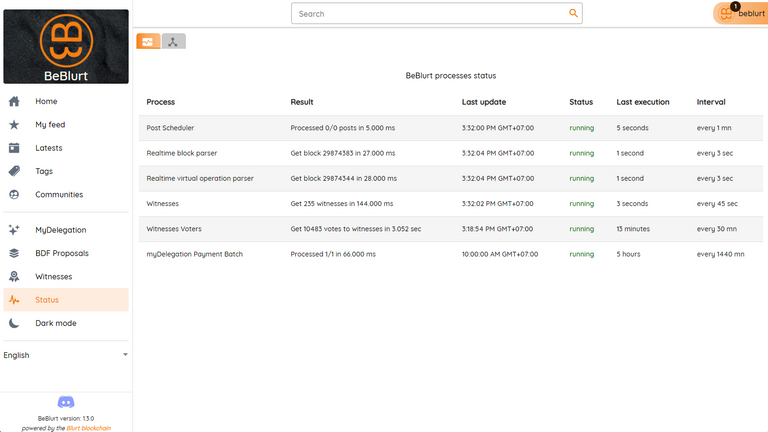
Blurt Node Checker & BeBlurt processes status
Improved integration of the Blurt Node Checker library, enabling automatic selection of the optimal Blurt RPC node, along with the addition of a dedicated tab in the "Status" page.


Addition of some processes to the BeBlurt processes status tab

Bonus
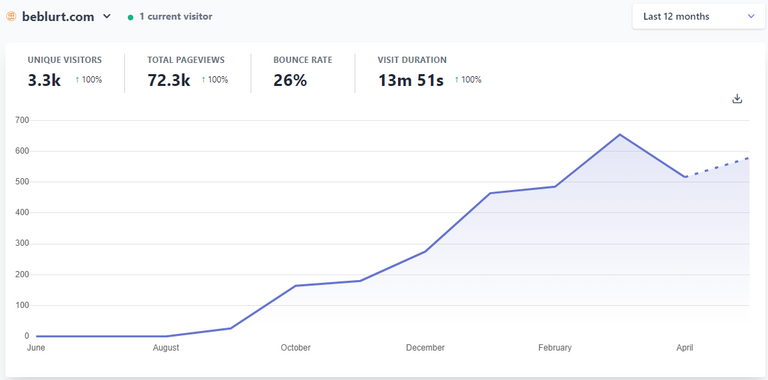
It has been a while since I last provided an update on BeBlurt's traffic and its indexing progress by Google. As a friendly reminder, BeBlurt utilizes its self-hosted version of the open-source analytics solution, Plausible (https://github.com/plausible/analytics). With no cookies and complete compliance with GDPR, CCPA, and PECR regulations.
Let's dive into the traffic graph, which showcases a consistently upward trend that brings great joy, except for the month of April when the majority of my time was dedicated to updates.

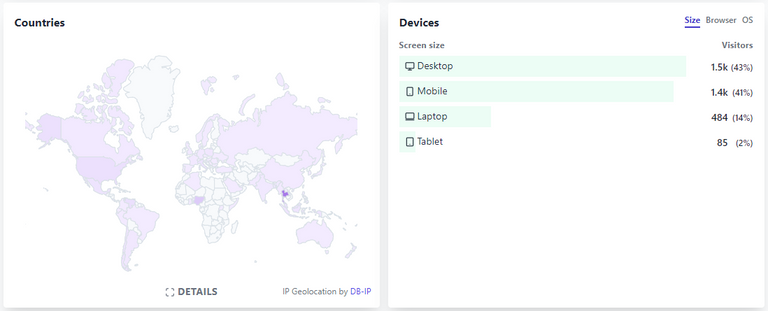
I am delighted to observe a comprehensive breakdown encompassing all continents and device types when it comes to geolocation and device statistics.

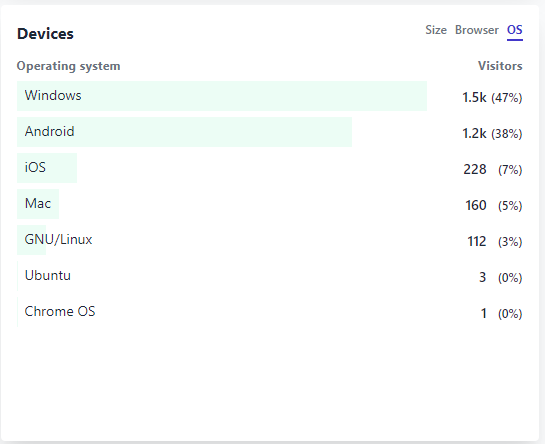
Including operating systems.

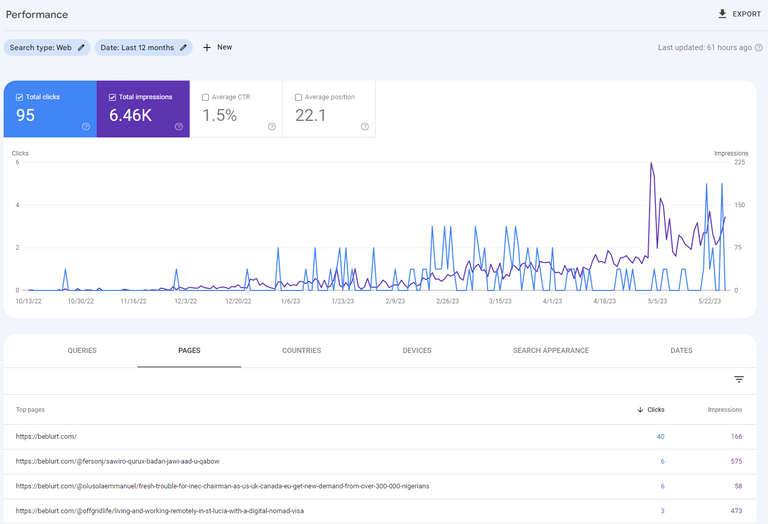
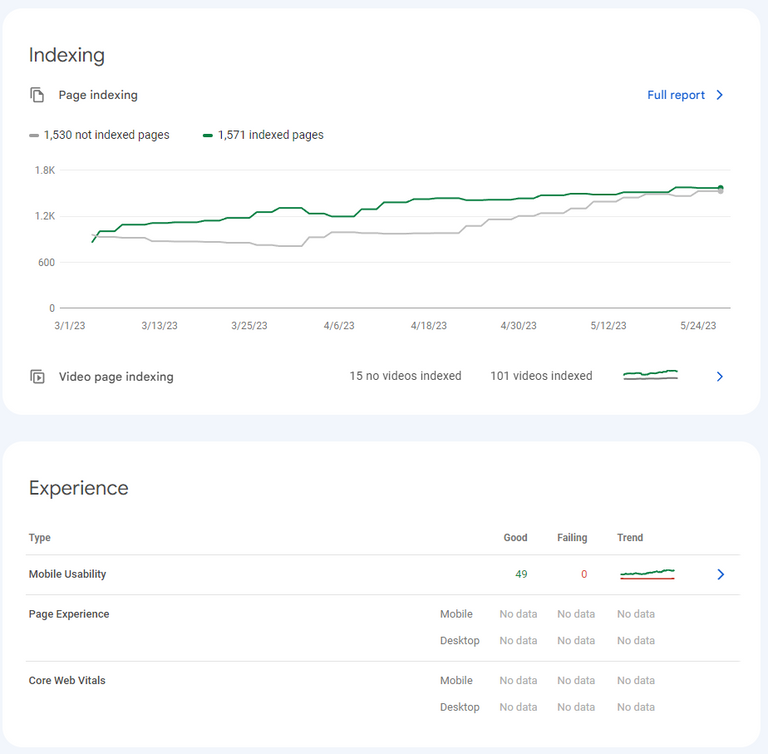
Regarding Google indexing, as shown by the search console, progress is being made.

While it may not be proceeding as swiftly as I would prefer, there are still numerous pages awaiting indexing.

Conclusion
In conclusion, BeBlurt has undergone substantial updates and fixes, which I believe will greatly enhance its functionality and usability.
Stay tuned for our next post, where we will be making a significant announcement that will further elevate your experience with BeBlurt.
Thank you for your continued support through a vote on my witness or a Delegation to the BeBlurt Delegation program. Together, let's continue to thrive within the Blurt blockchain ecosystem.
Original background photo of this post by Andrew Neel on Unsplash
How to check your BeBlurt version
BeBlurt is a Progressive Web Application (PWA) running in your browser so to help you check that you are up to date in the bottom menu the version you are using is displayed.

The application updates automatically in the background but you may have to close and reopen the browser page (or the PWA application for those who have installed it on a smartphone, see this post)
A Ctrl + Shift + R to force a refresh will also work.


Greetings,
Also, keep in touch with Blurtconnect-ng family on Telegramand Whatsapp
Peace
Congratulations, your post has been curated by @dsc-r2cornell. You can use the tag #R2cornell. Also, find us on Discord
Felicitaciones, su publicación ha sido votada por @ dsc-r2cornell. Puedes usar el tag #R2cornell. También, nos puedes encontrar en Discord
Wow..nice
Dear @beblurt, your content was selected manually by curators @ten-years-before, @nalexadre to receive a curation from BeBlurt 🎉